Содержание
- 1 Общие упражнения:
- 2 Задачи из олимпиад по программированию:
- 3 Под определённые языки:
- 3.1 Проект 1. Клон Trello
- 3.2 Проект 2. Панель админа
- 3.3 Проект 3. Трекер криптовалют (нативное мобильное приложение)
- 3.4 Проект 4. Настроить собственный конфиг webpack с нуля
- 3.5 Проект 5. Клон Hackernews
- 3.6 Проект 6. Тудушечка
- 3.7 Проект 7. Сортируемый drag and drop список
- 3.8 Проект 8. Клон мессенджера (нативное приложение)
-
Переводы, 1 апреля 2015 в 10:25

Обучение программированию начинается с маленьких шагов. Понятно, что для начала нужно изучить синтаксис и концепцию выбранного языка. Но не менее важным является и оттачивание мастерства в составлении алгоритмов и решении программистских задач. В этой статье перечислены ресурсы, на которых собраны всевозможные задачи и идеи для собственных проектов.
Здесь можно найти список из более чем 100 идей для проектов, которые вы можете реализовать. Список предназначен для Python, но идеи можно выполнить и в других языках. В нём есть и не совсем серьёзные проекты, и хорошие упражнения для практики. Список крайне рекомендуется к ознакомлению и выполнению новичкам.
А здесь вы найдёте список из 49 клонов игр, которые вы можете написать. Выбор зависит от уровня сложности.
19 ноября 2019 – 10 января 2020, Гусев и онлайн, беcплатно
Хотите создать что-то новое? Посмотрите Idea Machine и The Internet Wishlist, где люди публикуют свои пожелания по программам, которые они хотели бы увидеть.
Если хотите практических упражнений, то пройдитесь по данному списку сайтов/ресурсов:
Общие упражнения:
- Project Euler содержит более 500 математических задач (на теорию чисел, числовых систем и пр.), которые нужно решить, используя программирование (на любом языке).
- Code Abbey хранит более 200 задач по программированию. За решения 125 из них выдают сертификат, чем мотивируют многих студентов.
- Rosalind – это ещё один сайт наподобие Project Euler, который предоставляет на выбор более 200 задач по биоинформатике.
- Codingbat.com дарит упражнения по Java и Python, как для новичков, так и для продвинутых программистов.
- codegolf.stackexchange.com – сайт, на котором публикуют и обсуждают программистские головоломки.
- Ruby Quiz – серия головоломок, в которых вас просят написать короткие программы различной сложности. Исходные решения описаны на Ruby, но их можно реализовать на любом языке.
- Задачи с IT-собеседований — подборка задач на логику и программирование, к каждой есть подробный разбор решения.
Задачи из олимпиад по программированию:
- UVa Online Judge – коллекция из сотен задач с олимпиад по программированию, с онлайн-системой проверки решений.
- TopCoder содержит сложные задачи на алгоритмы, собранные годами с разных соревнований. Также несколько раз в месяц проводит олимпиады по программированию.
- CodeForces похож на TopCoder, но содержит больше задач на соревнованиях и несколько особых фишек, включая «виртуальные соревнования».
- Timus – то же, что и UVA. Содержит задачи с последних соревнований (мирового и регионального уровня).
- SPOJ – похож на UVA, с огромным числом языков программирования на выбор.
- USACO содержит несколько задач на алгоритмы с руководством по их решению.
Под определённые языки:
- Для Prolog, Lisp и подобных языков посетите P-99 и L-99, наборы из 99 задач для повышения вашей эффективности в данных языках.
- Python Challenge – объединяет загадки и головоломки, которые помогут вам серьёзно прокачаться в Python.
- 4Clojure – набор упражнений по программированию, специально разработанных под Clojure, Lisp-подобный язык.
Итак, вам на выбор дан список ресурсов для оттачивания своих навыков программирования. Для начала этого более чем достаточно. Если вы серьёзно проработаете хотя бы один из них, то это уже сделает из вас если не матёрого, то вполне крепкого разработчика, способного уверенно принимать серьёзные вызовы в программировании.
Здравствуйте! Изучаю JAVA и убежден, что всякое теоретическое изучение должно подкрепляться практическим опытом.
Хочется взять какой-то проект, что бы его можно было реализовать в одного за 1-4 месяца имея примерно по 20 часов в неделю чистого времени.
Опыт в программировании есть.
В идеале нужно, что бы проект затрагивал разные важные моменты в языке: работа с сетью, базу данных, интерфейсные решения и прочее. Ну и конечно в идеале, что бы это оказалось, чем-то интересным, а может быть даже и полезным для других людей.
«Мастер совершает больше ошибок, чем новичок — попыток»
Предлагаем 8 вариантов проектов, которые можно сделать «по фану», дабы получить реальный опыт разработки.
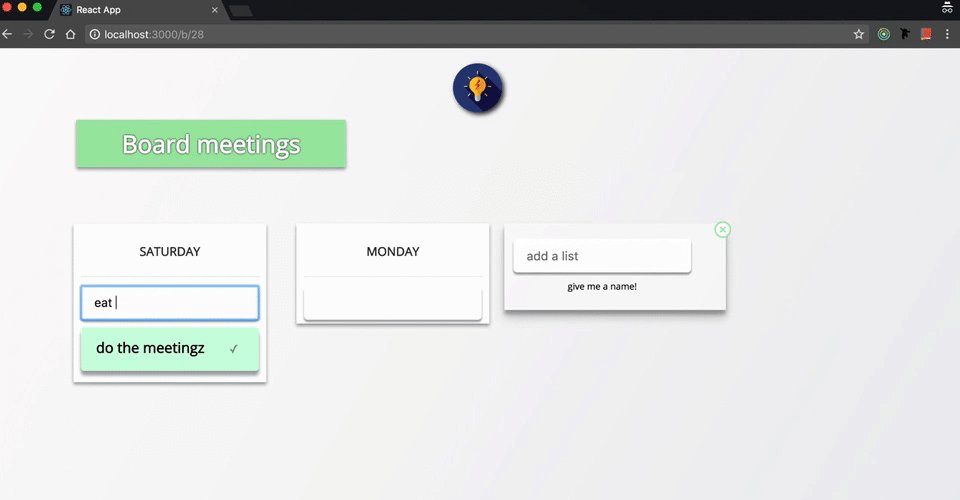
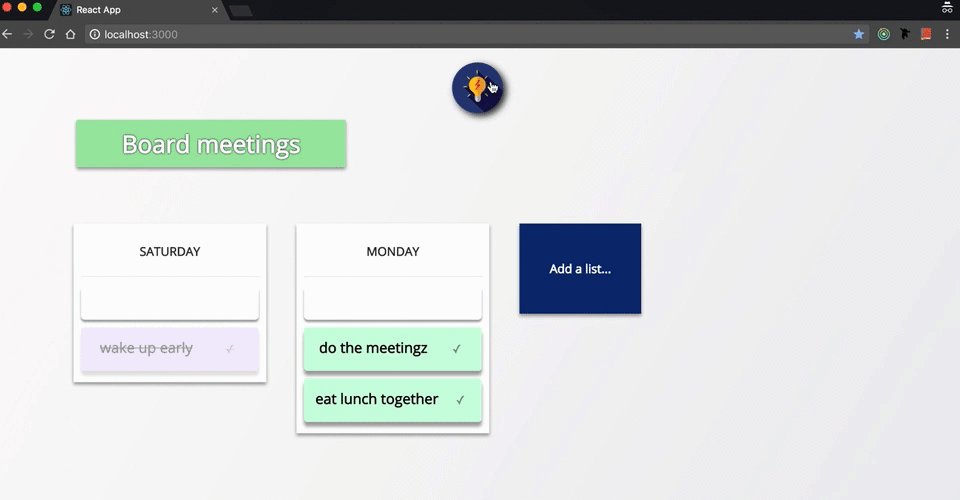
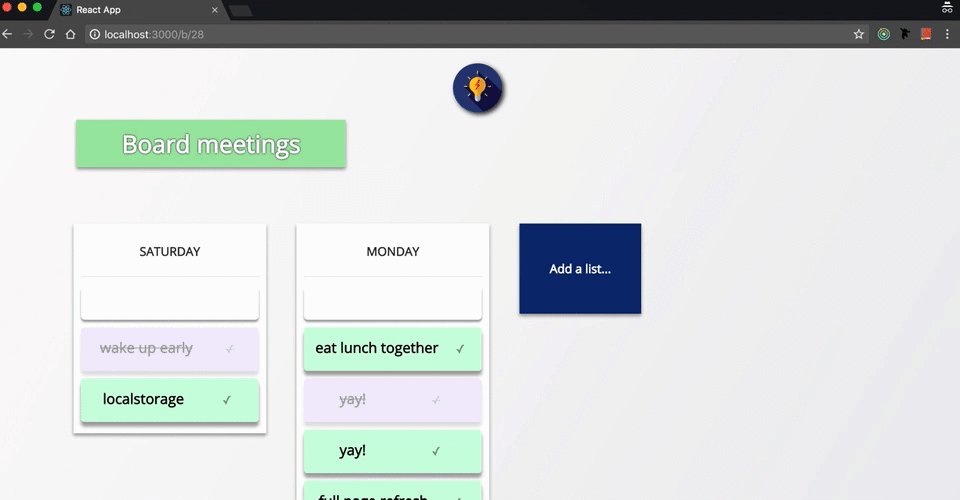
Проект 1. Клон Trello

- Организация маршрутов обработки запросов (Routing).
- Drag and drop.
- Как создавать новые объекты (доски, списки, карточки).
- Обработка и проверка входных данных.
- Со стороны клиента: как использовать локальное хранилище, как сохранять данные в локальном хранилище, как читать данные из локального хранилища.
- Со стороны сервера: как использовать базы данных, как сохранять данных в базе, как читать данные из базы.
Тут пример репозитория, сделанного на React+Redux.
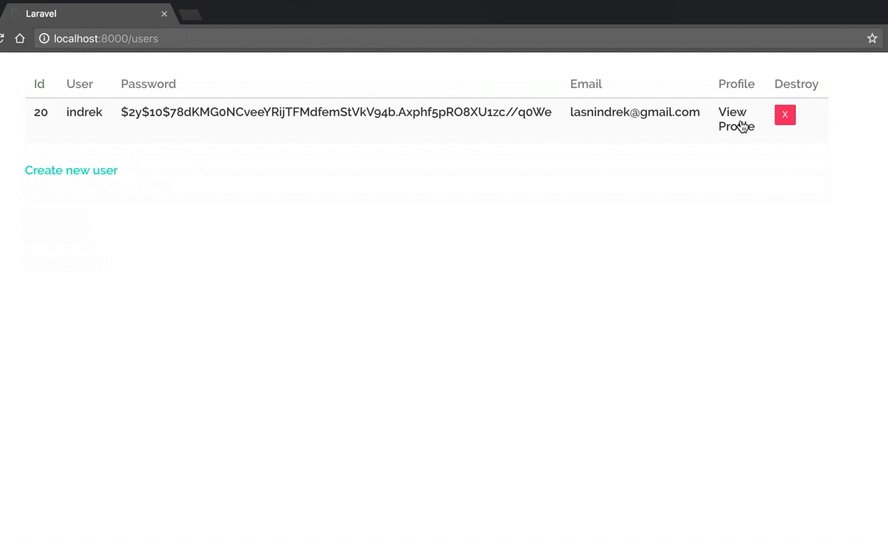
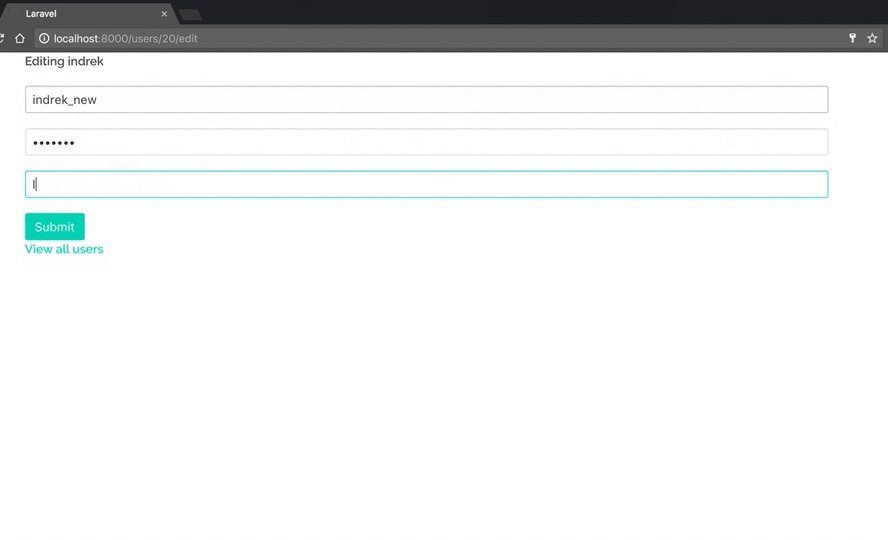
Проект 2. Панель админа

Простенькое CRUD приложение, идеально подходит для изучения основ. Научимся:
- Создать пользователей, управлять пользователями.
- Взаимодействовать с базой данных — создавать, читать, редактировать, удалять пользователей.
- Проверка ввода и работа с формами.
Проект 3. Трекер криптовалют (нативное мобильное приложение)

На чем угодно: Swift, Objective-C, React Native, Java, Kotlin.
- Как работают нативные приложения.
- Как извлекать данные из API.
- Как работают нативные макеты страниц.
- Как работать с мобильными симуляторами.
Попробуйте вот это API. Найдете лучше — напишите в комментах.
Если интересно, вот тут туториал.
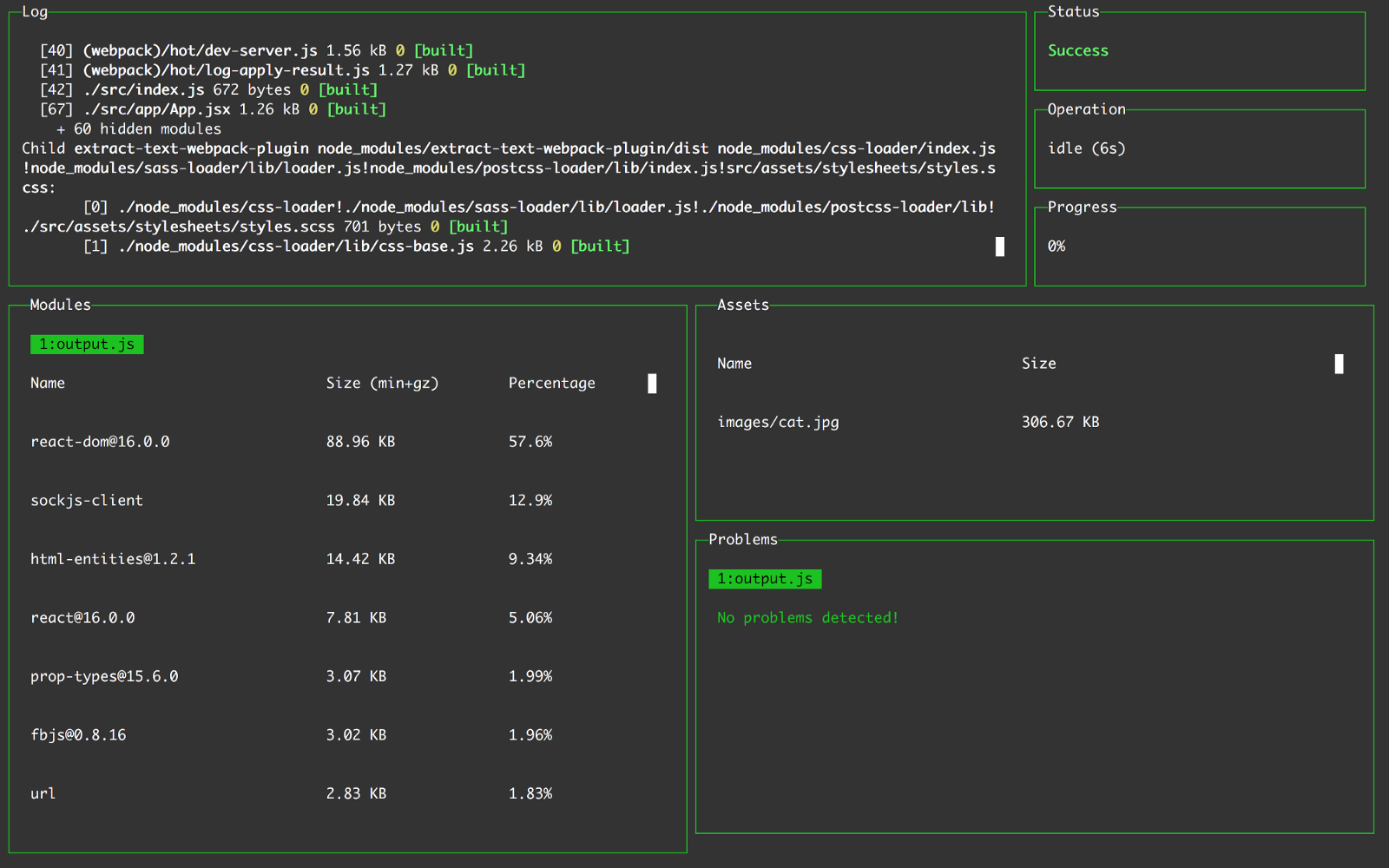
Проект 4. Настроить собственный конфиг webpack с нуля

Технически, это не приложение, но очень полезная задача, чтобы понять как работает webpack изнутри. Теперь это будет не «черный ящик», а понятный инструмент.
- Компилировать es7 в es5 (основы).
- Компилировать jsx в js — или — .vue в .js (придется выучить загрузчики)
- Настроить webpack dev server и hot module reloading. (vue-cli and create-react-app use both)
- Использовать Heroku, now.sh или Github, научиться развертывать webpack проекты.
- Настроить свой любимый препроцессор, чтобы компилировать css — scss, less, stylus.
- Изучить как использовать изображения и svgs с webpack.
Тут потрясный ресурс для полных новичков.
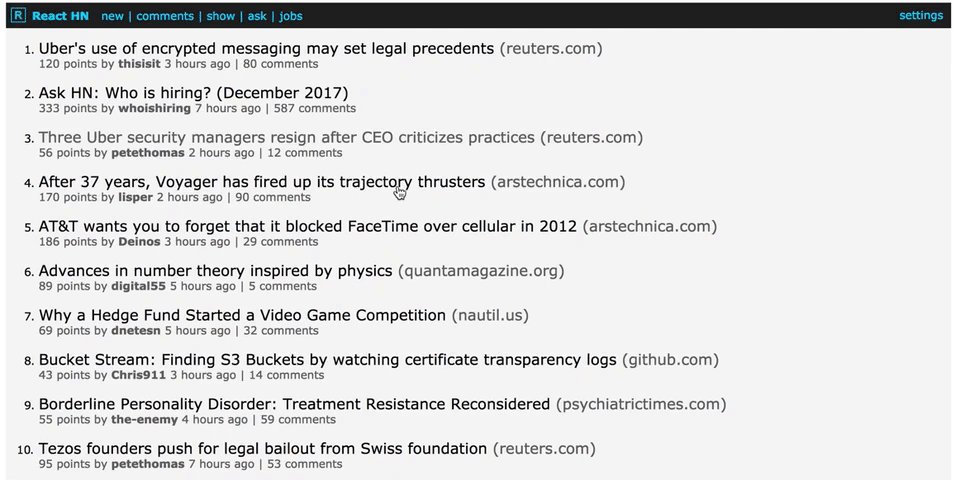
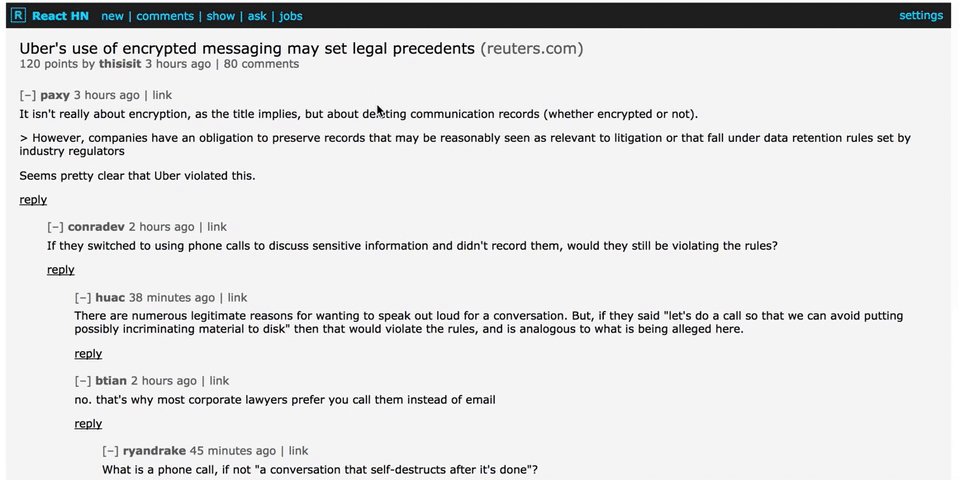
Проект 5. Клон Hackernews

Каждый джедай обязан сделать свой собственный Hackernews.
Что вы освоите по дороге:
- Как взаимодействовать с hackernews API.
- Как создать одностраничное приложение.
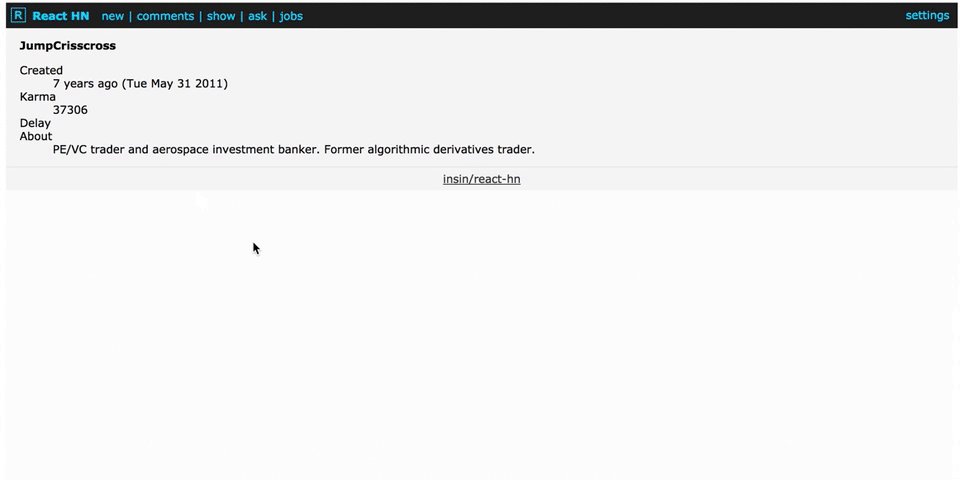
- Как реализовать такие фичи, как просмотр комментариев, отдельных комментариев, профилей.
- Организация маршрутов обработки запросов (Routing).
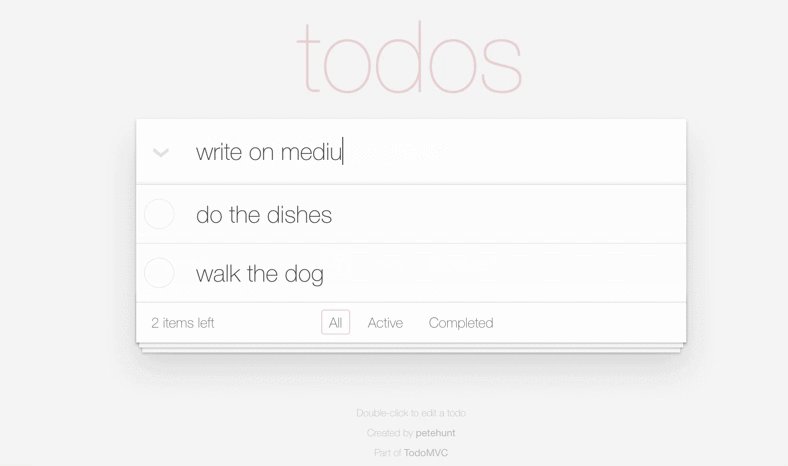
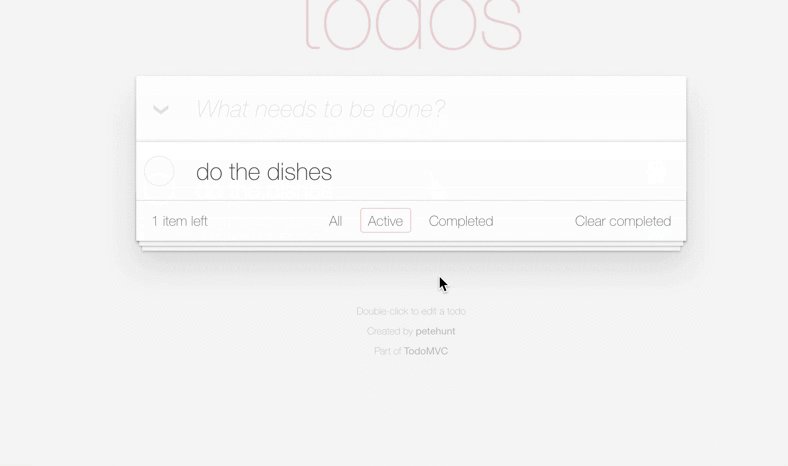
Проект 6. Тудушечка

Серьезно? Тудушка? Их же тысячи. Но поверьте, есть причина такой популярности.
Туду-приложение — это отличный способ удостовериться, что понимаешь основы. Попробуйте написать одно приложение на ванильном Javascript и одно на своем любимом фрэймворке.
- Создавать новые задачи.
- Проверять заполнение полей.
- Фильтровать задачи (завершена, активна, все). Используйте filter и reduce .
- Понимать основы Javascript.
Проект 7. Сортируемый drag and drop список

Очень полезно, чтобы понять drag and drop api.
- Drag and drop API
- Создавать rich UIs
Проект 8. Клон мессенджера (нативное приложение)

Вы будете понимать как работают и веб приложения и нативные приложения, что выделит вас из серой массы.
- Web sockets (мгновенные сообщения)
- Как работают нативные приложения.
- Как работают шаблоны в нативных приложениях.
- Организация маршрутов обработки запросов в нативных приложениях.
Этого вам хватит на месяц-другой.


