Содержание
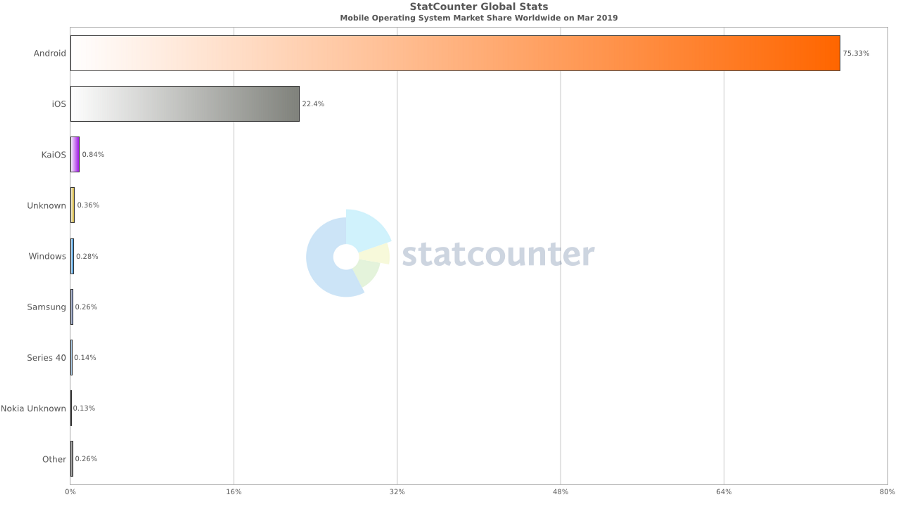
- 1 Andro >Сегодня у нас дуополия (от латинского «два» и греческого «продаю». Ситуация, при которой есть только два продавца определённого товара, ведущие независимую друг от друга политику. — Ред.). Две главные мобильные операционки — Android от Google и iOS от Apple. По данным StatCounter Global Stats, на март 2019 года их доли на рынке составляют 75,33% и 22,4% соответственно:
- 2 Опирайтесь на соглашения платформы
- 3 Проектирование и инструментарий
- 4 Что происходит с инструментами для UX и UI-дизайна
- 5 Особенности мобильного дизайна: помните об ограничениях.
- 6 …и не забывайте о возможностях
- 7 1. Pixate
- 8 2. Marvel
- 9 3. iPhone Mockup
- 10 4. Pencil Project
- 11 5. Form
- 12 6. Use Your Iinterface
- 13 7. UX Myths
- 14 8. Mobile Patterns
- 15 9. Good UI
Хотите создавать цифровые продукты для мобильных устройств? Вот что нужно знать в первую очередь.
Качпер Рудуха
(Kacper Ruducha)

Графический дизайнер из Варшавы. Рисовал с детства, но не понимал, что делать со своими рисунками, — пока не пришёл в графдизайн. Мечтает о своей дизайн-студии. Ведёт блог на Medium.

Перевожу, пишу, редактирую. Люблю живую речь.
Уважаю букву Ё.
Формализм мастдай.
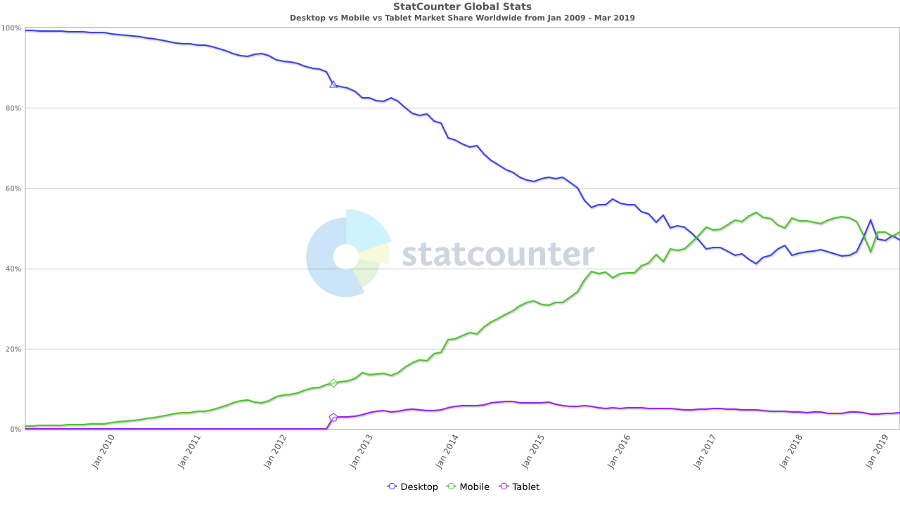
Мобильность победила. Сотовых телефонов в мире намного больше, чем ноутбуков и десктопов, и они создают больше интернет-трафика. Ниже, на сравнительной диаграмме, отчётливо виден переломный момент, когда наступила так называемая эпоха пост-ПК:

На рубеже 2016 и 2017 годов мобильные телефоны вырвались вперёд, и в ближайшее время эта тенденция вряд ли изменится. На графике представлен только интернет-трафик, но есть ещё и нативные приложения. Поэтому можно сказать, что мобильник — король цифрового мира.
Andro >Сегодня у нас дуополия (от латинского «два» и греческого «продаю». Ситуация, при которой есть только два продавца определённого товара, ведущие независимую друг от друга политику. — Ред.). Две главные мобильные операционки — Android от Google и iOS от Apple. По данным StatCounter Global Stats, на март 2019 года их доли на рынке составляют 75,33% и 22,4% соответственно:

Пока две собаки грызутся за кость, третья с ней убегает, не так ли? Не в этом случае. Никогда ещё положение остальных игроков не было столь плачевным. Два процента рынка — вот всё, что им осталось, и заманить к себе разработчиков будет непросто.
О чём нужно помнить дизайнерам мобильных приложений — неважно, работаете вы с Android или же с iOS?
Опирайтесь на соглашения платформы
Работа с приложениями должна быть привычной и интуитивно понятной даже новым пользователям, поэтому Google и Apple призывают разработчиков унифицировать интерфейсы нативных приложений. И дают рекомендации, как это сделать.
Для Android написан Google Material Design, а для iOS — Human Interface Guidelines. Непременно добавьте эти странички в закладки, вы будете часто возвращаться к ним при работе. Проштудируйте их, познакомьтесь с образцами нейминга, дизайна и юзабилити. Не забывайте, что документы эти регулярно обновляются, поэтому пересматривайте их время от времени, чтобы быть в курсе изменений.
Не считайте эти документы чем-то непреложным. Это просто рекомендации, а не строгие инструкции. Они вам в помощь, но не обязательно следовать им всегда и во всём. Можете даже смешивать рекомендации и применять элементы, характерные для одной платформы, на другой.
Если вы хотите разрабатывать для iOS, а раньше пользовались только устройствами на Andro >
Проектирование и инструментарий
Создание мобильного приложения мало чем отличается от разработки других цифровых продуктов. Обычно всё происходит так:
- Озарение, или просто отправная точка. Это может быть идея инновационного продукта (ещё один убийца Facebook!) или просто сбор требований клиента.
- Моделирование. На этом этапе пишутся пользовательские сценарии и истории, а затем их представляют в виде блок-схем и рисуют малодетализированные каркасы графического интерфейса (low-f >Макеты (мокапы). Визуальное представление вашего приложения. В начале эры цифрового дизайна правил бал Adobe Photoshop. Но он не был заточен под проектирование интерфейсов и постепенно сдавал позиции. Согласно отчёту Avocode Design Trend, в 2016 году старый добрый PS потерял пальму первенства. Теперь отраслевой стандарт для создания макетов — приложение Sketch. Благодаря своему огромному сообществу он обзавёлся расширениями и плагинами, а также интеграцией с уймой сторонних программ. Sketch — простой, но мощный инструмент.
- Прототипирование. С интерактивным прототипом можно взаимодействовать как с интерфейсом уже готового приложения. Его демонстрируют инвесторам, клиентам и разработчикам. Наиболее популярный инструмент — программа InVision. Очень часто её дополняет Craft, это набор плагинов для Sketch и Photoshop. Стоит упомянуть, что и сам Sketch недавно обзавёлся инструментами для создания прототипов.
- Анимация и микровзаимодействия 1 . Этот этап иногда пропускают — по крайней мере по трём причинам. Прежде всего, для стандартных компонентов iOS и Andro >Передача разработчикам. Чтобы реализовать проект, нужно как-то переадресовать дизайн разработчикам. Этот процесс и называется передачей (handoff), и для этого тоже есть приложения. Если ваша компания ещё ничего не выбрала, можете поиграть с Avocode, Sympli или Zeplin. Все они позволяют экспортировать ресурсы, проверять свойства дизайна и многое другое. Кроме того, эти приложения часто используются для общения внутри команды.
Части продукта, выполняющие небольшую конкретную задачу.
Что происходит с инструментами
для UX и UI-дизайна
С тех пор как цифра пришла на смену бумаге, инструменты для UX- и UI-дизайнеров развивались стремительнее всех прочих дизайнерских программ. И я вижу две основные тенденции.
Во-первых, пора монополий прошла: пока ещё легко выбрать предпочтительный инструмент для каждого этапа проектирования, но всё слишком быстро меняется. Например, дизайнеров всё больше привлекают приложения Figma и Adobe XD, бросившие вызов Sketch.
Во-вторых, инструменты становятся самодостаточными, а это значит, что вы можете охватить весь процесс разработки, используя только одно программное решение: просто взгляните на InVision Studio.

Особенности мобильного дизайна: помните об ограничениях.
Где-то я прочёл, что творчества без ограничений не бывает. Проектируя для мобильных телефонов, обратите внимание вот на что:
Меньший размер дисплея
На деле это означает, что на экране помещается меньше элементов. Привычная навигация по сайту тоже отменяется. Нужно иначе отображать содержимое и сократить путь пользователя.
Проектирование для сенсорного экрана
Забудьте про клавиатуру и мышку, теперь приложением управляют касания и жесты. Кликабельные элементы должны быть крупнее, чтобы в них легко было попасть пальцем.
Ограничения трафика и производительности
Остерегайтесь тяжёлых файлов и форматов мультимедиа, для которых нужно загружать много данных из интернета, — это может влететь пользователям в копеечку. Следите, чтобы количество обращений к API, отправляемых вашим приложением, не снижало общую производительность сервера.
…и не забывайте о возможностях
Мобильным приложениям доступно больше возможностей устройства, и они используют их лучше, чем традиционные настольные или веб-приложения. У вас есть прекрасный шанс погрузить пользователей в продукт, представляя программное и аппаратное обеспечение как единое целое.
- Подумайте о навигации жестами.
- Не забывайте, что почти у всех современных устройств есть камера и микрофон — это ваша альтернатива для ввода данных.
- Прикиньте, как перестраивать макет, когда меняется ориентация экрана: управлять приложением должно быть удобно в любом случае.
И ещё один общий совет. Если вы решили, что мобильное приложение станет частью вашей цифровой стратегии, сразу продумайте его роль в ней. От того, будет ли оно основной точкой входа для ваших пользователей или дополнением для другой площадки или сервиса, зависит общее направление проектирования.
Несмотря на огромное количество всевозможных инструментов для дизайна мобильных приложений далеко не каждое обладает всем необходимым функционалом. Кроме того, необходимо понимать, что некоторые инструменты рассчитаны для создания оформления мобильных приложений на платформе Android, а другие для iOS. Начиная создавать дизайн приложения для мобильного устройства необходимо заранее обзавестись всеми необходимыми инструментами.
Для максимально эффективной разработки оформления приложений для смартфонов и планшетов необходимо пользоваться только самым проверенным софтом. По этой причине мы подготовили список самых полезных инструментов для дизайнера мобильных приложений.
1. Генератор интерактивных прототипов Axure:
- Имеет возможность визуального редактирования;
- Поддерживает фреймы;
- Подходит для разработки дизайна приложений на Android и iOS.
2. Mockflow для фрейминга:
- Включает огромную библиотеку элементов;
- Идеально подходит для платформ Android, iOS и Windows Phone;
- Имеет большое количество элементов для прототипирования.
3. Balsamiq для прототипирования:
- Включает огромное количество графических элементов для создания дизайна приложения для мобильных устройств;
- Обладает множеством стандартизированных шаблонов для самых популярных моделей мобильных устройств;
- Все графические элементы интерфейса как нельзя лучше подойдут для создания дизайна любой сложности.
4. Платформа Proto для создания прототипов:
- Позволяет воссоздавать основные возможные действия пользователя мобильным приложением;
- Включает возможность тестирования непосредственно на смартфоне;
- Обладает невероятно широким спектром всех необходимых для дизайнера функций.
5. Flair Builder – инструмент для создания интерфейса мобильных приложений:
- Включает массу функциональных возможностей для реализации дизайнерских решений;
- При помощи данного инструмента можно создать HTML-прототип практически каждого дизайна;
- Позволяет тестировать прототипы на смартфонах в режиме реального времени.
6. Библиотека HotGloo:
- Поддерживает CSS3-эффекты;
- Позволяет легко проводить тесты дизайна на дисплее любого мобильного устройства;
- Содержит огромное количество графических элементов.
7. Редактор Invision для внесения быстрых изменений в дизайн:
- Имеет большое количество шаблонов;
- Поддерживает множество форматов;
- Включает возможность экспорта готовых прототипов.
8. iPlotz для создания мокапов:
- Позволяет внедрять в дизайн приложений для смартфонов и планшетов как существующие, так и вновь созданные шаблоны;
- Подходит для реализации дизайнерских решений на платформе Android;
- Поддерживает множество форматов.
9. Инструмент Wireframe Sketcher:
- Позволяет быстро создавать специальные скетчи;
- Данный дизайнерский пакет позволяет разрабатывать оформления для мобильных устройств на разных платформах;
- Включает в себя массу полезных плагинов.
10. Веб-приложение Pidoco:
- Основной особенностью данного инструмента является то, что при его помощи можно реализовывать дизайнерские решения в режиме онлайн;
- Включает массу симуляторов для тестирования дизайна приложений;
- Имеет массу графических элементов.
На просторах всемирной сети интернет можно найти еще не один десяток полезных и эффективных инструментов для создания дизайна мобильных приложений. При их помощи практически каждый сможет создать красивое оформление для мобильных программ.
В нашей подборке — программы и сервисы для создания прототипов, дизайна веб-страниц, раскадровки и вдохновения. Без пробных версий и ограничений, абсолютно бесплатные. Особенно пригодятся студентам и тем, кто хочет попробовать себя в дизайне интерфейсов.
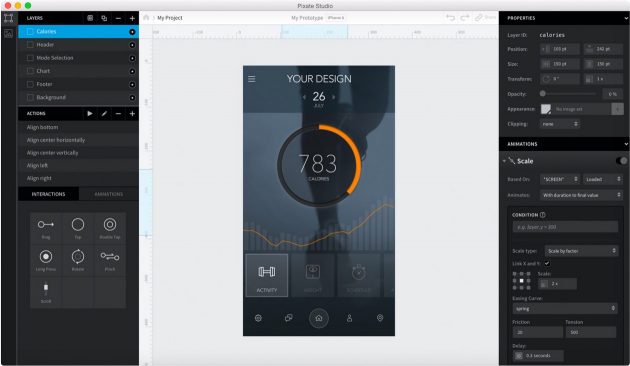
1. Pixate

Pixate — платформа для прототипирования приложений, которая обладает большим набором функций. Вы можете создавать слои, добавлять интерактив и анимации и, что самое главное, — посмотреть, как будет выглядеть ваш дизайн в жизни. С помощью плеера Pixate вы сможете полистать готовый прототип и покликать по нему на смартфоне (поддерживаются платформы Android и iOS). Ещё один плюс программы — научиться работать в ней довольно просто. В итоге вы сможете создать дизайн приложения, не написав ни строчки кода.
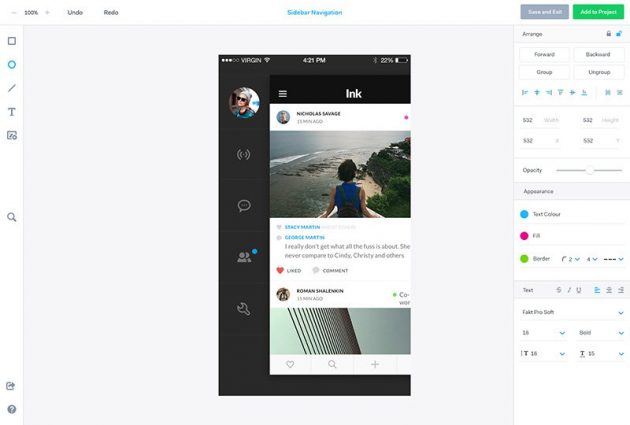
2. Marvel

Можно создавать дизайн приложения сразу в Marvel или экспортировать свои макеты из Photoshop или Sketch. С готовым оформлением можно сделать прототип (добавить анимации и переходы), чтобы посмотреть, как приложение или веб-страница будет выглядеть для пользователя. Есть возможность делиться проектами и получать обратную связь в режиме реального времени.
3. iPhone Mockup

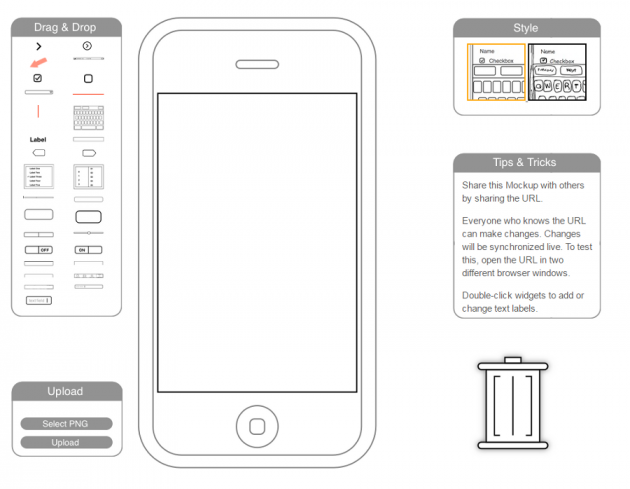
Поможет быстро и просто создать иллюстрацию или скетч мокапа iPhone. Всё, что нужно сделать, — методом drag-and-drop перетащить необходимые элементы интерфейса. Сервис не годится для серьёзной разработки, но если вы хотите быстро зафиксировать свою идею или поделиться с кем-то набросками, iPhone Mockup для этого вполне подойдёт.
4. Pencil Project

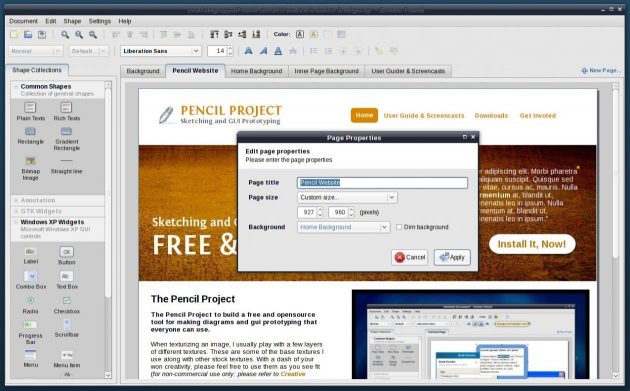
Pencil Project — бесплатный инструмент для прототипирования с открытым исходным кодом. Позволяет создавать макеты веб-страниц и мобильных приложений. Есть встроенные коллекции с популярными формами, блок-схемами и элементами интерфейсов.
5. Form

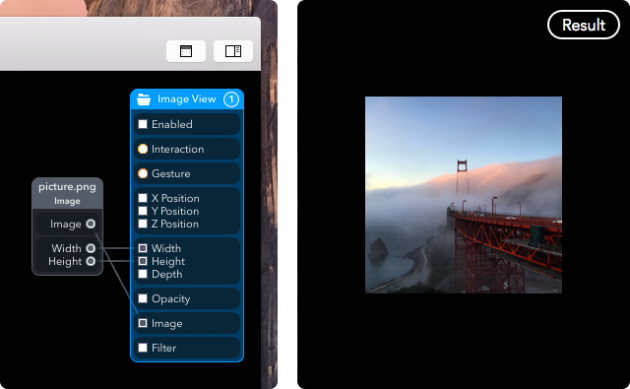
Приложение для создания прототипов и их просмотра на iPhone или iPad через Wi-Fi или USB.
6. Use Your Iinterface

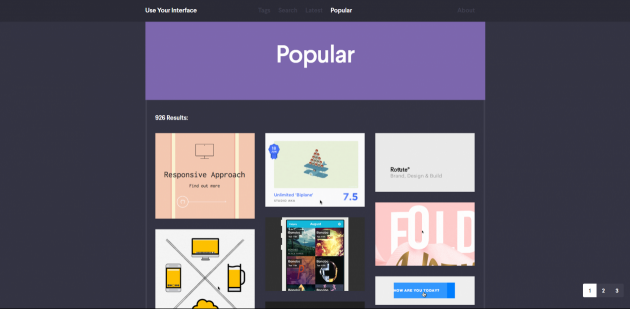
Огромная коллекция анимированных интерфейсов. Заходим, вдохновляемся интересными решениями и применяем идеи на практике.
7. UX Myths

Как уже понятно из названия, на этом сайте собраны самые популярные заблуждения в области проектирования пользовательских интерфейсов — с подробными объяснениями, ссылками на исследования и полезные материалы.
8. Mobile Patterns

Подборка дизайнерских решений для мобильных интерфейсов. Поможет справиться с творческим кризисом. Большой плюс — всё разбито по категориям: календари, списки, карты, настройки и так далее.
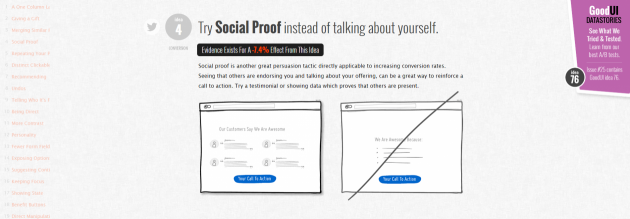
9. Good UI

Ещё один полезный ресурс с теорией дизайна интерфейсов (одно «но» — все материалы на английском). Здесь собрано 75 идей по оформлению веб-страниц. Все рекомендации проверены A/B-тестированием.


