Содержание

Желание скрыть часть контента может возникать по разным причинам. Выяснять, для чего скрывают текст, картинки и другие элементы страницы, не станем, лучше узнаем, как написать невидимый текст, спрятать фотографию, баннер, ссылку различными способами. Для реализации большинства методов потребуются минимальные знания в области программирования и HTML-разметки.
Как скрыть текст на сайте
Используем HTML-код
Чтобы при помощи HTML создать скрытый текст, нужно открыть исходный код страницы, найти скрываемое слово или предложение и установить цвет шрифта таким же, как цвет фона страницы. После загрузки страницы в браузере текст сольется с фоном и станет невидимым. Также предложения можно сделать практически невидимыми путем изменения размера шрифта до очень маленького. Еще один вариант: скрыть текст под изображением, которое дополнительно может сливаться с фоном и быть из-за этого невидимым.
Используем DHTML
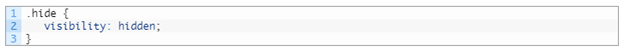
Динамический HTML-код состоит из обычного HTML, каскадных таблиц стилей и элементов языка сценариев. Он позволяет вносить изменения в содержимое страниц без их перезагрузки. Для реализации задуманного пользователю потребуется создать небольшой код CSS и установить его в теле страницы между тегами body. Каскадные таблицы стилей дают практически безграничные возможности в плане изменения внешнего вида контента. В примере текст скрыт, но при нажатии на кнопку он появляется. Если пользователю требуется только скрыть контент, то часть кода можно удалить.

При помощи стилей можно прятать ссылки, предложения, текстовые блоки, таблицы, изображения, используя свойства скрываемого объекта. Например, свойства opacity, visibility, display, position, clip-path позволяют скрывать объекты разными способами.


Используем JavaScript
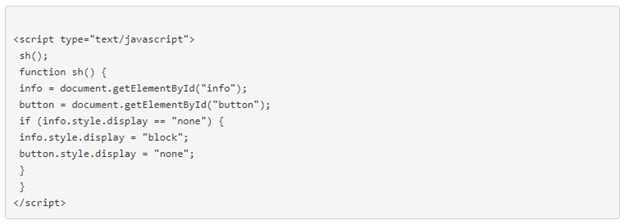
Код скрипта можно вписывать как в заголовок, так и в тело страницы между тегами head или body соответственно. Главное, не забыть обозначить начало и конец кода. Для этого пользуются тегами script.
Сначала надо написать функцию, которая будет скрывать контент.

Далее в нужном месте кода страницы следует запросить вывод результата работы скрипта.

При помощи данного скрипта была скрыта большая часть статьи. Ссылка «Подробнее» необходима для отображения спрятанного контента и одновременного скрытия самой ссылки после появления текста, так как в ней отпала необходимость.

Еще один пример. Этот скрипт нужно вставить в тело страницы в нужном месте. После загрузки страницы в браузере пользователь увидит две кнопки: «Скрыть» и «Показать». Нажав на соответствующую, он увидит или скроет alalala. Если вас заинтересовал вопрос, как сделать тег невидимым, то вам следует внимательнее относиться к написанию кода. Правильно написанные и использованные теги не отображаются браузерами, поэтому скрывать их нет необходимости.
Вопрос глупый, но ответа я найти не смог. (Либо я плохо искал. ) Вот у меня есть сайт, там две ссылки, одна скрытая при помощи display:none но код ссылки остается открытый, и её можно просмотреть, возможно ли как то скрыть её код? + Кратко говоря, нужно сделать что бы HTML код элемента не был виден при его просмотре в браузере. Как это реализовать?
Пример 1. Использование комментариев
HTML 4.01 IE Cr Op Sa Fx
Пример 2. Использование комментариев
HTML5 IE Cr Op Sa Fx
Примечание
Двойной дефис внутри комментария (—) воспринимается как часть комментария и соответственно его наличие приводит к ошибке при валидации документа.


