Содержание
PHP – многофункциональный язык программирования, и мы с вами не один раз в этом убеждались. Сегодня мы немножко поработаем с графикой, а именно – я научу вас наносить нужный вам текст на изображение с помощью этого языка.
Для начала приведу полный код скрипта, который хорошо прокомментирован:
А теперь я расскажу вам о некоторых его нюансах.
1. Переменная $font – обязательно (во избежание ошибок) должна содержать в себе ссылку на файл шрифта. Для примера в конце статьи прикреплен шрифт «Arial».
2. Переменная $pic. Здесь в зависимости от вашего формата изображения используете соответствующую функцию:
PNG – imagecreatefrompng;
JPG – imagecreatefromjpeg;
GIF – imagecreatefromgif.
3. Переменная $color – цвет шрифта в RGB-формате. Черный цвет – «0, 0, 0», белый – «255, 255, 255» и т.д.
4. Функция «imagepng». Здесь вы выбираете ту функцию, в формате которой хотите сохранить изображение:
PNG – imagepng;
JPG – imagejpeg;
GIF – imagegif.
Обратите внимание, что для того, чтобы не происходило перезаписи файлов, в качестве имени файла выступает временная метка Unix. Расширение файла вы прописываете сами в зависимости от выбранной функции сохранения.
Ну вот, вроде, и все, что вам нужно знать, остальные моменты помечены в коде.
Часть «./» означает что чтение и сохранение файлов осуществляется в той папке, где находится ваш скрипт.
Если возникли вопросы – задавайте их в комментариях.
Вообще, сам вопрос несложен. Нет ничего хитрого, чтобы расположить один блок, поверх другого. Но всё-таки, есть и в этом вопросе несколько моментов, достойных обсуждения. Я думаю найдутся люди, кому это будет интересно.
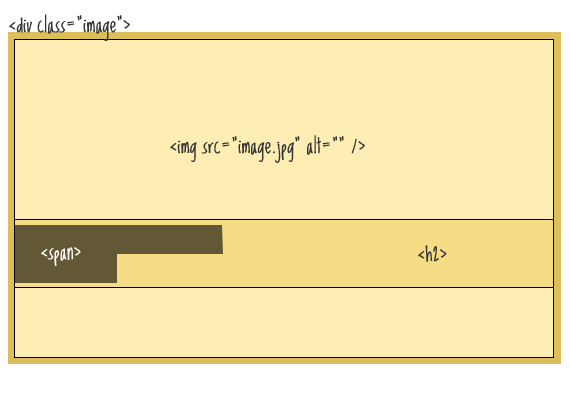
Идея состоит в том, чтобы просто накладывать некоторый текст на изображение. Текст представлен в виде блоков переменной длины, предполагается что он будет расположен с левой стороны, с ровной заливкой вокруг текста. Например, как на этом изображении:

Схема документа

HTML-разметка
Конечно, было бы легче использовать div-элемент для вывода изображения в качестве фонового рисунка, но в данном случае я предполагаю, что изображение — это контент документа, и, следовательно, оно принадлежит HTML. Элемент div будем использовать в качестве контейнера для абсолютного позиционирования текста в нём.
Таким образом, мы разместили текст непосредственно поверх изображения. Следующая наша задача сделать фон для текста. Поскольку элемент
является блочным элементом, то его мы использовать для этих целей не можем. Воспользуемся inline-элементом . Обернём в него текст внутри заголовка.
Будем использовать этот span для оформления текста и фона:
Проблемы

Как видно из рисунка, в конце строки блок текста заканчивается непосредственно после последнего символа в строке, и начинается сразу же по левому краю на следующей строке. Свойство padding для span-а, в данном случае, нам не поможет.
Чтобы решить проблему, необходимо использовать дополнительные span-ы по обе стороны от тега
, в этом случае мы уже сможем воспользоваться padding-ом.
Этим новым span-ам мы зададим свойство padding:
Что на счёт семантики?
На данном этапе дизайн завершен, но при этом осталась одна проблема. А именно, огромное количество дополнительных элементов HTML добавленных только для дизайна. Я имею в виду span-ы. Чтобы решить эту проблему, воспользуемся jQuery. Для этого удалим все span-ы в разметке, и динамически добавим их:
Ни для кого не секрет, что не так давно компания «Яндекс» взамен своего старого показателя ТИЦ (тематического индекса цитирования) ввела новый, более требовательный и живой показатель ИКС (индекс качества сайта). В нашем арсенале уже есть бесплатный инструмент для массовой проверки этого показателя, но поскольку на начальном этапе Яндекс блокировал массовые запросы с нашего IP к их сервису, мы стали думать, как можно еще решить поставленные перед нами задачи не в ущерб юзабилити сервиса. Яндекс отдает нам изображение с показателем ИКС (цифры), и мы подумали, а почему бы нам не взять и просто не распознать содержимое этого изображения? Запросов к сервису Яндекса мы никакие не делаем, а значит, способ весьма рабочий (в теории), осталось только его реализовать.
На просторах Интернета я случайно наткнулся на один очень интересный скрипт под названием «Tesseract.js». Он написан на JavaScript, удобен в использовании и может распознать большое количество текстов разных языков (русский, конечно, «хромает») и начертаний, даже с сопутствующими изображениями.
Для того чтобы вам воспользоваться этим чудом, необходимо сделать несколько несложных шагов.
1. Скачайте архив в конце статьи. Содержимое загрузите на сайт, не меняя структуру папок и файлов.
2. Подключаете в секцию HEAD скрипт Tesseract.js:
Не забудьте указать корректную ссылку до файла tesseract.js.
3. Далее напишем форму для выбора и отправки изображения с компьютера:
И, непосредственно, напишем сам скрипт-обработчик:
Его я рекомендую вставлять сразу после формы. Все просто, но если вдруг вместо текста вы получаете непонятный набор символов – скорее всего, язык текста определен неправильно. Это вполне нормальное явление. Как мы знаем, визуально буква «а» может быть как в русском и английском, так и в других языках. В таком случае вы меняете весь скрипт на этот:
В нем «rus» – это русский язык. В вашем же случае вы меняете это значение на одно из предложенных ниже. Допустимые языки:
По желанию, скрипт можно переписать под jQuery для удобства в дальнейшей разработке, привязать к ссылке или статичному объекту (изображению) на странице. Если вы хоть немного знакомы с JavaScript, то по описанным примерам в статье вы без труда сможете изменить скрипт под разные задачи.
А в качестве небольшого бонуса и личного интереса – внизу под статьей я приложил архив с тремя разными изображениями, которые вы можете использовать в отладке скрипта.



