Что такое HTML? Из описания: HTML — язык разметки гипертакста (или язык гипертекстовой разметки).
Так давайте познакомимся с ним поближе.
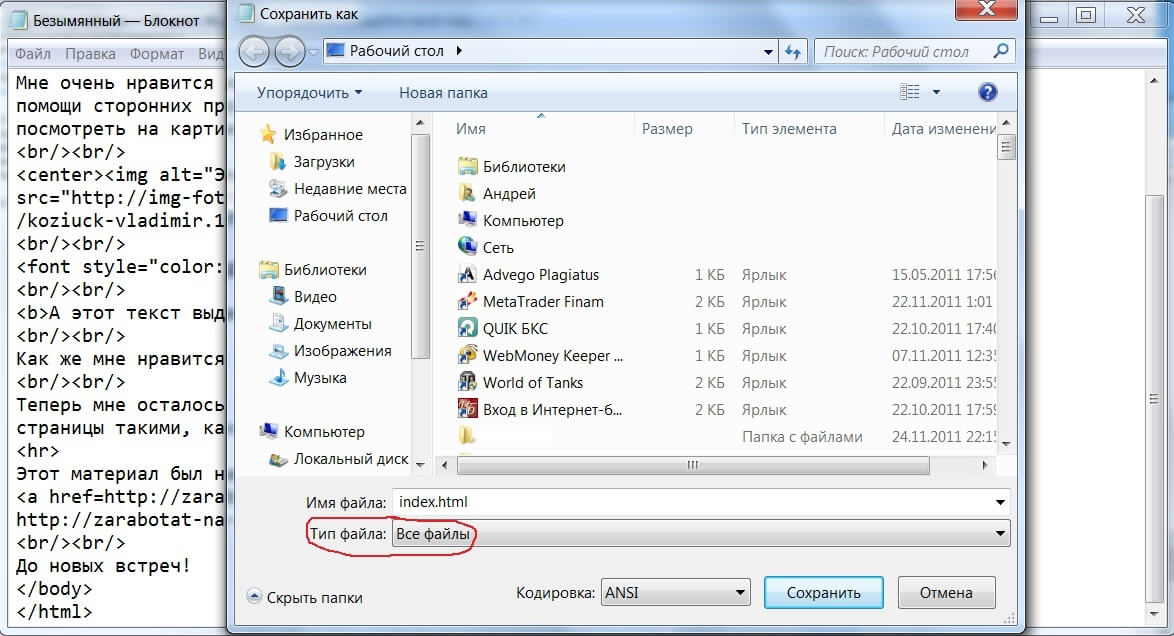
Для начала создайте у себя на компьютере файл с любым названием и расширением .html (название должно быть на английском языке — например index.html). Что бы создать такой файл — создайте обычный текстовый документ ("Пуск" — "Все программы" — "Стандартные" — "Блокнот") и сохраните ("Файл" — "Сохранить как") его в любом месте, введя название и расширение (бывает, что при введении расширения блокнот все равно сохраняет его как текстовый файл, а нам нужет web файл. Для этого перед сохранением выберите тип файла — "Все файлы(*.*)").

Это не обязательное условие (так как в настройках сервера можно поменять название первой страницы), а правило хорошего тона. Название первой страницы желательно именно index (index.html), так как сервер, при обращении к нему, выдает файл с таким именем — index.
При правильном сохранении, значок файла должен поменяться на значок браузера (по умолчанию Internet Explorer).
Теперь откройте этот файл через блокнот и скопируйте туда такой код.
Сохраните и откройте через браузер.
Поздравляю, вы только что создали свою первую web-страницу.
Текст "Это первая web-страница!" можете поменять на любой другой, например так — "Это моя первая web-страница. ". сохраняем, обновляем браузер, любуемся результатом.
Но у нашей страницы нет загаловка.

Надо это исправить — немного подправим код, вернее добавим в него "Голову сайта", используя теги и .
Сохраняем, обновляем, любуемся. Теперь у нашей страницы есть загаловок.

Описание тегов.
Самый первый тег это (этот тег парный, т.е. закрывающий тег обязателен) — он используется как контейнер, внутри которого находится все содержимое страницы (текст, изображения и прочее). Хотя этот тег ( и ) необязателен, но его использование говорит о правиле хорошего тона. Поэтому и вам советую его использовать.
Следующий тег — . Это тоже парный тег ( и ). Этот тег не отображается на странице (кроме заголовка), но он необходим для указания дополнительный параметров страницы — описание страницы (используется поисковиками), ключевые слова (используется поисковиками), стили, скрипты, заголовок и прочее.
Тег — парный тег ( и ), необходим для указания заголовка страницы. Причем этот тег нужно размещать только внутри тега !
И последний, в нашем коде, тег — . Тоже парный тег ( и
В первом уроке мы уже рассмотрели маленький пример создания html-страницы. Теперь создадим более сложную страничку. Хочу отметить, что я буду объяснять как это сделать без применения специальных программных средств. Все, что понадобится для работы — это обычный блокнот от Windows. Для более удобной работы рекомендую скачать Notepad++ (продвинутый блокнот с возможностью подсвечивания html-тегов). Итак, начнем.
Откройте блокнот и скопируйте в него следующее:
Далее нажмите "сохранить как", в поле тип файла выберите "все файлы", а в названии напишите index.html . Обязательно в конце названия должно быть расширение .html (не .txt), иначе браузеры не будут интерпретировать его как веб-документ.

Если по каким-то причинам у Вас не получается создать html страницу, то Вы можете скачать предыдущий пример по ссылке: index.rar.
Теперь пару слов о тегах, которые мы использовали, чтобы сделать эту страницу.
Описание html тегов из примера
1. — эти теги должны присутствовать на каждой веб-странице обязательно. Они сообщают браузерам и поисковым машинам, что это html-страница.
Любая html страница имеет следующую структуру:
Это задание архивной главы. Перейдите по ссылке, чтобы пройти задание в актуальной главе.
Простейшая HTML-страница состоит как минимум из трёх тегов.
Тег — это контейнер, в котором находится всё содержимое страницы, включая теги и . Как правило, тег идёт в документе вторым после доктайпа.
Тег предназначен для хранения других элементов, цель которых — помочь браузеру в работе с данными. Содержимое этого тега не отображается напрямую.
Тег предназначен для хранения содержания веб-страницы (контента), отображаемого в окне браузера.


