Содержание
- 1 Пример правильного Description
- 2 Ошибка в Яндекс.Вебмастере
- 3 Длина Description
- 4 Как исправить ошибку в WordPress
- 5 Что такое мета тег description?
- 6 Ошибка 1. Отсутствуют мета теги description
- 7 Ошибка 2. Некорректно заполнены мета теги description
- 8 Как заполнять мета тег description?
- 9 Какой он — правильный тег description?
- 10 Мета тег description для WordPress
- 11 Мета тег description для Opencart
- 12 Мета тег description для Joomla
- 13 Мета тег description для 1С-Битрикс
- 14 Отсутствие мета-тегов
- 15 Ссылки на медиафайлы
Мета-тег Description — это краткое описание страницы в коде. Поисковая система Яндекс может использовать тег description в сниппете (короткий текст после адреса сайта) в выдаче. Если его нет на странице или он неправильно настроен, то в Яндекс.Вебмастере появится ошибка «Отсутствуют метатеги » в разделе «Возможные». Исправить ошибку довольно просто, даже если на вашем сайте множество страниц. Рассмотрим как должен выглядеть правильный Description, а также как его создать автоматически.
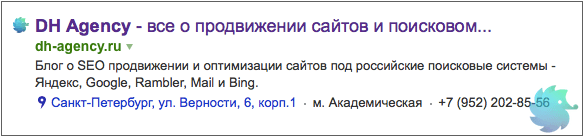
Пример сниппета (выделен красным), который может браться из Description:

Пример правильного Description
В примере показан код, который установлен на этой странице, в нем 132 символа (вместе с пробелами и знаками препинания), поэтому он подходит как для Яндекс, так и для Google. Можете скопировать этот код в блокнот и заменить текст между кавычками, если вам подходит ручная вставка кода в сайт.
Ошибка в Яндекс.Вебмастере
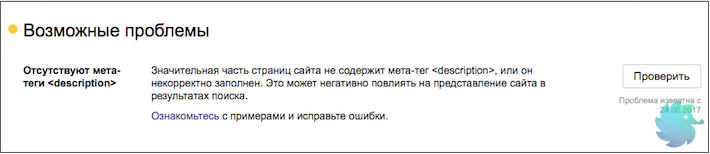
Если мета-теги Description отсутствуют, то в Яндекс.Вебмастере появится подобная ошибка:
Возможные проблемы
Отсутствуют метатеги
На многих страницах сайта отсутствуют или некорректно заполнены метатеги Description. Это может негативно повлиять на представление сайта в результатах поиска.
Ознакомьтесь с примерами и исправьте ошибки.
Ссылка «Ознакомьтесь» ведет на страницу, где можно увидеть список страниц, на которых возникла эта ошибка.
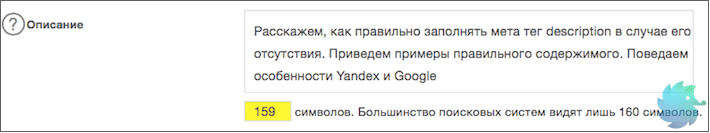
Длина Description
Максимальная длина Description для поисковой системы Яндекс — 200 символов, а для Google — 140, если текст в теге длиннее, то он чаще всего обрезается, это не критическая проблема, но если в описании будет законченное предложение, то это будет привлекательнее для потенциального посетителя. Проверить сколько символов в вашем тексте можно на странице Счетчик символов, также это автоматически делает плагин, который будет описан ниже.
Как исправить ошибку в WordPress
Нужно добавить мета-тег на все страницы и нажать кнопку «Проверить». Если у вас всего несколько страниц на сайте, то вы можете вручную вставить код с кратким описанием страниц на каждую страницу. Но если на сайте множество страниц, то лучше прибегнуть к использованию плагина или встроенных возможностей CMS. Если ваш CMS — WordPress, то вы можете воспользоваться плагином All in one SEO pack.
1. Перейдите: Консоль WordPress → Плагины → Добавить новый

2. В поисковой форме справа введите «all in one».

3. Нажмите кнопку «Установить» на плагине «All in One SEO Pack, затем кнопку «Активировать».

4. В левой панели консоли WordPress появится новый раздел «All in One SEO». Перейдите: All in One SEO → Общие настройки.

5. Заполните Description для главной страницы:

6. В разделе «Расширенные настройки» поставьте галочку на пункт «Авто-генерируемые описания», после этого под ним появится пункт «Использовать содержание для авто-генерирования описаний», на нем также нужно поставить галочку. Нажмите кнопку «Обновить настройки».

7. Проверьте Description. Перейдите на любую страницу сайта и нажмите сочетание клавиш «CTRL+U», вы перейдете в просмотр исходного кода страницы, найдите мета-тег Description:

Мета-тег будет взят из текста первого абзаца и обрезан до длины в 160 символов. Это уже исправляет ошибку в Яндекс.Вебмастере, но будет лучше, если вы добавите Description вручную.
8. После установки плагина, под каждой записью в блоге появится блок «All in SEO» в котором можно вручную размещать мета-теги Title и Description, а также другие SEO-настройки. Тег Title берется из названия страницы, поэтому выглядит неплохо, а Description часто лучше переделать, стараясь уложиться в 140 символов.

9. Когда все проделано вернитесь в Яндекс.Вебмастер → Диагностика → Диагностика сайта. Нажмите кнопку «Проверить» напротив ошибки и ждите несколько дней, пока произойдет проверка. Если у вас настроен кэширование на сайте, то его нужно полностью сбросить.
Другая распространенная ошибка Яндекс.Вебмастера

Что такое мета тег description?
Description (с англ. «описание») — тег, содержащий в себе обобщенную информацию о странице. Относится к группе meta. В данную группу входит достаточно большое количество тегов, но сегодня речь пойдет именно о description.
Он не отображается на сайте и служит для «технического» описания страницы. В основном, используется поисковыми системами для определения сути и кратного содержания документа.
Располагается в головной части страницы между тегами . К примеру, наш выглядит следующим образом.

Синтаксис description крайне прост:
Зачем description Яндексу и Google?
Как Яндекс, так и Google используют этот тег схожим образом. Они опираются на него при формировании сниппета — описания web ресурса в поисковой выдаче. Сниппет для нашего сайт выглядит следующим образом.

Как видно выше, описание в сниппете полностью совпадает с содержимым meta description нашего сайта. Нет сомнений, что Яндекс взял его именно оттуда.
Так как поисковые системы стараются сделать органическую выдачу максимально качественной, то наличие этого тега просто необходимо. Ведь он позволяет сделать сниппет привлекательнее и информативнее для пользователя.
(Безусловно, и Яндекс и Гугл могут брать информацию для сниппета из самого текста страницы, но это не означает, что description прописывать не нужно!)
В последних версиях Яндекс Вебмастера даже появились предупреждения связанные с ошибками в заполнении этого мета тега. О них поговорим ниже.
Ошибка 1. Отсутствуют мета теги description
Одна из самых распространенных ошибок нового сайта — полное отсутствие meta тега description. Если Яндекс проиндексирует такой ресурс, то в панели Вебмастера Вы увидите следующее предупреждение.

Не стоит его игнорировать. Лучше прописать description для каждой страницы, тем более, что сейчас это можно сделать автоматически или облегчить работу при помощи специальных плагинов.
Подобная ошибка появляется и у старых сайтов. Обычно это происходит при создании новых разделов. Поэтому, проверяйте наличие description у ресурсов любого возраста.
Обратите особое внимание на страницы, которые создаются автоматически. К примеру, разделы пагинации.
Ошибка 2. Некорректно заполнены мета теги description
Некорректное заполнение description может быть хуже, чем полное его отсутствие. Если тег полностью пуст, то робот возьмет текст из контента на свое усмотрение. Но вот если описание прописано некорректно, то сниппет может стать совершенно не привлекательным.
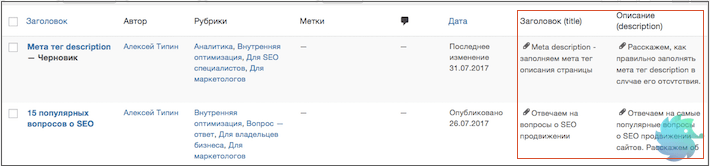
Одна из самых распространенных ошибок — повторение title и description. К примеру, как это показано на рисунке ниже. (Изображение — коллаж, на нашем сайте такого безобразия нету:) )

Так же, не стоит писать в description ключевые слова или поисковые фразы. Это отпугнет пользователей и насторожит поисковые системы.
Как заполнять мета тег description?
Заполнение мета тега description довольно креативная, но поставленная в четкие технические рамки задача. В первую очередь необходимо составить семантическое ядро для страницы, которую Вы будите описывать. Именно на его основе будет создаваться текст тега. То есть, Ваша задача не только сделать читаемый и привлекательный сниппет, но и заключить в него самые востребованные ключевые слова.
Содержимое description
Содержимое тега должно полностью описывать суть материала. Постарайтесь, что бы наиболее популярные ключевые слова и фразы были как можно ближе к началу предложения. Старайтесь не повторять того, что уже написано в title.
Вот Вам пример тега этой страницы.

Никогда не заключайте в description ключевые слова через запятую (как раньше это делалось с тегом keywords). Никакого положительного эффекта это не даст.
Будет плюсом, если в описание страницы Вы добавите призывы к действию. Это скажется на конверсии. Но делать это нужно крайне аккуратно и ненавязчиво.
Учитывайте, что у пользователей коммерческих и информационных ресурсов разные потребности. Если Вы продаете товар, так и пишите. Не стоит просто красиво расписывать преимущества.
Длина description
Оптимальная длинна description составляет 160 символов с учетом пробелов. Именно такой объем будет корректно отображаться в сниппете. Этого вполне достаточно, что бы описать практически любую статью.

Если Вы превысите этот лимит, то часть информации просто «потеряется». Хотя ничего страшного и не произойдет, делать этого мы Вам не советуем.
Какой он — правильный тег description?
Правильный description отвечает следующим требованиям.
Имеет объем не более 160 символов с учетом пробелов;
Содержит в себе основные ключевые слова страницы;
Полностью описывает содержимое страницы, а не сайта;
Состоит из 2-4 предложений;
Не содержит сложных аббревиатур, иностранных слов и сокращений;
Не обманывает и не вводит в заблуждение;
Не копирует title;
Отличается от всех остальных описаний на сайт, то есть, уникален;
Написано на том же языке, что и содержимое страницы;
Если Ваш тег полностью удовлетворяет всем 12-ти требованиям, то Вы можете считать его просто великолепным.
Мета тег description для WordPress
Как и в большинстве популярных CMS, в WordPress meta description прописывается на странице редактирования статьи. Даже в стандартной версии это сделано довольно удобно. Но мы рекомендуем поставить бесплатный плагин All In One SEO Pack, который расширит Ваши возможности.

Установить его можно из панели управления перейдя во вкладку «Плагины» -> «Добавить новый«. После активации у Вас появятся дополнительные поля в списке всех записей и страниц, а так же будут усовершенствованы формы заполнения в самом разделе редактирования.

Этот плагин имеет множество полезных SEO настроек, которые не относятся к description. Поэтому, рекомендуем прочитать инструкцию к нему.
Мета тег description для Opencart
В OpenCart мета description так же прописывается на странице редактирования статьи. Непосредственно перед формой создания контента есть список полей, среди которых «Мета-тег Description«. Именно оно Вам и нужно.

В более поздних версиях OpenCart вид страницы редактирования немного изменился, но суть осталась та же.
Мета тег description для Joomla
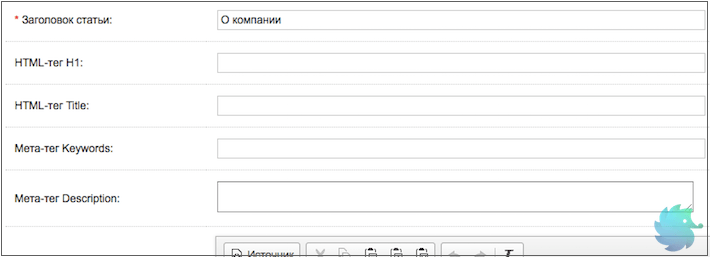
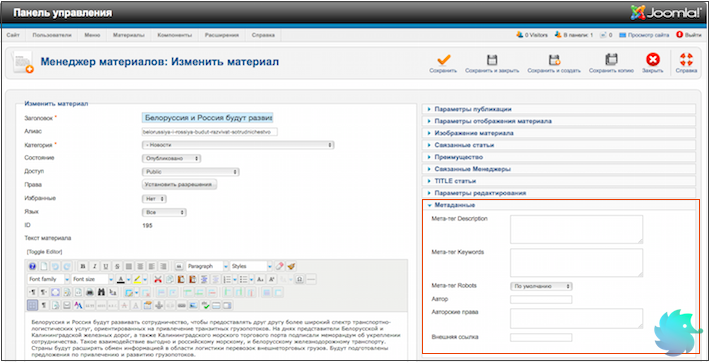
В новых версиях Joomla! (начиная от 3.0) редактирование description доступно как при изменении/создании материала, так и в разделе «Менеджер меню«. Необходимо просто выбрать вкладку «Метаданные» и заполнить соответствующее поле.
В более поздних версиях, таких как 2.5.х, description скрывается в правом разворачивающемся меню. Пример на рисунке ниже.

Так как Joomla! является одной из самых популярных бесплатных площадок Рунета, то найти вспомогательные плагины и инструкции не составит никакого труда.
Мета тег description для 1С-Битрикс
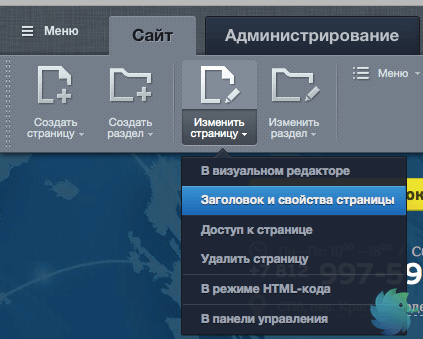
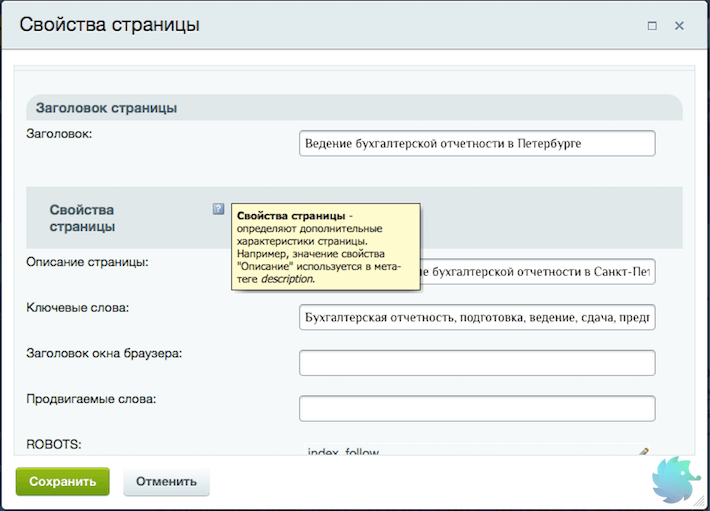
Редактирование тега description в Bitrix доступно во всплывающем окне «Свойства страницы«. Добраться туда можно из пункта меню «Изменить страницу» -> «Заголовок и свойства страницы«.

В появившемся окне Вам нужна строка «Описание страницы«. Именно это поле будет транслироваться в будущий тег description.

Вот, в общем то, и все, что мы хотели рассказать о meta теге description. Напоследок стоит сказать, что никто не отменял редактирование данного тега, если сниппет оказался недостаточно хорош. Проведите аудит поисковой выдачи после заполнения описаний. Возможно, что то придется править, а что то переделать полностью.

Немного задался вопросом уведомлений в вебмастере Яндекса и потихоньку стал устранять все недовольства поисковой системы. Сначала это были типовые проблемы с отсутствием региональности, а после уже заметил уведомление о том, что отсутствуют мета-теги description на значительной части страниц. Поэтому решил описать решение проблемы, думаю, многим поможет.
Итак, переходим в панель вебмастера и видим обнаружение проблемы. Кликаем на нее для просмотра и видим следующее:

Если у вас подобная картина, и вам сообщают, что:
Значительная часть страниц сайта не содержит мета-тег description, или он некорректно заполнен
то в первую очередь необходимо просмотреть примеры, которые предоставляет поисковик для ознакомления и выявить причину.
Отсутствие мета-тегов
Самая банальная причина – это просто отсутствие необходимых тегов, которые так необходимы(а может и не очень) для Яндекса. Напомню или поясню, что тег description необходим для описания сайта, которое будет выводиться на странице поиска запроса в поисковой выдаче. Так поисковику будет гораздо проще определить, какой отрезок текста выводить пользователю, нежели вырывать его из всего кода страницы в произвольном порядке. Поэтому, будет совсем не лишним проверить все примеры страниц на наличие мета-тега. Для этого открываем любую проблемную страницу и просматриваем ее код. Есть 2 варианта, с помощью правой кнопки мыши «Просмотр кода страницы» и CTRL+U для Google Chrome. А дальше через CTRL+F ищем необходимый нам элемент верстки.

Если же у вас его нет и вы понятия не имеете, что это, то проще всего установить какой-либо SEO плагин на WordPress. Одними из популярных на сегодняшний день являются All in One или Yoast SEO . С их помощью вы сможете настроить ключевые слова и заголовки для любой записи, главной страницы, внутренних и т.д. Все это доступно в настройках.
Ссылки на медиафайлы
В моем случае была именно эта проблема. В индекс ЯД попало огромное количество медиафайлов, которые прикреплены ссылкой в статье, т.е. используются, как галерея, либо попап от fancybox. Для таких страниц нет смысла прописывать теги, наша задача избавиться от них, точнее исключить из индекса. Самое простое решение – это редирект. При переходе по ссылке медиафайла всех будет перенаправлять на страницу записи. Сделать это достаточно просто с помощью следующего кода:
Данный хук проверяет, находимся ли мы на страницы медиафайла, и если это так, то производим перенаправление на страницу родителя. Все элементарно. Этот код необходимо вставить в файл functions.php используемой темы WordPress.
После всех исправлений нам остается подождать обновлений нескольких поисковых выдач, чтобы насладиться результатом. Поэтому не отчаивайтесь, если после проделанных манипуляций сразу же в вебмастере после проверки проблема останется актуальной. Здесь понадобится терпение и ожидание.


