Содержание





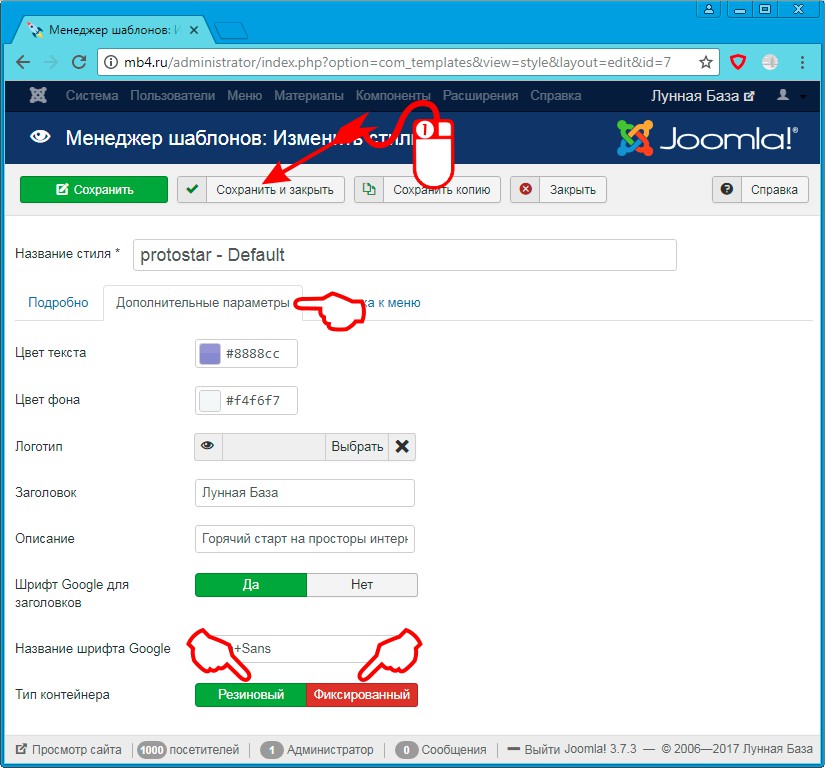
В этой статье рассмотрим поле «Тип контейнера» шаблона «Protostar», которое влияет на отображение сайта на CMS Joomla, растягивая элементы на всю ширину экрана (резиновый дизайн) или располагая элементы дизайна в области заданной ширины (фиксированный дизайн). Для этого потребуется открыть вкладку «Дополнительные параметры» в стилях шаблона Protostar (в «Менеджере шаблонов»).
Поле «Тип контейнера» шаблона «Protostar»
Поле «Тип контейнера» шаблона «Protostar» находится на вкладке «Дополнительные параметры» в самом низу. У него два положения переключателя:
- «Резиновый» — задаёт резиновый стиль шаблону,
- «Фиксированный» — задаёт фиксированную ширину шаблону.
После выбора одного из стилей, чтобы изменения вступили в силу, нужно сохранить эти изменения одной из кнопок управления, находящимся в верхней части страницы «Менеджера шаблонов»:

Рассмотрим, на что конкретно влияет изменение переключателя поля «Тип контейнера» шаблона «Protostar».
Стиль с фиксированной шириной шаблона «Protostar»
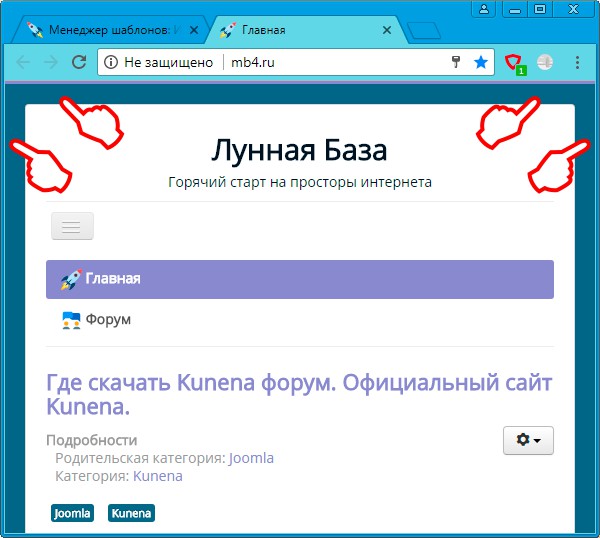
После того, как выбрана красная кнопка «Фиксированный» поля «Тип контейнера» и изменения сохранены, можно наблюдать появление фона на страницах сайта, а основной контент выдаётся в ограниченном по ширине поле:

Резиновый стиль шаблона «Protostar»
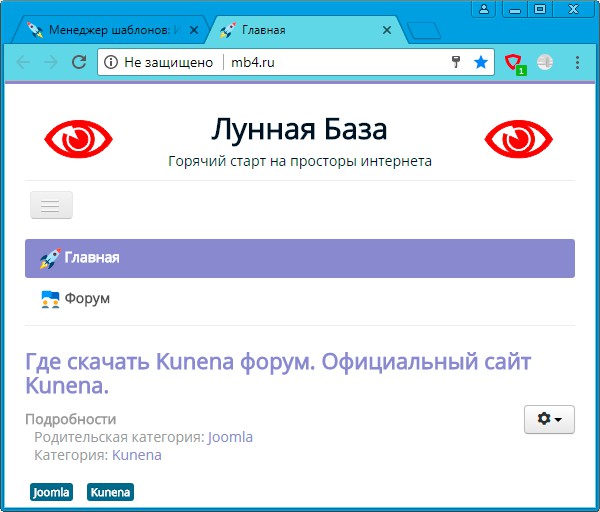
Если выбрать зелёную кнопку «Резиновый» поля «Тип контейнера» и сохранить этот выбор, то лишние поля с фоном исчезают, а основной контекст располагается по всей ширине и высоте окна браузера:

Мне больше нравится резиновый стиль шаблона «Protostar», но каждый может выбрать именно тот стиль, которой удовлетворит его личные эстетические потребности или потребности пользователей его сайта.

скачать шаблон для Joomla 3.6 | Размер: 18.4 МБ
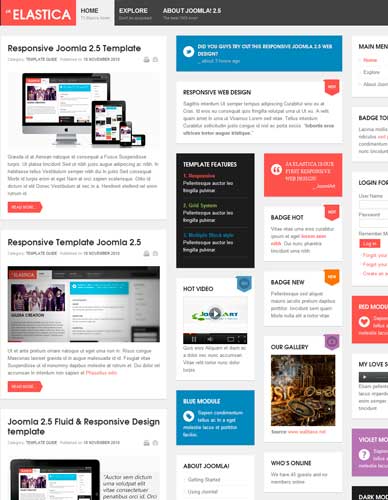
Описание JA Elastica
Первый универсальный шаблон JA Elastica.
Сеть распространилась на мобильные устройства, планшеты и нетбуки. Будет ли ваш сайт корректно отображаться на них? Универсальные шаблоны Joomla! – ответ на общие требования. Один шаблон подойдет для всех устройств. JA Elastica изменяется в зависимости от экрана устройства, будь то широкий монитор или экран айпэда или айфона.
Шаблон построен на мощной системе JAT3 2 Framework и скрипте jQuery Masonry. JA Elastica отлично работает на всех устройствах и во всех мобильных браузерах.
JA Elastica выпущен под лицензией GNU/GPL, его можно свободно скачивать и распространять.
Шаблон не поддерживает стили RTL CSS.
Характеристики шаблона:
- В основе шаблона система T3 Framework версия 2
- Планшет и мобильное устройство: поддерживает оба режима: портретный и альбомный.
- Пять вариантов верстки (экстра-широкий, широкий, нормальный, планшет, мобильный)
- Универсальные шрифты, размеры, изображения, лого и т.д.
- Легко настраивается (установка ширины блока и каждого модуля)
- Различные стили для модулей
- Кросс-браузерность
- Поддерживается всеми мобильными браузерами
- 4 варианта меню: JA Split, JA CSS, JA Dropline и JA Mega меню
- Встроенная конфигурация Google Fonts
- CSS и Javascript сжатие
- Соответствует стандарту доступности 508
- CSS файл с подробными комментариями для более гибкой настройки.
Нашли опечатку или неточность в описании? — Выделите фрагмент текста мышкой и нажмите Ctrl + Enter 

JA Brisk является стильным шаблоном, способным придать отличную оптимизацию любому сайту, обеспечить его быструю работу и придать элегантность при помощи дизайна. Данный макет разработан профессиональной студией дизайна — JoomlArt, он поддерживает новую версию Joomla 3.0.
Основой шаблона служит версия студийного Framework, благодаря чему открывается на абсолютно всех мобильных устройствах. Дизайн шаблона включает несколько предустановленных стилей, а также довольно гибкую модульную конструкцию, при помощи которой можно удачно разместить на сайте все необходимые элементы.
Шаблон JA Brisk работает только на Joomla 2.5 и последней версии Joomla 3.0.


