Содержание
Определение и применение
jQuery селектор :radio выбирает все элементы , которые имеют атрибут type со значением checkbox .
jQuery синтаксис:
Добавлен в версии jQuery
Селектор в CSS
Пример использования
В этом примере с использованием селектора :radio мы выбрали и стилизовали все элементы , которые имеют атрибут type со значением checkbox .
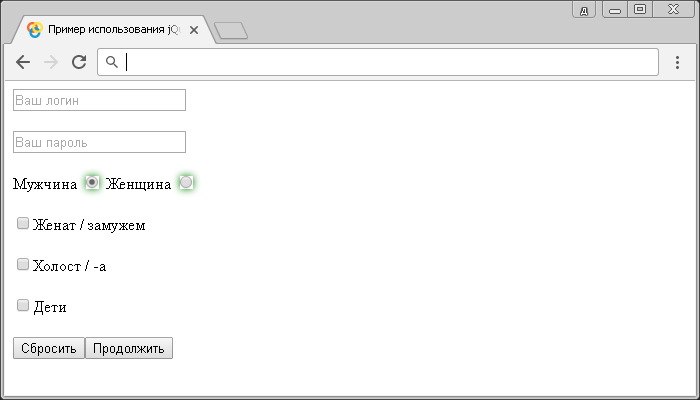
Результат нашего примера:
 Пример использования jQuery селектора :radio. jQuery селекторы
Пример использования jQuery селектора :radio. jQuery селекторы
Кажется, вы используете блокировщик рекламы 🙁
Этот ресурс не является коммерческим проектом и развивается на энтузиазме автора сайта, который посвящает все свое свободное время этому проекту.
Сообщество, где люди делятся уникальным опытом
Вопросы и ответы по любой теме от IT сообщества
Помогаем строить карьеру в IT-индустрии
Биржа удаленной работы для IT-специалистов
Хабр Q&A — вопросы и ответы для IT-специалистов
Получайте ответы на вопросы по любой теме из области IT от специалистов в этой теме.
Есть две радиокнопки
При определенном событии (при скролинге слайдера) я должен получить выбранное значение радиокнопки, как сделать это через jquery?
Кому поможет код скроллинга
1 ответ 1
Получить выбранную радиокнопку довольно просто
Для каждой радио кнопки добавьте атрибут value с уникальным значением для его идентификации.
Получаем выбранное значение:
Всё ещё ищете ответ? Посмотрите другие вопросы с метками jquery или задайте свой вопрос.
Похожие
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
дизайн сайта / логотип © 2019 Stack Exchange Inc; пользовательское содержимое попадает под действие лицензии cc by-sa 4.0 с указанием ссылки на источник. rev 2019.12.20.35703


