Содержание
Вы не знаете, как увеличить размер картинки? Это очень простая задача, так как все, что вам нужно, уже установлено на вашем компьютере. Прочитайте это руководство, и вы узнаете, как изменять размер фотографии с помощью 5 простых инструментов.
Способ 1. Как изменить размер изображения в Microsoft Paint
- Найдите и запустите MS Paint . Он предустановлен на всех версиях операционной системы Windows. Пуск> Все программы> Стандартные> Paint :

- Перетяните изображение в окно Paint или используйте Меню> Открыть (Ctrl + O) .
- В главном меню программы найдите пункт « Изменить размер » и выберите его:

- Откроется панель изменения размеров и пропорций изображения. Значение вы можете указать в пикселях. Не забудьте установить флажок « Сохранять пропорции ». Иначе изображение будет деформировано:

- Чтобы увеличить размер картинки, нажмите кнопку « ОК » и сохраните фотографию.
- Если не получается задать нужные размеры фотографии, не растягивая ее, вы можете использовать инструмент « Обрезка », чтобы удалить ненужные края. Как это сделать, описано в пункте 3 ;
- Чтобы быстрее открыть фотографию, кликните по ней правой кнопкой мыши и выберите из контекстного меню пункт « Открыть с помощью Paint »;
- Лучше всего сохранять изображение в том же формате, что и оригинал.
Способ 2. Как изменить размер изображения в MS Photo Gallery
- Если Microsoft Photo Gallery не установлена на вашем компьютере ( Пуск> Фотогалерея ), вам необходимо скачать и установить его как часть Windows Essentials 2012 ;
- Запустите MS Photo Gallery и найдите свой графический файл;
- Кликните по нему правой кнопкой мыши и выберите пункт « Изменить размер …»:

- Выберите готовый пресет: « Малый 640 пикселей », « Средний 1024 », « Большой 1280 » и т.д.

- Нажмите « Изменить размер и сохранить ». После того, как увеличите размер картинки, изображение будет размещено в той же папке, в ней также останется оригинал.
- Если нужно задать точный размер изображения, в выпадающем меню выберите пункт « Пользовательский » и установите размер для большей стороны фотографии;
- Чтобы изменить размер нескольких фотографий одновременно, выберите их, удерживая нажатой клавишу Ctrl .
Способ 3. Как изменить размер изображения в Photoscape
Можно увеличить размер картинки в Фотошопе. Или использовать для этого Photoscape .
- Загрузите Photoscape и установите его. Запустите программу;
- Перейдите на вкладку « Редактор » и найдите фотографию, которую хотите изменить:

- В нижней части изображения находится кнопка « Изменить размер », нажмите на нее.
- Задайте новый размер фотографий. Убедитесь, что опция « Сохранять соотношение сторон » включена и нажмите кнопку « OK »:

- Сохраните отредактированное изображение.
- Если необходимо изменить размер нескольких изображений, используйте вкладку « Пакетный редактор ». Добавьте папку и измените размер всех фотографий в ней;
- Если вы не знаете точный размер, можно задать « Процент » от исходного размера.
Способ 4. Как изменить размер изображения в IrfanView
- Установите IrfanView — отличный инструмент для просмотра и увеличения размера картинки;
- Добавьте фотографию, перетянув ее в окно программы, или нажав первую кнопку в панели инструментов:

- Перейдите на вкладку « Изображение », выберите « Изменить размер /пропорции » ( Ctrl + R );
- Установите новый размер в пикселях, сантиметрах, дюймах, или в процентах от исходного изображения:

- Вы можете использовать стандартные размеры: 640 на 480 пикселей, 800 на 600 пикселей, 1024 на 768 пикселей и т.д.;
- Чтобы сохранить высокое качество фотографий, убедитесь, что для параметра DPI задано значение не менее 300.
Способ 5. Как изменить размер изображения онлайн
- Чтобы увеличить размер картинки онлайн, перейдите на сайт PicResize .
- Нажмите кнопку « Browse », чтобы выбрать фотографию. Нажмите « Continue »:

- Выберите процент от исходного изображения, например на 50% меньше. Инструмент отобразит размер изображения на выходе. В качестве альтернативы можно ввести точный размер, выбрав в выпадающем меню пункт « Custom Size »:

- Затем нажмите « I’m Done, Resize my Picture » и немного подождите;
- После этого вы сможете просмотреть новое изображение. Сохраните его на ПК или опубликуйте его в социальных сетях:

Советы:
- Вы можете увеличить размер картинки из интернета, не сохраняя ее на свой компьютер. Просто измените « From Computer » на « From URL »;
- Можно ограничить размер изображения определенным значением, и инструмент автоматически настроит его качество;
- С помощью PicResize вы также можете выполнить пакетное изменение размеров изображений. В меню « Tools » выберите « Resize Bulk Photos », добавьте несколько файлов и измените размеры изображений.
Мы надеемся, что наши советы помогли вам успешно справиться с этой задачей.
Данная публикация представляет собой перевод статьи « How to Resize an Image: 5 Easy Ways » , подготовленной дружной командой проекта Интернет-технологии.ру
Известно, что ширина окна браузера варьируется в довольно широких пределах, поэтому подгадать под нее не представляется возможным. Установить рисунок на всю ширину можно лишь в том случае, когда применяется фиксированный макет. Ширина при этом четко задана, и сделать рисунок требуемого размера достаточно просто. Следует уточнить, что речь здесь идет не о ширине веб-страницы как таковой, а лишь о ширине макета, в который вписывается вся информация. Например, на сайте boeing.com применяется именно такой подход (рис. 1) и суммарная ширина изображений не превышает заданную величину.

Рис. 1. Главная страница сайта boeing.com
При «резиновом» макете, когда требуется установить изображение на всю ширину окна браузера, независимо от его размера, применяют методы, которые подробно описаны далее.
Растягивание рисунка до 100%
Первый метод состоит в том, что для тега значение атрибута width устанавливается равным 100% (пример 1). Изображение в таком случае растягивается на всю ширину контейнера, а его высота остается неизменной. Понятно, что в рисунке при этом неизбежно появятся искажения, поэтому подобный метод применяется достаточно редко и далеко не для всех картинок.
Пример 1. Ширина изображения
В данном примере ширина ( width ) рисунка задана как 100%, а высота ( height ) — 100 пикселов.
Использование бесшовного фонового изображения
Вначале следует подготовить фоновый рисунок, он обязательно должен быть таким, что если рядом положить две одинаковые картинки, то они сливаются в одну, и между ними не возникает заметных артефактов. Пример такого изображения показан на рис. 2.

Рис. 2. Изображения для создания фона
Ширину рисунка достаточно сделать 20–30 пикселов.
Остерегайтесь делать слишком малую ширину подобной картинки, вроде 1–2 пикселов, поскольку это принесет только вред. Объем файла уменьшится незначительно, а браузеру потребуется достаточно времени, чтобы полностью «замостить» нужную площадь.
Сам фон представляет интерес лишь как часть общего результата. Это значит, что на фоновую область следует наложить еще один рисунок так, чтобы вместе они образовали единое целое. На рис. 3 показано изображение, правый край которого совпадает с фоновым рисунком. Поэтому при наложении этого рисунка на фон они точно совпадут.

Рис. 3. Картинка для наложения на фон
Данное изображение должно выравниваться по левому краю окна браузера, поскольку правый край рисунка совмещается с фоном. Именно в этом случае и картинка и фон образуют цельное изображение. В примере 2 приведено создание подобного блока за счет использования стилевого свойства background .
Пример 2. Фоновая картинка
В данном примере высота блока задается с помощью свойства height , она совпадает с высотой рисунка, а его ширина по умолчанию равна auto , иными словами, занимает всю доступную ширину. Повторение фона происходит только по горизонтали, это обеспечивает значение repeat-x свойства background .
Использовать фоновый рисунок не всегда обязательно, иной раз вполне подойдет и одноцветная заливка прямоугольной области. Чтобы гармонично расположить изображение на таком фоне применяют тонирование рисунка (сепия, как это еще называется) или градиентный переход, как показано на рис. 4.

Рис. 4. Изображение с градиентом для размещения на цветном фоне
Графические файлы в формате JPEG не всегда подходят для наложения на цветной фон из-за того, что этот формат вносит искажения в рисунок. За счет этого, гладкого перехода от изображения к фону может не получиться, поскольку будет виден заметный стык. В этом случае лучше применять формат GIF или PNG.
При использовании одноцветного фона код незначительно поменяется (пример 3). Повторять фон теперь не нужно, поэтому свойство background будет иметь только одно значение — желаемый цвет фона.
Пример 3. Цвет фона
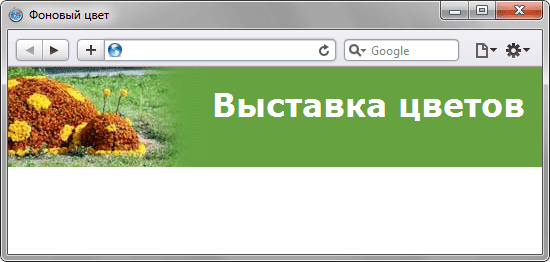
В данном примере устанавливаем параметры блока — его высоту и цвет, а также характеристики текста заголовка. Полученный результат продемонстрирован на рис. 5.

Рис. 5. Совмещение цвета фона и рисунка
Фоновый рисунок большой ширины
Предыдущий способ, хотя и применяется достаточно часто и дает вполне подходящий результат, все же не устанавливает один рисунок на всю ширину макета. Для достижения этой цели применяют следующий алгоритм. Вначале подготавливается изображение достаточно большой ширины (от 1000–1200 пикселов), после чего оно ставится как фоновый рисунок для определенного слоя.
Большая ширина рисунка обеспечивает просмотр фактически при любом разрешении монитора, кроме, разве что, самого фантастического и редко используемого. Если такой рисунок просто добавить через тег , то однозначно получим горизонтальную полосу прокрутки и расползающийся по всем швам макет страницы. Использование изображения как фона и обеспечивает отсутствие ненужной полосы прокрутки. При этом картинка будет занимать всю ширину макета, но ее часть будет скрыта от глаз пользователя, и появляться только при увеличении окна браузера. На рис. 6 показан такой фоновый рисунок. Видно, что часть изображения не помещается в окне, но оставшийся фрагмент занимает всю доступную ширину.

Рис. 6. Фоновый рисунок в окне браузера
Применяется опять же свойство background , в качестве его значения задается путь к фоновой картинке и ее параметры. Так, значение right top говорит, что правый край изображения будет фиксироваться, а при изменении ширины окна браузера станет появляться левая невидимая часть картинки. Если это значение убрать, то по умолчанию будет фиксироваться левый край (пример 4).
Пример 4. Рисунок на всю ширину страницы
При использовании фонового рисунка следует учитывать свойственные этому методу ограничения. А именно:
- рисунок должен быть таким, чтобы при обрезании части изображения он не терял свою информативность;
- большая ширина предполагает и большой объем графического файла, который следует ограничить за счет уменьшения числа цветов, снижения качества картинки или другими параметрами.
Резюме
Способ добавления изображения на всю ширину макета веб-страницы зависит от применяемого метода верстки. Если используется макет фиксированной ширины, то общая его ширина известна заранее и рисунок по горизонтали следует ограничить этой величиной. Когда мы имеем дело с «резиновым» макетом, то в этом случае активную роль играют фоновые рисунки. Они повторяются по горизонтали таким образом, что получается слитная единая картинка. Также применяются широкие фоновые изображения, которые не приводят к появлению горизонтальной полосы прокрутки, но при этом занимают всю отведенную им ширину, независимо от размера окна браузера.
Фоновое изображение на всю страницу бывает полезно, когда Вы создаете портфолио или фотогалерею на сайте. Обычно реализация подразумевает использование jQuery плагина, который будет менять размер изображения относительно окна браузера и делать необходимые расчеты, чтобы изображение заполняло всю ширину и высоту.
Но есть способ, жертвуя поддержкой IE8 и ниже, реализовать это всего лишь несколькими строчками CSS кода.
Свойство background-size
С помощью background-size можно масштабировать изображение по заданным размерам. Согласно документации этого свойства (ссылка на htmlbook) оно может принимать значения cover и contain .
- cover — Масштабирует изображение с сохранением пропорций таким образом, чтобы картинка целиком поместилась внутрь блока.
- contain — Масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока.
Всё, что нам нужно установить фоновое изображения для HTML:
Готово! Теперь изображение отображается на весь экран, даже при изменении размера окна браузера. Работает так же в IE9+.


