Содержание
- 1 ↓ Также Вам будет интересно ↓
- 2 1 → Темная форма входа
- 3 2 → Светлая форма входа
- 4 3 → Эффектная форма с эффектом появления
- 5 4 → Простая форма с эффектом появления
- 6 5 → Красивая форма с логотипом Apple
- 7 6 → Маленькая форма в розовом стиле
- 8 7 → Светлая форма
- 9 8 → Супер форма входа и восстановления пароля
- 10 9 → Приятная дизайнерская форма с эффектом
- 11 10 → Форма серого цвета
- 12 11 → Крупная форма с дополнительным элементом
- 13 12 → Дизайн в виде блокнота
- 14 13 → Красочная, прозрачная форма
- 15 14 → Apple Iphone форма
- 16 15 → Чёткая форма с заголовком
- 17 16 → Тёмная форма
- 18 17 → Черная форма
- 19 18 → Горизонтальная форма входа и регистрации
- 20 19 → Темная форма с дополнительными элементами
- 21 20 → Форма входа на сайт + регистрация
- 22 21 → Белая форма с красным заголовком
- 23 22 → Форма входа, регистрации и восстановление пароля
- 24 Заключение
Не будет преувеличением сказать, что более половины всех существующих сайтов имеют форму для авторизации или регистрации. При желании, можно модернизировать, улучшить любую форму. Достаточно знать HTML, CSS и немного JavaScript.
Сегодня хотел поделиться своей подборкой красивых форм. Они могут стать прекрасным стартом для создания ваших, оригинальных web-элементов. В эту коллекцию попали наиболее удачные на мой взгляд формы. Они просты для установки, имеют большое разнообразие «свистелок», легко впишутся в адаптивную верстку, и просто эффектно смотрятся. Представленные формы соответствуют разным стилям: плоские, объемные, и ряд других. Все же, лучше один раз увидеть, чем 100 раз услышать.

↓ Также Вам будет интересно ↓
В этой статье у нас есть для Вас специальная коллекция лучших форм: форма входа и форма регистрации для сайта, созданные с помощью CSS3 и HTML5 технологий, в современном стиле и некоторыми классными эффектами на JavaScript. Смотрите одну из лучших и современных форм входа с эффектами JQuery.
На сегодняшнее время, формы html css, очень популярны, так как всё больше сайтов имеют свою регистрацию пользователей, а это означает, что им нужна будет форма для регистрации пользователей и их входа в личный кабинет (или ещё куда-то).
Чтобы помочь Вам, я подготовил для Вас подборку лучших, на моё мнение, форм, с различным расположением полей ввода, разными цветовыми оттенками и так далее. Некоторые имеют эффекты JavaScript, с 3D переворотами, эффектным появлением.
Я считаю, что веб-дизайн играет важную роль в создании подобных форм, и ему нужно уделить должное внимание. В принципе, форма входа имеет 3 стандартных поля: логин или имя пользователя, пароль, а также кнопка “Войти”.
Итак, затаив дыхание, представляю коллекцию 22 форм регистрации и входа на сайт!
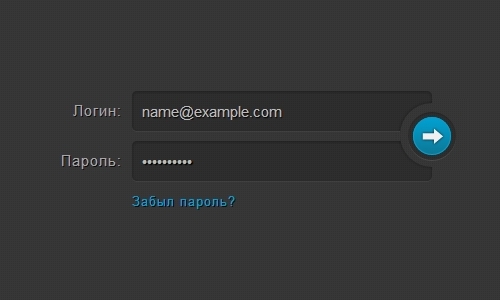
1 → Темная форма входа

Простая форма темная входа, со стандартными полями, и креативной кнопкой синего цвета.
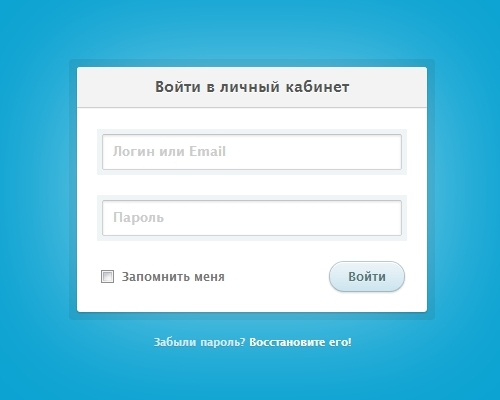
2 → Светлая форма входа

Светлая форма входа с прозрачной рамочкой и четкой структурой.
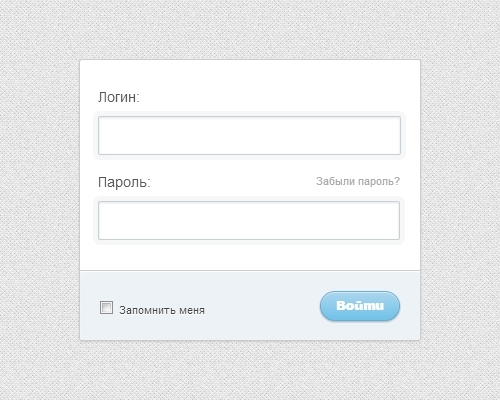
3 → Эффектная форма с эффектом появления

Элегантная форма, светлого тона, с красивым эффектом появления “изнутри”.
4 → Простая форма с эффектом появления

Простая форма, всего 3 стандартных элемента, но с приятным эффектом появления “снизу” с прозрачностью.
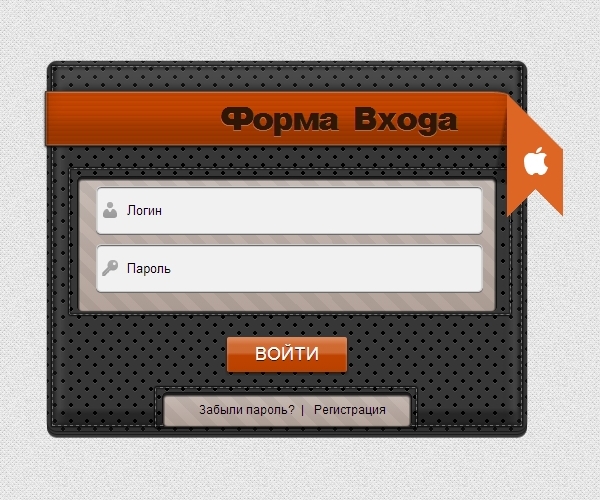
5 → Красивая форма с логотипом Apple

Продуманная форма на сайт с интересным дизайном и логотипом apple.
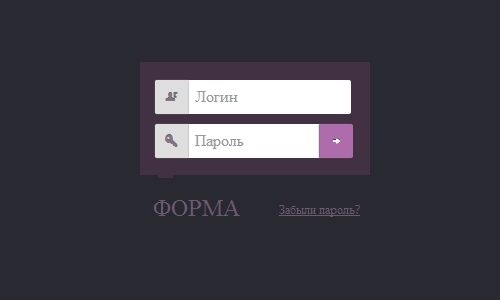
6 → Маленькая форма в розовом стиле

Маленькая и простая, в розовом стиле, и интересным дизайном.
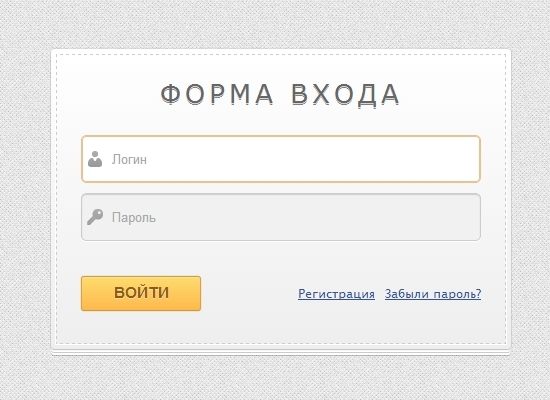
7 → Светлая форма

Светлая, в выдержанном стиле и дизайне, ничего лишнего.
8 → Супер форма входа и восстановления пароля

Форма входа + обратная сторона – восстановление пароля. Эффект 3D переворота, при переключении между формами.
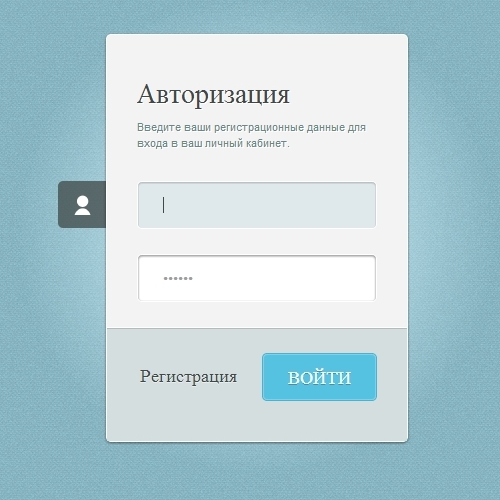
9 → Приятная дизайнерская форма с эффектом

Приятная на вид, красивый эффект появления иконок при активации поля ввода.
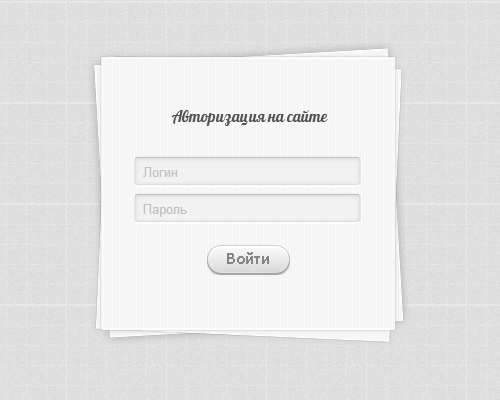
10 → Форма серого цвета

Серый оттенок, в виде друг на друга наложенных листочков.
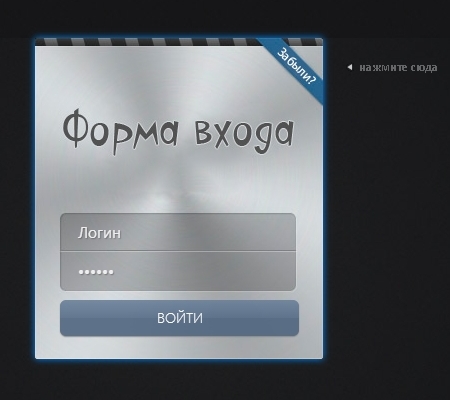
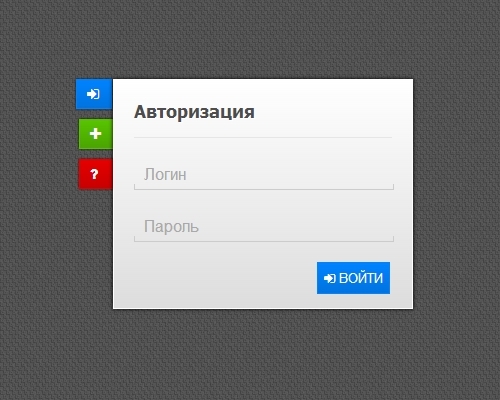
11 → Крупная форма с дополнительным элементом

Красивая, с крупными полями ввода данных, и дополнительной выпадающей кнопкой при наведении (её можно использовать для любых, задуманных целей).
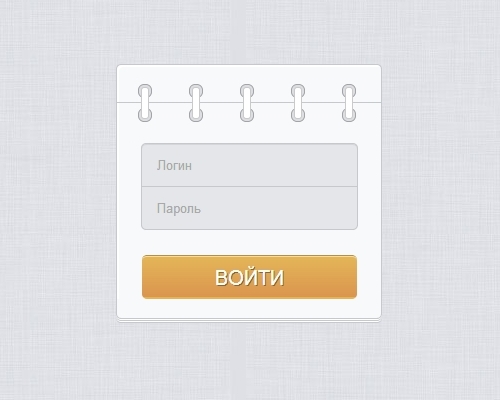
12 → Дизайн в виде блокнота

Дизайн формы в виде блокнота, с простыми полями, но выдержанным стилем.
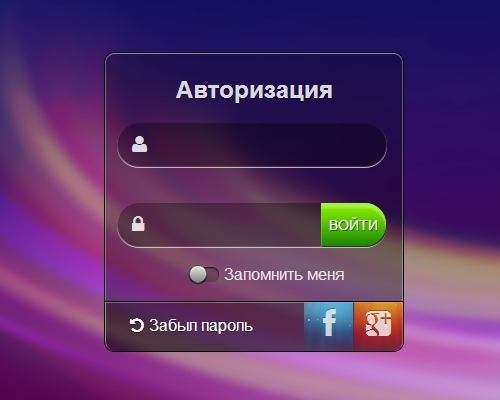
13 → Красочная, прозрачная форма

Красочная, прозрачная и цветная форма, с дополнительными кнопками входа через социальные сети, а также красивым чекбоксом “Запомнить меня”.
14 → Apple Iphone форма

Форма входа для любителей Apple, с формами ввода, кнопкой “Запомнить” – в общем мне понравилось!
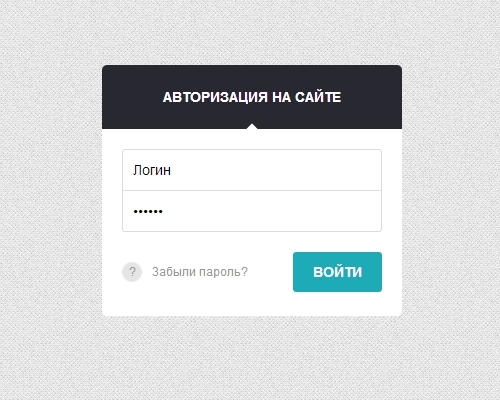
15 → Чёткая форма с заголовком

Четкая и простая форма, без никаких отвлекающих элементов, и заметным черным заголовком.
16 → Тёмная форма

Тёмная форма с красивой и заметной кнопкой отправки данных.
17 → Черная форма

Черная форма входа с белыми полями – хорошее сочетание цветов.
18 → Горизонтальная форма входа и регистрации

Горизонтальная форма входа и регистрации пользователя, с эффектом 3D переключения между формами.
19 → Темная форма с дополнительными элементами

Темная форма с кнопками входа через социальные сети и красивыми полями.
20 → Форма входа на сайт + регистрация

Регистрация + форма входа, с 3D эффектом переключения между формами и социальными кнопками входа.
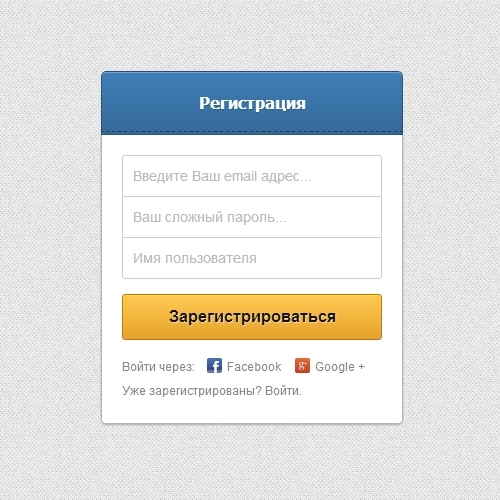
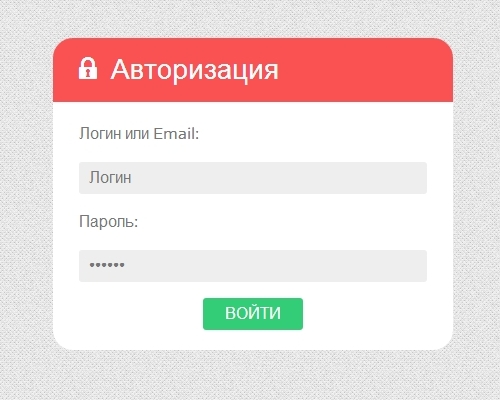
21 → Белая форма с красным заголовком

Светлая форма, с бросающимся в глаза заголовком, и простыми полями ввода текста.
22 → Форма входа, регистрации и восстановление пароля

Тройная форма: регистрация, вход на сайт и восстановления пароля. Переключение между формами на Javascript.
Заключение
Вот они и есть, все формы html css! Надеюсь, какая-то из них Вам точно подошла.
При использовании конкретной формы, Вам остается лишь её (возможно) немного корректировать, подогнать под свой сайт, и все будет супер! Если Вы собираетесь использовать какую-то из форм – дайте мне знать об этом в комментарии!
Данный урок подготовлен для вас командой сайта /
Подготовил: Владислав Бондаренко
Узнайте, как создать адаптивную форму регистрации с помощью CSS.
Нажмите на кнопку, чтобы открыть форму регистрации:
Пожалуйста, заполните эту форму, чтобы создать учетную запись.
By creating an account you agree to our Terms & Privacy.


