Содержание

В 99% работ в Adobe Illustrator используется инструмент «Перо» (Pen tool). Вот почему так важно хорошо им владеть. Ведь это даёт не только более качественный результат, но и ускоряет работу.
Статья, которую я публикую сегодня, не новая, но важная, и многим будет полезна для улучшения техники.

Функции
- Инструмент Pen tool (P): Просто кликаем на рабочую поверхность для создания прямых линий (у нас получается угловая опорная точка), кликаем и тянем для создания кривых (получается гладкая опорная точка).

- Инструмент Add anchor point tool (+): Кликаем на кривой для добавления опорной точки.

- Инструмент Delete anchor point tool (-): Кликаем на опорной точке и она удалится.

- Инструмент Convert anchor point tool (Shift + C): Кликаем на опорную точку, и тянем, чтобы получились кривые. Если кликнуть на точку с ползунками, ползунки исчезнут.

- Инструмент Scissors (С): Хоть и не относится к группе инструментов Pen tool, но связан непосредственно с ней. Кликните на кривую, и она разрежется, словно нить.

Курсоры
Pen tool может принимать различные формы в зависимости от того, на какое действие он сейчас настроен (автоматически или вручную). Для смены вида между ручкой и крестиком нажмите Caps Lock.
 |
Готов приступить |
 |
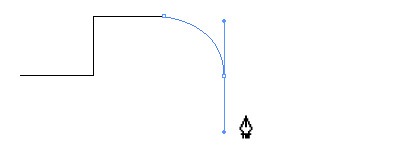
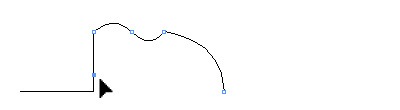
Промежуточное состояние во время создания или редактирования кривой |
 |
При нажатой мышке |
 |
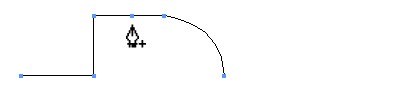
При выделенном сегменте кривой — добавление опорной точки |
 |
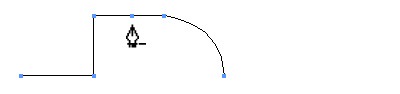
То же, но удаление |
 |
Подсвечивается только на начальной точке кривой и означает «замкнуть кривую» |
 |
Подсвечивается на конечной точке не выделенной кривой. Означает продолжить |
 |
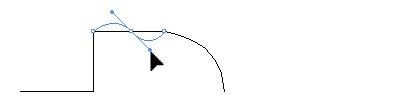
У активной опорной точки означает регулировку ползунков |
Контроль мышкой (кривая выбрана)
- Наведение Pen tool на опорную точку: удаление точки
- Наведение Pen tool на сегмент: добавление точки
- Наведение Pen tool на конечную опорную точку: отрегулировать ползунки
Контроль клавиатурой
- Если зажать Shift, то движения во время создания или редактирования точек будут производится под углами 45°, 90°, 135° или 180°
- Выберите опорную точку инструментом Direct selection tool и нажмите Delete. Удалится сама точка и прилегающие к ней сегменты.
- Pen tool + Option (Alt): смена режима на Convert anchor point tool.
- Если навести Pen tool на кривую и нажать Cmd (Ctrl) — кривая выделится и станет доступна для редактирования.
- Pen tool + Option (Alt) во время создания кривой — появляется возможность изменить состояние ползунков (независимо друг от друга).
- Навести Pen tool на ползунок и Option (Alt): то же, что и в п.5
- Scissors tool + Option (Alt): режим инструмента Add anchor point tool.
- Add anchor point tool + Option (Alt): режим инструмента Delete anchor point tool.
- Delete anchor point tool + Option (Alt): режим инструмента Add anchor point tool.
Другие полезные приёмы
- Простой приём: Перед началом использования Pen tool нажмите A (выберется Direct Selection), а потом сразу же P (это уже наш Pen). Теперь во время использования Pen tool зажимайте Cmd (Ctrl) — инструмент будет переключаться на Direct Selection, что очень удобно, когда нужно поработать с точкой, не снимая выделения с кривой.
- Пользуйтесь пробелом — если его нажать, активируется инструмент Hand tool, и можно будет спокойно перемещаться в по рабочей площади, очень просто и без лишних кликов.
- Во время создания опорной точки нажмите пробел + клик — положение точки можно будет поправить в сразу, на месте.


Улучшаем технику
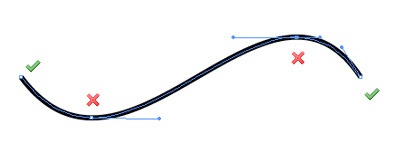
- Когда начинаете рисовать кривую, перетаскивайте ползунки прямо от первой опорной точки.
- Чтобы получить плавные линии, лучше тащить ползунки не более чем на треть сегмента.

Для изменения кривой лучше перетаскивать крайние точки, а не промежуточные.

Упражнения
Для закрепления материала существует несколько уроков. Просто скачайте файлы и выполните упражнения
Упражнение от Vectortuts


Упражнения от Veerle Pieters

Для Illustrator CS5
Для Illustrator CS3 и CS4
Видео
И напоследок несколько видео-уроков использования Pen tool в Illustrator
Все эти приёмы помогут улучшить качество и скорость работы инструментом Перо. Будьте профессиональны!
11 Янв 2010, 6:17, написал Максим Шайхалов в разделе «Иллюстратор»
 Эта статья открывает цикл об основных инструментах Иллюстратора. Написать эти статьи я обещался перед Новым Годом и намерен свое обещание исполнить =)
Эта статья открывает цикл об основных инструментах Иллюстратора. Написать эти статьи я обещался перед Новым Годом и намерен свое обещание исполнить =)
Если вы пользуетесь Adobe Illustrator, то я почти уверен, что вы создаете линии при помощи Pen Tool. Это руководство имеет своей целью познакомить вас или напомнить вам о возможностях, фишках и методах работы с тем, что, возможно является наиболее важным инструментом Adobe.
Функции группы Pen Tool
- Pen tool: кликните на свободном поле нового документа, чтобы создать прямые линии. Для создания кривых Безье щелкните и перетащите мышку.

- Add anchor point tool: кликните по линии, чтобы добавить узловые точки (анкоры).

- Delete anchor point tool: кликните по анкору чтобы удалить его.

- Convert anchor point: нажмите и потащите за узловую точку. В результате чего у вас получится кривая Безье. Кликните на анкоре с направляющими, чтобы удалить направляющие

- Scissors: Не входит в группу Pen Tool, но определенно связан с ней. При нажатии на сегмент линии она поделится надвое.

Горячие клавиши для работы с Пером
- Выбрать Pen Tool (P)
- Выбрать Add anchor point tool (+)
- Выбрать Delete anchor point tool (-)
- Выбрать Convert anchor point (Shift + C)
- Выбрать Scissors Tool ©
Курсоры
Pen Tool принимает различные формы в зависимости от того, что и когда вы делаете. Это дает возможность понять, какие действия следует ожидать от программы.
(Caps Lock для переключения указателей)

 Начало новой кривой
Начало новой кривой
 В процессе создания и редактирования кривой
В процессе создания и редактирования кривой
 При нажатии мыши
При нажатии мыши
 При наведении на участок кривой; добавить точки к кривой
При наведении на участок кривой; добавить точки к кривой
 При наведении на анкор; удалить точку с кривой
При наведении на анкор; удалить точку с кривой
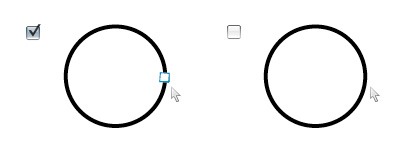
 При наведении на начальную точку кривой; замыкание кривой
При наведении на начальную точку кривой; замыкание кривой
 При наведении на конечную точку кривой; для продолжения пути
При наведении на конечную точку кривой; для продолжения пути
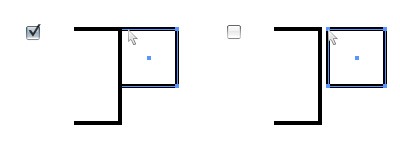
 При наведении на существующую точку.
При наведении на существующую точку.
Работа с выделенной кривой.
- При наведении Pen Tool на анкор: инструмент изменит вид на Delete anchor point tool
- При наведении Pen Tool на прямую: инструмент изменит вид на Add anchor point tool
- При наведении Pen Tool на конечную точку: инструмент изменит вид на Convert anchor point tool
Клавиши управления Пером
- Держите Shift для ограничения движения на 45 °, 90 °, 135 °, 180 ° во время создания или редактирования анкора или направляющих.
- Выберите точку при помощи Direct selection tool и нажмите кнопку «Delete». Точка удалится с прилегающими сегментами, оставляя два пути (path).
- Pen tool + Alt: измененит инструмент на Convert anchor point tool.
- Наведите Pen tool с зажатым Ctrl на направляющую: это позволит редактировать кривую Безье.
- Pen tool + Alt в то время как создания кривой: разбивает кривую.
- Наведите курсор мыши на направляющую и зажмите Alt: разделяет кривую.
- Scissors tool + Alt: изменит инструмент на Add anchor point tool.
- Add anchor point tool + Alt: измененит в инструмент на Delete anchor point .
- Delete anchor point + Alt: измененит в инструмент на Add anchor point tool.
Настройка работы с кривыми
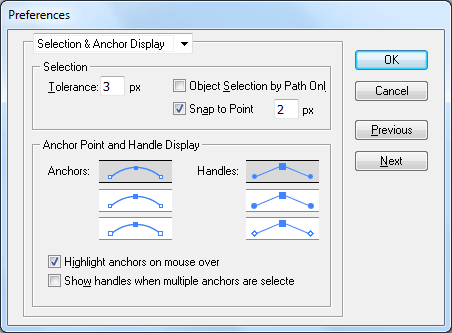
(Illustrator > Preferences > Selection & anchor display)

- Tolerance: Радиус выбранной опорной точки. Может быть от 1 до 8 пикселей. 1px — если вы очень аккуратны при обращении с мышью или у вас много анкоров на близком расстоянии друг от друга, 8px — если вы менее точны =). 3px это значение по умолчанию.

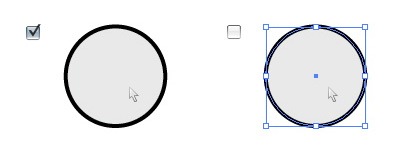
- Object Selection by Path Only: При выборе этого параметра объекты будут выбираться только при нажатии на их кривые (path). Сопоставимо с работой в режиме Outline (View> Outline).

- Snap to Point (привязка к точке): Также меняется через View > Snap to Point, хотя и с помощью Selection & Anchor Display диалога может быть определена точность (tolerance) от 1 до 8 пикселей. Это значение опять оперирует с радиусом опорных точек. Когда выстраиваются два объекта, их опорные точки должны быть расположены в пределах указанного диапазона.

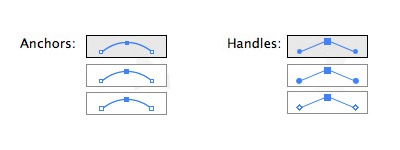
- Anchor Point and Handle Display: определяет способ отображения анкоров и направляющих.

- Anchor Point and Handle Display: подсветка анкоров при наведении курсора.

- Show Handles When Multiple Anchors are Selected: При выборе этой опции отображаются направляющие всех точек при выборе нескольких точек.

Фишки Pen Tool:
- Выберите Direct Selection tool перед выбором Pen tool. Нажмите и удерживайте Ctrl, чтобы получить доступ к последнему выбранному инструменту (в данном случае Direct Selection tool) для редактирования путей и направляющих, не снимая выделения с кривой.
- При выбранной кривой, используйте пробел, чтобы чтобы перемещаться по экрану не снимая выделения.
- При создании или редактировании анкора, нажмите и удерживайте нажатой клавишу мыши + Пробел, чтобы изменить позицию анкора с которым вы работаете.

- С помощью Direct Selection tool выберите начальную и конечную точки кривой. Нажмите Ctrl + J, чтобы соединить их.
- С помощью Direct Selection tool выберите начальную и конечную точки кривой. Ctrl + Alt + Shift + J, для соединения их в новой срединной точке.
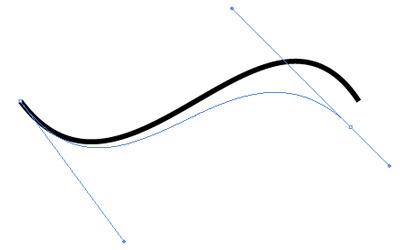
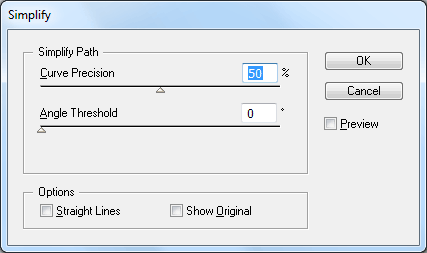
- Для сглаживания кривой и сокращения числа опорных точек можно воспользоваться диалогом Simplify (Object > Path > Simplify) и настроить в соответствии с вашими потребностями.

- И наоборот, если вы хотите больше узловых точек используйте Object> Path> Add Anchor Points.
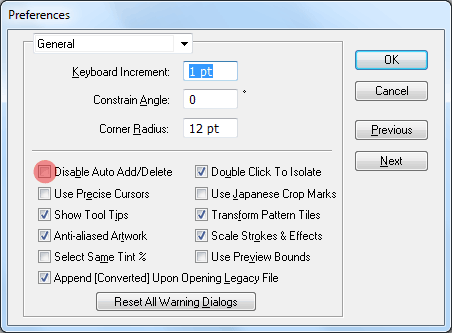
- Чтобы предотвратить изменение функций Pen tool при взаимодействии с другими точками, откройте диалог общих настроек Illustrator > Preferences > General) и проверьте поставлена ли галочка Disable Auto Add/Delete.

Практические советы
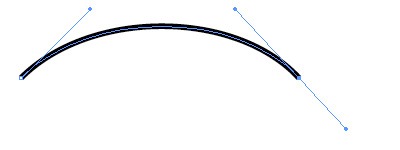
- Перемещайте направляющие от первого анкора, когда вы начинаете кривую.
- Перетаскивайте ваши направляющие только около одной трети кривой, если вы хотите получить плавную кривую.

- Для изменения кривой перетаскивайте крайние точки, а не серединные.

- Чем меньше анкоров, тем аккуратнее смотрится кривая.
Упражнения для практики работы Pen Tool
Все бы хорошо. Но советы без практики — ничто. Предлагаю Вам скачать Pen Tool упражнение и следуя инструкциям в этой статье попробовать выполнить это упражнение.
Что-то большее
На днях познакомился с очень интересным плагином для Иллюстратора под названием Xtream Path.
Очень удобный инструмент для работы с кривыми.
Картинка ниже наглядно объясняет чем он лучше стандартных инструментов:
Очередь просмотра
Очередь
- Удалить все
- Отключить
![]()
Хотите сохраните это видео?
- Пожаловаться
Пожаловаться на видео?
Выполните вход, чтобы сообщить о неприемлемом контенте.
Понравилось?
Не понравилось?
Текст видео
Базовый инструмент дизайнера — pen tool.
Урок по работе с инструментом ‘перо’ в Adobe illustrator.
Урок из курса Бориса Поташника "Adobe Illustrator на раз-два три!"
Самый важный инструмент дизайнера — перо. При помощи него можно создавать обтравочные контуры любой сложности.
Казалось бы ничего сложного здесь нет, но это не так. А вы можете нарисовать круг при помощи инструмента перо? Не используя инструмент круг. А нарисовать пером сердечко?
Посмотри видео и проверь себя!
В данном видео мы будем рисовать квадрат, круг, сердечко и стрелку при помощи инструмента Pen Tool.


