Содержание
Узнайте, как создать Адаптивное слайд-шоу с помощью CSS и JavaScript.
Слайд-шоу / Карусель
Слайд-шоу используется для циклического использования элементов:
Создание слайд-шоу
Шаг 1) добавить HTML:
Пример



Шаг 2) добавить CSS:
Стиль кнопки "Далее" и "назад", текст заголовка и точки:
Пример
/* Slideshow container */
.slideshow-container <
max-width: 1000px;
position: relative;
margin: auto;
>
/* Hide the images by default */
.mySlides <
display: none;
>
/* Next & previous buttons */
.prev, .next <
cursor: pointer;
position: absolute;
top: 50%;
width: auto;
margin-top: -22px;
padding: 16px;
color: white;
font-weight: bold;
font-size: 18px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
>
/* Position the "next button" to the right */
.next <
right: 0;
border-radius: 3px 0 0 3px;
>
/* On hover, add a black background color with a little bit see-through */
.prev:hover, .next:hover <
background-color: rgba(0,0,0,0.8);
>
/* Caption text */
.text <
color: #f2f2f2;
font-size: 15px;
padding: 8px 12px;
position: absolute;
bottom: 8px;
width: 100%;
text-align: center;
>
/* Number text (1/3 etc) */
.numbertext <
color: #f2f2f2;
font-size: 12px;
padding: 8px 12px;
position: absolute;
top: 0;
>
/* The dots/bullets/indicators */
.dot <
cursor: pointer;
height: 15px;
width: 15px;
margin: 0 2px;
background-color: #bbb;
border-radius: 50%;
display: inline-block;
transition: background-color 0.6s ease;
>
.active, .dot:hover <
background-color: #717171;
>
/* Fading animation */
.fade <
-webkit-animation-name: fade;
-webkit-animation-duration: 1.5s;
animation-name: fade;
animation-duration: 1.5s;
>
Шаг 3) добавить JavaScript:
Пример
var sl >showSlides(slideIndex);
// Next/previous controls
function plusSlides(n) <
showSl >>
// Thumbnail image controls
function currentSlide(n) <
showSl >>
function showSlides(n) <
var i;
var sl );
var dots = document.getElementsByClassName("dot");
if (n > sl > if (n for (i = 0; i
Автоматическое слайдшоу
Чтобы отобразить Автоматическое слайд-шоу, используйте следующий код:
Пример
var sl >showSlides();
function showSlides() <
var i;
var sl );
for (i = 0; i sl > sl ;
setTimeout(showSlides, 2000); // Change image every 2 seconds
>
Несколько слайд-шоу
Пример
var sl >/* Class the members of each slideshow group with different CSS classes */
var sl ]
showSlides(1, 0);
showSlides(1, 1);
function plusSlides(n, no) <
showSl >>
коротко и полезно о веб-разработке
Как создать слайд-шоу с помощью CSS и HTML
В наши дни, слайд-шоу можно встретить практически на любом сайте. Большинство из них используют JavaScript для смены изображений, некоторые используют Flash. Проблемы с просмотром изображений могут возникнуть лишь в том случае, если браузер пользователя не поддерживает ни того ни другого. В сегодняшней статье вы узнаете, как можно создать слайд-шоу c помощью CSS и HTML.
Что мы собираемся делать
Мы создадим простое слайд-шоу, с четырьмя табами справа и основной картинкой слева. При клике по одному из табов, справа появится новое изображение. Посмотреть как это будет выглядеть в конце, можно здесь.

Подготовка изображений
Первое, что нам понадобится это картинки. В этом примере я использовал изображения пейзажей, но это может быть и рекламный контент, в общем, все, что вам нравится. Я сделал основное изображение размером 500х300 , и табы размером 75х125 . Я просто взял размер основного изображения, затем разделил высоту на желаемое количество табов (в моем случае 300/4 = 75 ), так я вычислил высоту табов. Ширина табов взята произвольно, я просто изменил размер основного изображения до высоты равной 75 , и ширина получилась, пропорциональна заданной высоте, в нашем случае 125 .
Теория
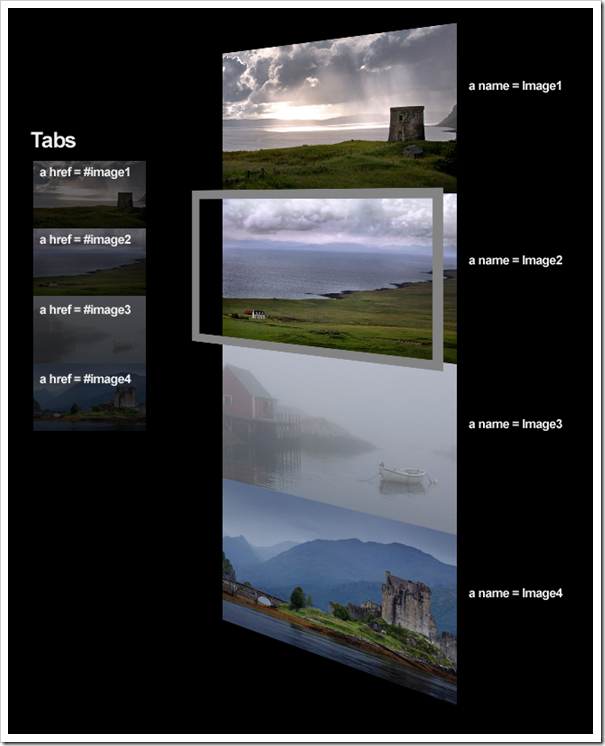
В теории все это работает довольно просто. Мы будем использовать тэги a, для перехода от одного изображения к другому. Это очень похоже на ссылку «наверх», которая прокручивает страницу до самого верха, по клику. Единственное различие в том, что картинки будут прокручиваться в контейнере div , вместо прокручивания вверх и вниз по странице.

HTML, сам по себе, очень простой. Что касается табов, это всего лишь маркированный список, с изображениями внутри якорных тэгов. Все просматриваемые изображения, заключены в div (это очень важно, поскольку мы будем прятать все лишние картинки с помощью overflow , и отображать только выделенное изображение). К тому же, каждая картинка также заключена в div и в якорный тэг. Эти div -ы можно использовать как контейнеры, в том случае если вы захотите использовать фоновое изображение вместо обычной картинки, они на самом деле не нужны в этом примере, мы просто оставим их, если вдруг передумаем.
Вот такой должен быть html:
С помощью CSS, мы настроим табы таким образом, что они будут располагаться слева от основного окна и располагаться друг на друге. Мы также установим 40-% прозрачность табов в обычном состоянии, и 100% -прозрачность при наведении мыши. Конечно, наиболее важная часть CSS относится к div -у, содержащему изображения. Мы просто должны убедиться, что свойство overflow установлено в hidden .
Вот такой должен быть CSS:
Соединяем все вместе
Последнее, что нам осталось сделать, это соединить HTML и CSS вместе. Вы, конечно, можете изменить внешний вид слайд-шоу и количество табов. Самое важное, то, что вам нужно запомнить из этого руководства – идею использования якорных тэгов в качестве средства переключения изображений.
Вот так выглядит код, собранный вместе:
В результате у нас получилось простое и довольно симпатичное слайд-шоу. Конечно, немного не хватает плавности, как в слайдерах с использованием JavaScript, зато будет хорошо смотреться, даже в случае отключенных скриптов в браузере клиента. Недостаток тоже имеется, куда же без него, слайд-шоу не работает в опере. Причину сходу определить не удалось, если найду, то опубликую апдейт.
Рассказать друзьям
Понравилась статья? Лучший способ сказать спасибо — поделиться ссылкой в социальных сетях:
Вам приходилось когда-нибудь делать на сайте слайд-шоу? Думаю да, именно поэтому я решил написать эту статью. Иногда мне приходится делать это на сайтах, но я пока не знаю js и обычно ищу, скачиваю исходники и пытаюсь их настроить.
Пару дней назад, когда я делал портфолио другу на его сайте, я опять встретился с этой проблемой. И мне пришла в голову мысль. Я видел несколько статей где изменяют стандартные стили radio и checbox, с помощью тега label. Вот я и решил сделать вот такое странное «формное» слайд-шоу. Когда я сделал что-то типа слайд-шоу_без_js_v1.0 я осознал всю простоту этого кода. Правда автопереключение на следующую картинку наверное на html, css не сделать, но кому-то это и не нужно, а кому нужно, я всё устроил на JS. Точнее не совсем я, пришлось погуглить чуть-чуть.
И как я обещал, тем кому нужно авто переключение:
В начале s1, s2, s3 — это id radio. В конце 10000 — это время между переключениями.
A теперь сюрприз для php-программистов, чтобы им не надо было каждый файл вписывать в страницу, а просто закинуть в папку (супер модернизация):
Вот и всё, если у кого что-то не работает из-за моей ошибки, пишите в комментариях, исправлю (у меня всё работает :).


