не могу разобраться со слайдером. какой размер надо делать баннера чтобы он нормально выводился? максимальная ширина сайта стоит 1366 (надо ли больше или не надо ещё сам не понял)
не совсем понятна логика работы параметра "Минимальная высота слайдера в px" стоит 310.
Что будет если загрузить баннер меньше по высоте и больше ?
"Масштабируемое изображение" как оно масштабирует , если после масштабирования остаётся свободное место по сторонам если баннеру длины не хватает? Баннер после такого масштабирования почему то оказался не в центре , а слевого края.
"Фиксированная высота с обрезкой по бокам" у меня при таком параметре баннер нормально растягивается на всю ширину, но обрезка идёт при этом не по бокам , а по высоте, что тоже не устраивает. Почему баннер тянется при этом режиме больше чем фиксированная высота ?
Когда начинаю всё это просматривать на телефонах вообще непонятно что в итоге делать.
на Samsung S6 (2560×1440)слайдер либо очень низкий , либо режется так что ничего не остаётся. Сайд бар не отображается ни в вертикальном ни в горизонтальном положении.
на Samsung S8+ (2960×1440) Сайд бар не отображается в вертикальном но в горизонтальном положении он есть.
на планшете Samsung Tab S 10.5 (2560×1600) вроде всё красиво , всё на полный экран и нигде никаких свободных участков.
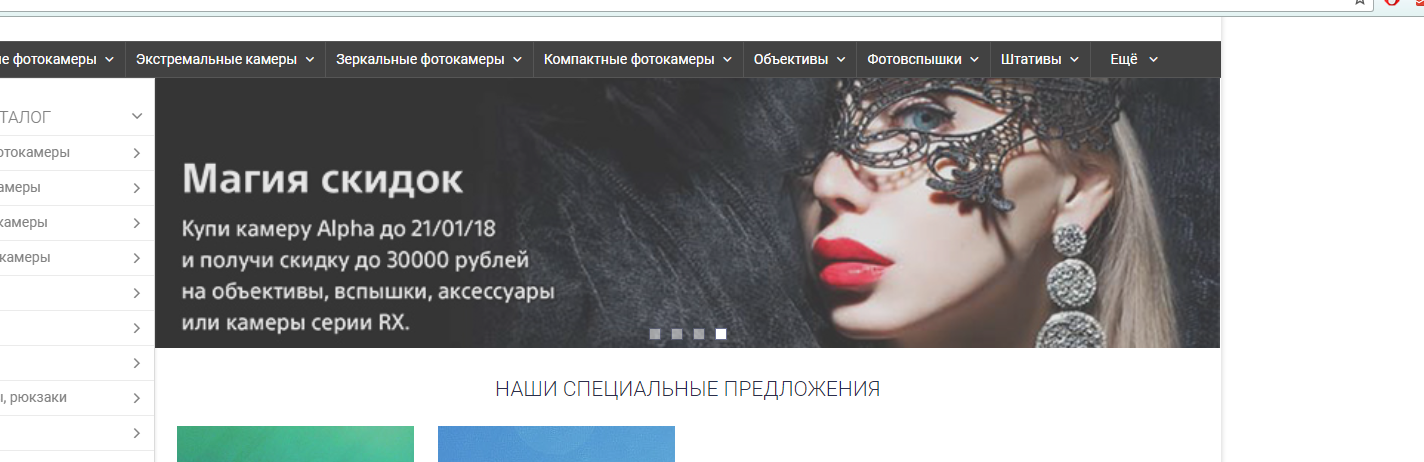
так выглядит баннер "Фиксированная высота с обрезкой по бокам"

так в режиме "Масштабируемое изображение"

Какой в итоге размер банера заливать и какие параметры масштабирования ставить чтоб всё красиво выглядело как на ПК мониторах так и на мобильных устройствах.
из того что видел у других идеально работает слайдер у https://www.onlinetrade.ru/ . На мобильных устройствах у них режутся края баннеров, причём где то прописано какой из краёв режется. слева, справа или с обоих сторон одновременно.

не могу разобраться со слайдером. какой размер надо делать баннера чтобы он нормально выводился? максимальная ширина сайта стоит 1366 (надо ли больше или не надо ещё сам не понял)
Каждый решает сам. =)
Я бы не стал. Т.к. если сделать больше, то сайт будет растягиваться, товары будут большими.
В таком сайте тоже сложно ориентироваться.
не совсем понятна логика работы параметра "Минимальная высота слайдера в px" стоит 310.
Это означает, что высота слайда изначально 310 пикселей, но если контент будет вылезать за пределы слайда, то слайд "вырастет" в высоту, чтобы текст не вылезал за пределы слайда. Поэтому и минимальная.
Что будет если загрузить баннер меньше по высоте и больше ?
Если меньше, то не красиво, если больше, то обрежется.
"Масштабируемое изображение" как оно масштабирует , если после масштабирования остаётся свободное место по сторонам если баннеру длины не хватает? Баннер после такого масштабирования почему то оказался не в центре , а слевого края.
Данный режим скорее эксперементальный, чем обычный.
Я рекомендую его использовать только в тех случаях, когда вам крайне необходимо отображать изображения с "зашитым" внутри них текстом. И был сделан по мотивам этого обсуждения (ссылка). В таком режиме вам нужно загружать изображения максимальной ширины сайта. В вашем случае 1366 px.
В остальных случаях я рекомендую использовать режим с обрезкой и загружать только фон.
А текст выводить через описание промо-карточки.
Тогда изображения всегда будут одной и то же высоты вне зависимости от ширины экрана.
И у вас будет возможность оперативно менять текст в промо-карточке без необходимости лезть в графический редактор. Плюс текст можно стилизовать дополнительными шрифтами.
Какой в итоге размер банера заливать и какие параметры масштабирования ставить чтоб всё красиво выглядело как на ПК мониторах так и на мобильных устройствах.
Используйте режим с обрезкой. Заливайте только фоновое изображение размером 1366 на 310.
А текст наносите через описание промо-карточки. В демо-версии сделано именно так.
Сообщество, где люди делятся уникальным опытом
Вопросы и ответы по любой теме от IT сообщества
Помогаем строить карьеру в IT-индустрии
Биржа удаленной работы для IT-специалистов
Хабр Q&A — вопросы и ответы для IT-специалистов
Получайте ответы на вопросы по любой теме из области IT от специалистов в этой теме.
1. Тип изображения для слайдера
2. Размер изображения для слайдера
Изображения в слайдере делятся на 2 типа:
- Цельный (изображение)
- Комплексный (фон + элемент)
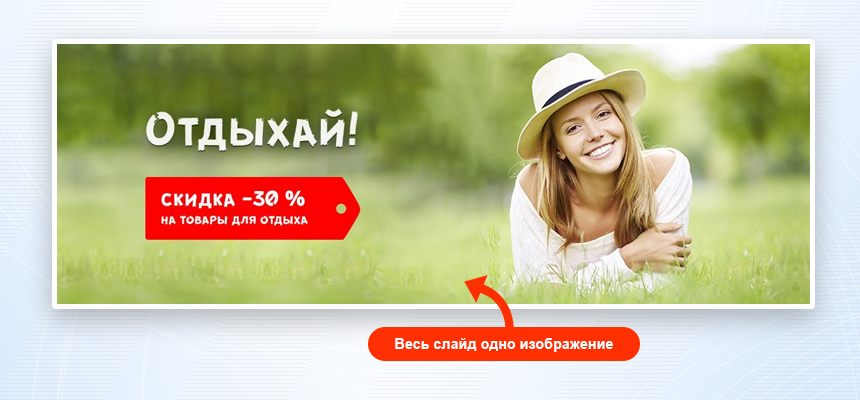
Цельный
Слайдер представлен одним изображением.

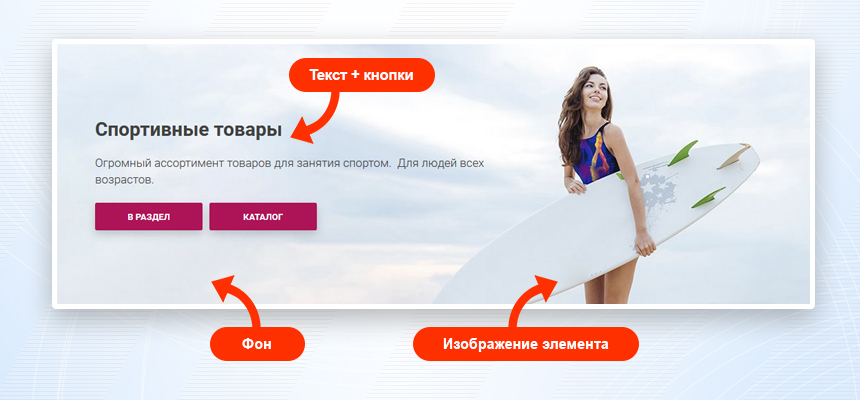
Комплексный
Сайдер собирается из изображения фона, изображения элемента, анонсного текста и кнопок.

Существуют несколько режимов:
1. Классический
2. Широкоформатный
3. Широкоформатный с выключенной правой панелью
4. Широкоформатный с выключенной левой панелью
5. Широкоформатный с выключенными правой и левой панелями
Размер изображения для слайдера зависит от выбранного режима работы сайта.
Как выбрать режим работы сайта см. в статье Типы шаблонов в BXReady: Флагман
Рекомендуемый размер изображения (при стандартных настройках слайдера)
- Для класического режима — от 810x400px
- Для широкоформатного режима — от 1100x400px
- Для широкоформатного режима с выключенной правой панелью — от 1390x400px
- Для широкоформатного режима с выключенной левой панелью — от 1390x400px
- Для широкоформатного режима с выключенными правой и левой панелями — от 1670x400px
Масштабирование слайдера под разные разрешения осуществляется с помощью единицы измерения — vw.
1vw = 1% от ширины окна. (при уменьшении ширины окна уменьшается ширина и высота слайда)
Обратите внимание! Стандартные настройки слайдера:
Правила ограничений XL
Ограничения для разрешения XL: 1920
Высота слайдера при ограничении XL: 20vw
Правила ограничений LG
Ограничения для разрешения LG: 1200
Высота слайдера при ограничении LG: 23vw
Правила ограничений MD
Ограничения для разрешения MD: 992
Высота слайдера при ограничении MD: 26vw
Правила ограничений SM
Ограничения для разрешения SM: 768
Высота слайдера при ограничении SM: 34vw
Правила ограничений XS
Ограничения для разрешения XS: 0
Высота слайдера при ограничении XS: 32vw


