Содержание

Хотелось бы подсмотреть в закладки браузера другого веб-разработчика? Уверен, от этого вопроса у вас проснулось любопытство;) Давайте заглянем в мои закладки в Chrome.
В этой статье я хочу поделиться со своими читателями полезными бесплатными online-сервисами, которые иногда я использую сам при разработке веб-сайтов, например при отрисовке изображений и их конвертации в различные форматы, верстке, программировании в JavaScript и PHP и т.д.
Сервисы online программирования
https://repl.it – Отличнейший ресурс для программирования и его обучения на разных языках онлайн.
https://codepen.io – Бесплатная online среда для веб-разработки.
https://codesandbox.io – Бесплатная online среда для веб-разработки.
Вёрстка сайтов
https://wireframe.cc – Сервис для скетчинга (создания макетов сайта).
https://moqups.com – Крутой сервис для скетчинга (создания макетов сайта).
https://www.gliffy.com – Сервис для скетчинга (создания макетов сайта), платный.
https://www.axure.com – Серьёзная программа для скетчинга (создания макетов сайта), платная.
https://docs.google.com/drawings – Бесплатная программа для скетчинга (создания макетов сайта).
https://css2sass.herokuapp.com – Конвертор из CSS в SASS/SCSS.
https://www.fontsquirrel.com/tools/webfont-generator — Конвертор шрифтов (Webfont Generator).
https://ru.semalt.design – Проверка адаптивности сайта.
https://www.mysitemapgenerator.com/start/free.html – Создание sitemap.xml для сайта онлайн.
https://image.online-convert.com/ru/convert-to-ico — Конвертор в .ICO.
Сервисы работы с изображениями, конверторы, источники иконок
https://vectormagic.com – Конвертация изображений из JPG, PNG, GIF Files в PDF, SVG, EPS форматы.
https://www.s-shot.ru – Создание скриншота сайта онлайн.
https://fontawesome.com – Шрифтовые иконки.
https://www.flaticon.com – Иконки в форматах .PNG, SVG, EPS, PSD и т.д.
https://pixabay.com – Бесплатный фотосток.
Сервисы работы с цветовыми гаммами
https://colorscheme.ru – Подбор цвета и цветовой гаммы, сочетание цветов.
https://colorscheme.ru/color-converter.html – Конвертор цвета в HEX, RGB, % RGB, HSL, CMYK, XYZ, WEBSAFE, RGBA, % RGBA, HSLA, HSB/HSV, LAB форматы.
Сервисы для SEO
https://bukvarix.com – Подбор ключевых слов, аналог wordstat от Яндекс, только лучше.
https://www.keys.so – Сервис для анализа семантики конкурентов в Yandex и Google. Поиск ключей, частотность и т.д.
https://text.ru – Проверка текста на уникальность.
https://xseo.in/pos# – Проверка реальных позиций в поисковой выдаче по ключу.
https://www.brokenlinkcheck.com/broken-links.php#status – Проверка битых ссылок на сайте.
https://img2txt.com/ru – Распознавание текста с картинки.
Разное
https://www.awwwards.com/websites – Сайты для вдохновения.
https://www.textnow.com – Бесплатный виртуальный телефонный номер для приёма CMS.
https://temp-mail.org/ru – Временный почтовый ящик.
https://tempail.com/ru – Временный почтовый ящик.
https://www.chartjs.org – JavaScript фреймворк (библиотека), для создания графиков и диаграмм. Просто взгляните на это чудо.
https://www.freenom.com/ru/index.html?lang=ru – Бесплатные домены в зонах: .tk, .ml, .ga, .cf, .gq. Но, не ясно что делать, когда придёт время продлевать домен.
https://monitor-site.com/ – Мониторинг сайта, проверка сервера не дорого. Если не доверяете хостеру или нужно контролироватьс сервер.
Я думаю, со временем вышеприведённый список сервисов вырастет до весьма солидных размеров, так что будем дополнять данную статью.
Если эта информация стала для вас полезной, вы можете сказать "спасибо", нажав кнопку вашей любимой социальной сети:
Предыстория: я веду свой паблик ВК о веб-разработке, в связи с чем я каждый день имею дело с большим количеством материалов о веб-разработке. Однажды (3 месяца назад) мне пришла в голову идея опубликовать на хабре подборку «30 полезных сервисов для веб-разработчика». Тот пост набрал почти 100 000 просмотров, и мне приятно, что он оказался полезен сообществу. С тех пор у меня поднакопилось больше 30 новых сервисов, которые будут полезны как разработчикам, так и дизайнерам. Лучшие из них я собрал в этом посте. Осторожно, под катом много картинок!
![]()

Полезные инструменты и сервисы для веб-разработчиков появляются с завидной частотой. Некоторые из них предназначены для решения конкретных проблем, другие обладают более широким функционалом. Как бы то ни было, в этом разнообразии специализированного софта необходимо разобраться, хотя бы для того, чтобы пополнить свой производственный арсенал новым инструментарием. FreelanceToday предлагает вашему вниманию 12 лучших веб-инструментов, которые могут помочь в работе над текущими и будущими проектами.

С момента появления платформы WordPress дизайнеры и веб-разработчики искали способы упрощения создания сайта. Многим это удалось, но основатели проекта Themify.me Ultra прошли по этому пути дальше всех. Никогда еще процесс запуска сайта не был столь легким — Themify.me Ultra является одной из самых динамичных WP-тем, доступных на рынке. Тема имеет свыше 60 предустановленных форматов, в которых есть все необходимое для создания сайта любого типа – и все это устанавливается буквально в один клик. Все представленные варианты имеют демо-версию, так что разработчик может лично убедиться в работоспособности функционала. Создатели Themify.me Ultra заявляют, что все присоединившиеся к их сообществу пользователи получат именно то, что представлено в демонстрационной версии. На выбор предлагаются бесплатные темы и темы по подписке. Во втором случае команда Themify.me Ultra обещает годовую техническую поддержку и постоянное обновление тем по мере внедрения нововведений.

DesignBombs – это один из самых лучших сайтов-туториалов, где собрана вся необходимая информация о том, что можно сделать, используя возможности блогплатформы WordPress. А сделать можно очень и очень многое – за годы своего существования мировое сообщество дизайнеров и разработчиков предложило множество очень интересных решений, касающихся расширения функциональности сайтов и блогов. Весь материал ресурса тщательно структурирован и несмотря на то, что для его прочтения потребуются базовые знания английского, в нем разберется практически любой разработчик. Авторы этого уникального материала постарались осветить все аспекты создания успешного сайта на WP. К примеру, если разработчик столкнулся с проблемой настройки учетной записи электронной почты, то лучше всего будет сразу зайти на DesignBombs, и следуя инструкции, выставить нужные значения.

Стремительно набирающий популярность веб-ресурс IMCreatop.com является одной из самых мощных платформ по быстрому созданию веб-сайтов различной тематики – от крупного сайта электронной коммерции до личного блога. На данный момент аудитория IMCreator насчитывает свыше 11 миллионов человек и число подписчиков постоянно растет. Создатели платформы предлагают супер-простое решение – вам не нужно разбираться в коде, чтобы запустить сайт своей мечты. Нужно лишь выбрать понравившийся шаблон и через несколько минут все будет сделано, причем сайт будет полностью отзывчивым и google-дружелюбным. Но за подобную легкость нужно платить. Стоимость PRO-подписки составляет $350 в год при неограниченном количестве созданных сайтов. Пользователь получает на 100% собственный лейбл и домен, а также хостинг.

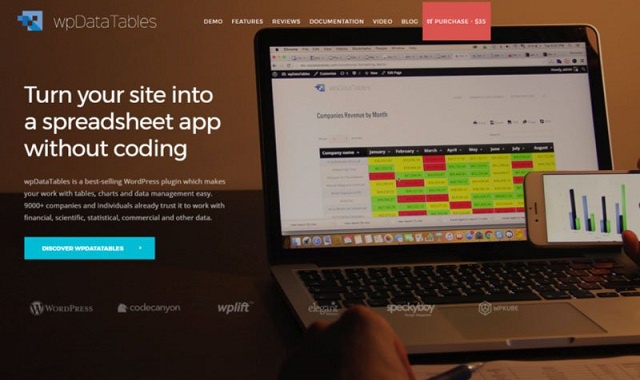
Очень часто перед веб-разработчиками встает проблема превращения сайта или его разделов в работающее приложение-таблицу. Задача достаточно простая, но только до определенного уровня. Затем начинаются трудности. WordPress-плагин wpDataTables.com поможет в течение нескольких секунд создать любые таблицы и графики, с которыми можно работать в режиме реального времени. Все внесенные данные тут же будут отражаться на диаграммах. Данный плагин используют свыше 9000 компаний по всему миру, так что разработчикам однозначно стоит попробовать, насколько он будет полезен в работе.

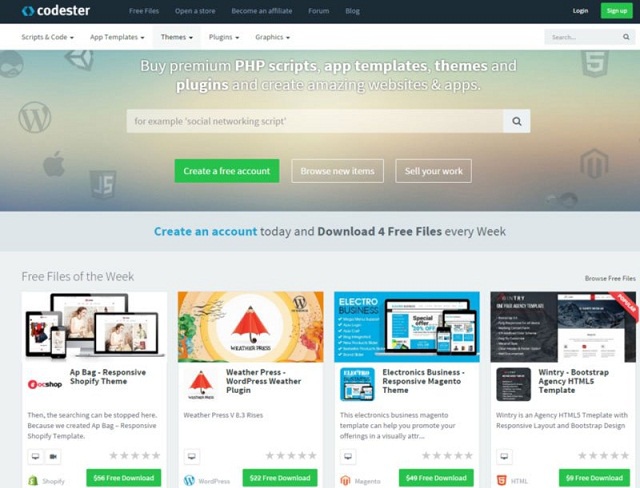
Codester.сom это интернет-маркетплейс, где можно купить или продать все виды инструментов для веб-разработки – код, премиум PHP-скрипты, шаблоны приложений, темы и плагины для всех ведущих CMS. Очень полезный ресурс для тех разработчиков, которые ценят свое время и не хотят бороздить интернет в поисках варианта подешевле. На Codester у пользователя есть возможность сравнить товары услуги как по цене, так и по функционалу и выбрать лучшее решение, которое идеально соответствует требованиям текущего проекта. Цены на Codester сравнительно низкие по сравнению с другими маркетплейсами, цена на свежие релизы редко поднимается выше $15 за одно скачивание.

BugHerd является простым, но вместе с тем удивительно эффективным инструментом для отслеживания ошибок, допущенных при создании или развитии сайта. Основная идея BugHerd заключается в получении и анализе обратной связи от пользователей. Посетители сообщают об ошибках и вся эта информация мгновенно обрабатывается. Данный инструмент превращает отзывы в полноценные отчеты об ошибках и снабжает разработчика или владельца сайта всей информацией по решению возникшей проблемы. Облачный сервис BugHerd имеет весь необходимый функционал для командной работы, в нем можно делегировать задачи и выставлять их приоритет, обмениваться мнениями с другими участниками рабочей группы, фильтровать и сортировать ошибки, выявленные во время тестового периода. Создатели BugHerd предлагают своим потенциальным клиентам бесплатную пробную версию для оценки возможностей своего сервиса. В дальнейшем стандартная подписка обойдется разработчику в $29 в месяц.

Для фрилансеров, работающих с иностранными клиентами, очень часто встает проблема юридического сопровождения сделок. Этот процесс может быть очень напряженным и длительным, особенно, если нужно подписывать бумажный контракт. Всего этого можно избежать, если воспользоваться сервисом EverSign. Это очень полезный инструмент, который поможет вам создать, утвердить и подписать практически любой документ – и все это будет совершенно легально, включая настоящую электронную подпись. На сегодняшний день EverSign является одним из самых надежных сервисов подобного плана. Он используется частными лицами, стартапами, малыми и крупными корпорациями и отлично подходит для всех. Работу с сервисом можно начать с бесплатного клиентского плана, который предлагает утверждение пяти документов в месяц. Базовый план предлагается по цене в $99 и имеет неограниченные возможности, 3 предустановленных шаблона и круглосуточную техническую поддержку.

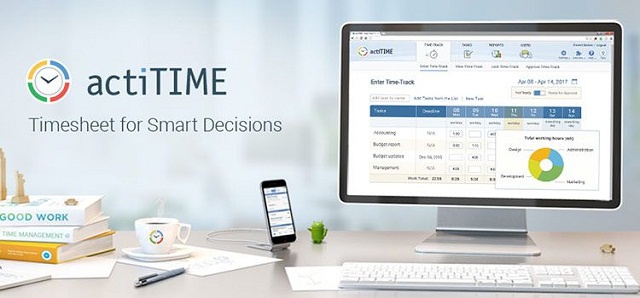
ActiTIME это мощный и очень удобный инструмент для управления временем рабочего персонала. Его функционал обеспечивает все возможности для организации проектных команд и дальнейшего контроля над сроками и сметой, что позволит избежать хаоса при работе над проектами. В ActiTIME есть все необходимое для анализа собранных данных, которые выводятся в виде гибких отчетов, в том числе в варианте диаграмм и графиков. Помимо учета рабочего времени, инструмент может закрыть потребности в финансовом контроле. Расчет сумм для выставления счетов, начисление заработной платы, составление счетов-фактур и даже планирование отпусков – все это есть в ActiTIME.

Сайт CSS Design House это не просто еще один ресурс с собранием красивых сайтов. Нет, это один из лучших интернет-агрегаторов, который отбирает для своих страниц работы самых лучших дизайнерских агентств, действующих на рынке веб-разработки. Здесь можно найти самые продвинутые и профессиональные решения по всем направлениям веб-дизайна. Витрина CSS Design демонстрирует все самое лучшее и прорывное, что дает компаниям и частным лицам, подыскивающим агентство для создания своего сайта, найти наиболее подходящего исполнителя.

LuckyOrange это сервис-детектив, который позволяет отслеживать поведение пользователей на вашем сайте. Даже если пользователь просто зашел на сайт и покинул его без регистрации, LuckyОrange все равно расскажет, что именно просматривал посетитель во время своей недолгой сессии. Данный функционал позволяет лучше понять, как именно пользователи взаимодействуют с веб-страницами, какими они их видят и что можно сделать, чтобы повысить коэффициент конверсии. Мощный аналитический блок сайта дает возможность для глубокого анализа поведения посетителей. С его помощью можно узнать, сколько именно людей присутствует на сайте и как они туда попали. Также можно быстро сравнить историю статистики, посмотреть, какие именно ключевые слова сработали, узнать местонахождение пользователя, его родной язык, его твиты и многое другое. Но самое главное достоинство LuckyOrange – это продвинутые тепловые карты, которые позволяют понять, что читают или просматривают посетители, зашедшие на ваш сайт.

Сервис Salesmate является гибкой CRM-системой для малого бизнеса. Не слишком сложной, но достаточно удобной. Данный инструмент позволяет стартапам и проектным командам быстрее заключать сделки с клиентами. На данный момент услугами SalesMate воспользовались свыше 1200 компаний со всего мира. Стоимость услуг сервиса составляет $15 в месяц. Инструмент позволяет автоматизировать процессы ввода данных и отслеживать продажи, что дает существенную экономию времени.

Завершает наш список из 10 полезных ресурсов для веб-разработчиков еще один бухгалтерский сервис под названием InvoiseBerry. Это инструмент для выставления счетов, который может пригодиться фрилансерам, работающим с иностранными контрагентами. С его помощью можно создать счет-фактуру менее чем за 60 секунд. Сервис предлагает клиентам бесплатный план, включающий сопровождение одного пользователя и трех его клиентов. Премиум-план обойдется в $15 и его возможности позволяют без всяких ограничений работать с любым типом организации.


