Содержание

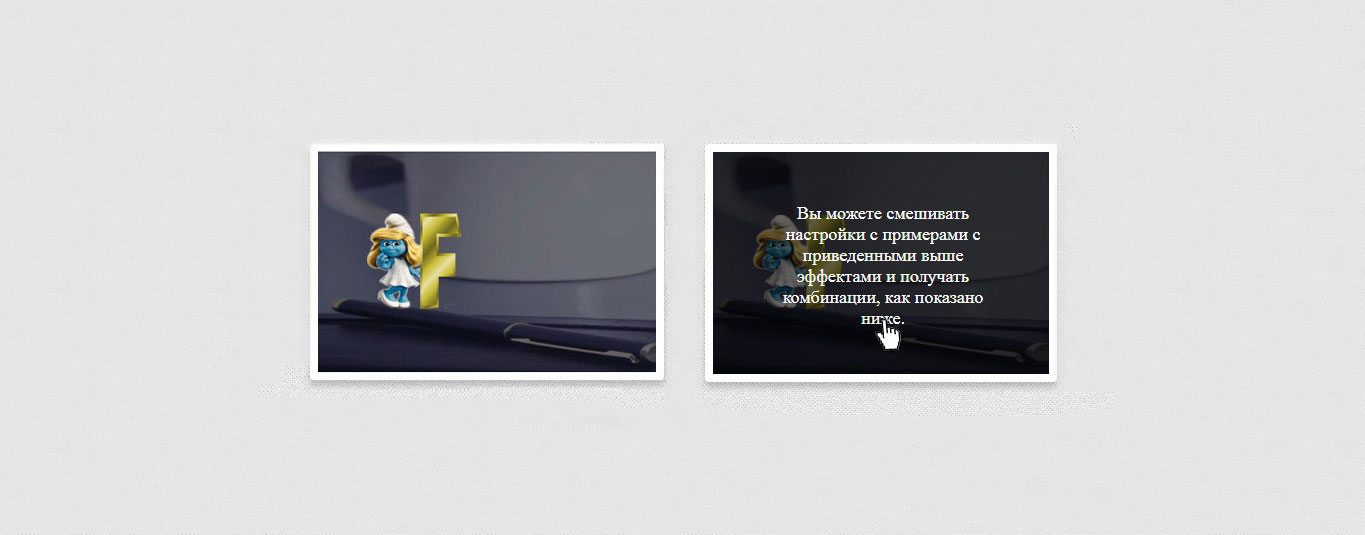
Иногда вам нужно обернуть поле в «hover» гиперссылки, как представлено в демонстрациях, где отображаемый текст будет важен для пользователей или гостей интернет ресурса. Также нужно подчеркнуть, что этот эффект, аналогично будет отображаться при наведении на мобильном устройстве. Здесь мы сделали комбинацию с первым материалом с текстом, где добавили его стили, чтоб выводил фон, а здесь прописан еще один элемент подачи появление, что смотрится оригинально.

.zornet_ru_lisrum,
.zornet_ru_lisrum * <
box-sizing: border-box;
>
.zornet_ru_lisrum <
position: relative;
display: inline-block;
overflow: hidden;
max-width: 100%;
height: auto;
>
.zornet_ru_lisrum img <
max-width: 100%;
>
.zornet_ru_lisrum .zornet_ru_lisrum-layer_bottom <
display: block;
>
.zornet_ru_lisrum .zornet_ru_lisrum-layer_top <
opacity: 0;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.6);
color: #fff;
padding: 15px;
-moz-transition: all 0.4s ease-in-out 0s;
-webkit-transition: all 0.4s ease-in-out 0s;
-ms-transition: all 0.4s ease-in-out 0s;
transition: all 0.4s ease-in-out 0s;
>
.zornet_ru_lisrum:hover .zornet_ru_lisrum-layer_top,
.zornet_ru_lisrum.active .zornet_ru_lisrum-layer_top <
opacity: 1;
>
.zornet_ru_lisrum .zornet_ru_lisrum-text <
text-align: center;
font-size: 18px;
display: inline-block;
position: absolute;
top: 50%;
left: 50%;
-moz-transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
>
.zornet_ru_lisrum .zornet_ru_lisrum-text_mobile <
font-size: 15px;
border-top: 1px solid rgb(179, 179, 179);
border-top: 1px solid rgba(179, 179, 179, 0.7);
margin-top: 5px;
padding-top: 2px;
display: none;
>
.zornet_ru_lisrum.active .zornet_ru_lisrum-text_mobile <
display: block;
>
.zornet_ru_lisrum .zornet_ru_lisrum-layer_scale <
border-radius: 50%;
-moz-transform: scale(0);
-webkit-transform: scale(0);
-ms-transform: scale(0);
transform: scale(0);
>
.zornet_ru_lisrum:hover .zornet_ru_lisrum-layer_scale,
.zornet_ru_lisrum.active .zornet_ru_lisrum-layer_scale <
border-radius: 0%;
-moz-transform: scale(1);
-webkit-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1);
>
PS — веб мастер может использовать для достижения интересных эффектов при настройки.
Всплывающая подпись к картинке при наведении с помощью CSS3
Готовых решений создания динамичных подписей к картинкам, появляющихся при наведении курсора на тело изображения, существует на сегодняшний день предостаточно. Однажды мы уже рассматривали один замечательный вариант, подробнейшим образом. Все они хороши по своему, какие-то отличаются простотой исполнения, другие наличием различных эффектов появления подписей. В общем, кому оно надо, тот всегда сможет найти для себя подходящий вариант.
Сегодня хочу продемонстрировать ещё один, наверное один из самых простейших примеров, реализации всплывающей подписи к изображению при наведении, выполненный исключительно средствами CSS3, без подключения javascript.

Посмотреть результат, а также поэкспериментировать с параметрами, вы можете непосредственно в онлайн-редакторе, представленном ниже:
HTML Разметка

Стили CSS
Очень надеюсь, что этот небольшой набор правил CSS (сниппет), кому-нибудь да пригодится в работе. Возникнут какие-либо вопросы, или всплывёт какая-то ошибка, пишите в комментариях.
Буду признателен, если поделитесь ссылкой на запись в своих соц-сетях:

| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить всплывающую подсказку к изображению, которая появляется при наведении на него курсора мыши.
Решение
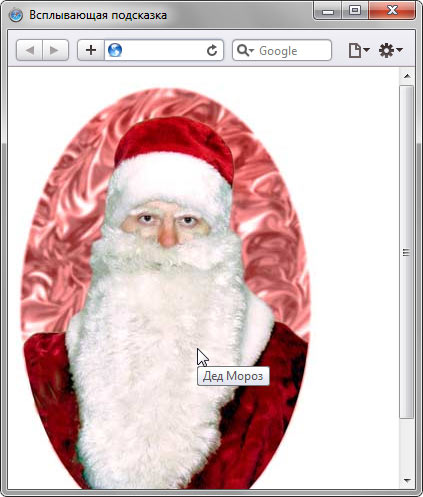
Всплывающая подсказка обычно используется для краткого комментирования содержания изображений и появляется при наведении курсора мыши на картинку. Добавление такой подсказки происходит с помощью атрибута title тега . В качестве значения указывается текстовая строка, заключенная в кавычки. В примере 1 показано добавление всплывающей подсказки к рисунку.
Пример 1. Всплывающая подсказка
HTML5 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.

Рис. 1. Вид всплывающей подсказки в браузере
Оформление всплывающей подсказки зависит от браузера и настроек операционной системы и не может быть изменено напрямую.


