Содержание
Сегодня напишем скрипт, который предназначен для того, чтобы камера следовала за объектом. Прежде всего, данный скрипт заточен под платформер, где игрок управляет неким персонажем. Например, как в игре Mario и подобные, важно то, что персонаж должен перемещаться влево или вправо, по оси икс. Камера будет плавно двигаться вслед за объектом, а также определять в какую сторону в данный момент движется объект. Это нужно, чтобы добавить смещение по иксу, то есть, если персонаж смотрит допустим вправо, то камера будет сдвинута немного вправо и вверх, если добавлено смещение по вертикали.
Чтож, создаем скрипт CameraFollow2D:
damping — регулируем плавность движения камеры.
offset — добавить смещение по вертикали и горизонтали.
faceLeft — если изначально персонаж "смотрит" влево, ставим галочку.
Чтобы всё работало, тот объект, которым управляет игрок, должен иметь стандартный тег Player. Стоит обратить внимание на функцию FindPlayer, к ней нужно обращаться каждый раз, когда используется респаун объекта, кроме того, учитывается и то, в какую сторону "смотрит" объект по умолчанию, например, FindPlayer(true), если "смотрит" влево. Здесь важно понимать, что суть не в том, куда смотрит персонаж во время перемещения, а то, в какую сторону движется объект, влево или вправо. Если вы хотите жесткую привязку, относительно лица, тогда надо удалить все строки с обработкой переменных lastX и currentX. А переменную faceLeft сделать статической:
И изменять ее, через скрипт управления персонажа.
Есть объект, если камера которая следует за ним. Как сделать, чтобы эта камера следовала, но не вращалась за объектом? Вешал Rigidbody на камеру,фризил его вращения — не помогает.
2 ответа 2
Самое банальное это просто брать старые координаты и добавлять смещение, сделанное игроком.
Как вариант: помести обьект в камеру как дочерний. Но тогда будет проблема если нужно вращать камеру — ведь обьект будет вращатся если вращать камеру.
Как второй вариант: напиши простенький скрипт который запоминает разницу между координатами обьекта и камеры на инициализации и в каждом апдейте просто меняй трансформ.Позишн на данную разницу.
Всё ещё ищете ответ? Посмотрите другие вопросы с метками c# unity3d или задайте свой вопрос.
Связанные
Похожие
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
дизайн сайта / логотип © 2019 Stack Exchange Inc; пользовательское содержимое попадает под действие лицензии cc by-sa 4.0 с указанием ссылки на источник. rev 2019.12.20.35703
Я, как и обещал, продолжаю делиться с вами знаниями, приобретенными в процессе освоения 2D-режима Unity. От начинающего, так сказать, начинающим. Систематизирую, улучшаю и прогрессирую вместе с вами. Сегодня мы добавим к содержимому первой статьи управление камерой, сбор бонусов и первый способ умереть в игре. Если вам, как и мне, не терпится приступить, то добро пожаловать под кат.
И да, гифок там еще больше, чем в прошлый раз.

Чтобы камера во время игры не стояла статично, а плавно двигалась за персонажем, используем заранее подготовленный скрипт. Все по-прежнему просто: берем его и перетаскиваем, но уже на камеру.

Сам скрипт очень короткий и выглядит вот так:
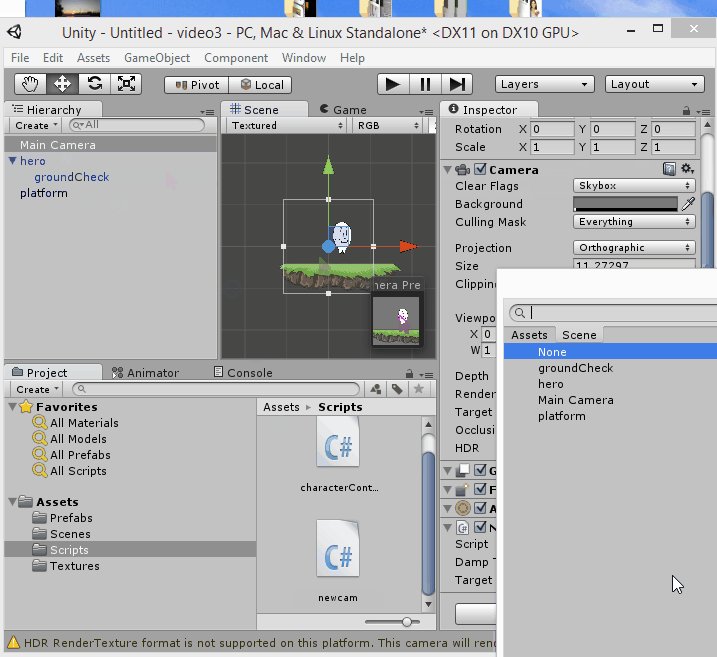
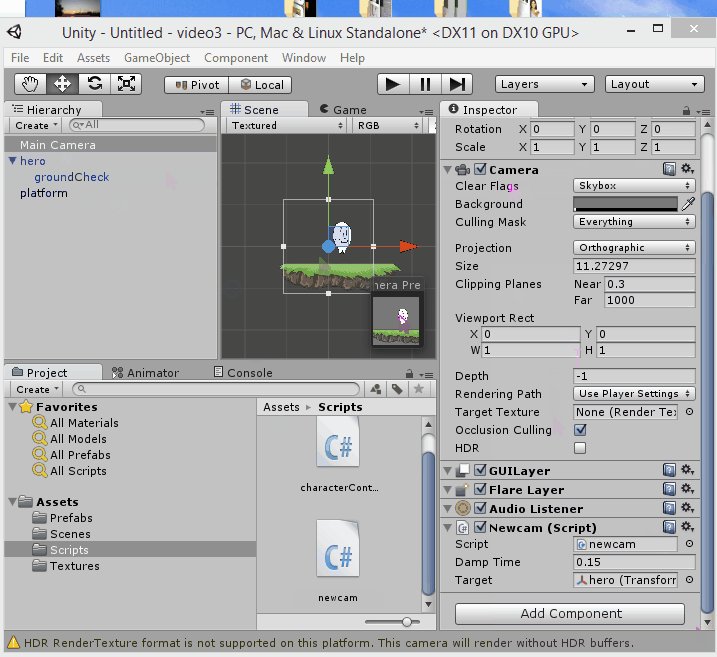
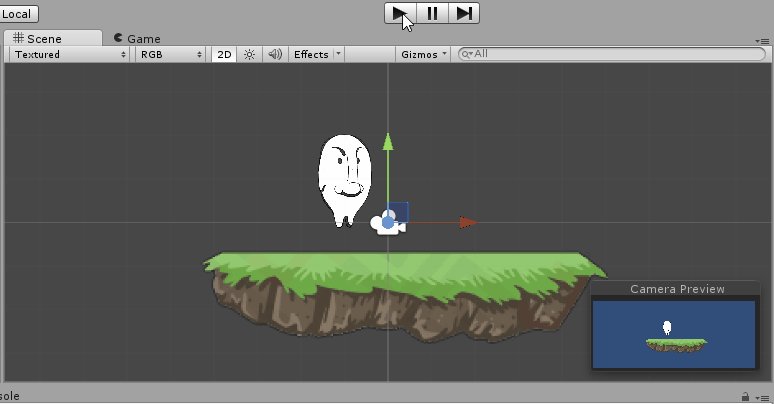
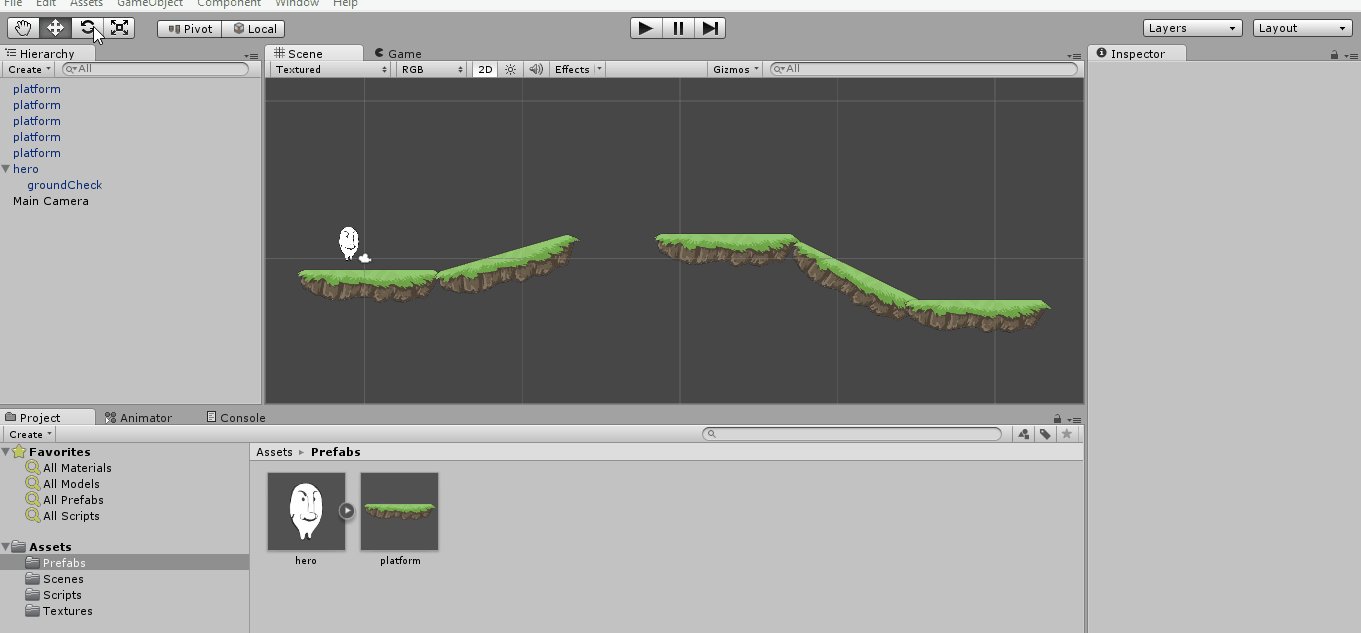
Main camera, на которую повешен этот скрипт, следует за объектом, который указан у него (скрипта) в публичной переменной target. К слову — все публичные переменные в скриптах можно изменять прямо из редактора Unity. В нашем случае укажем на храброго носатого героя, запустим игру и проверим.

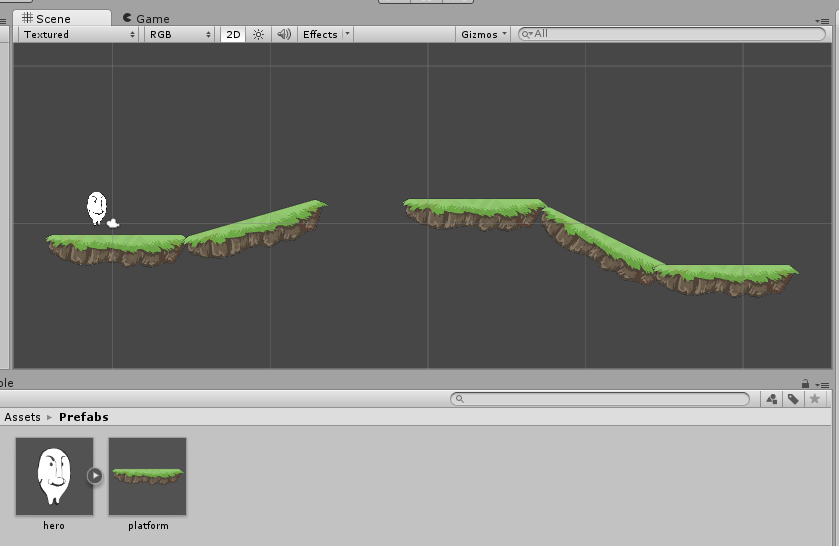
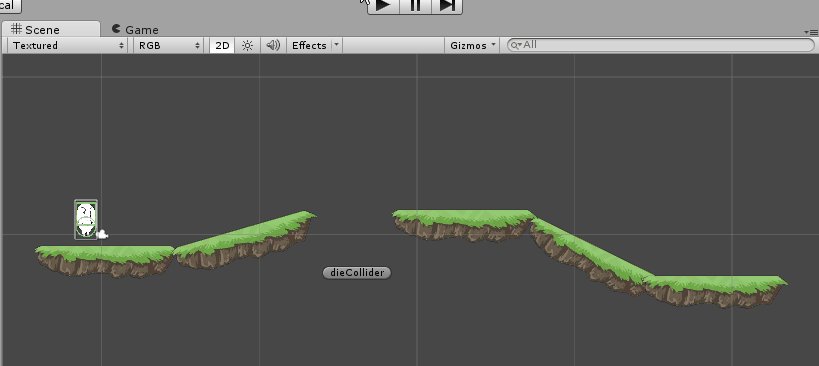
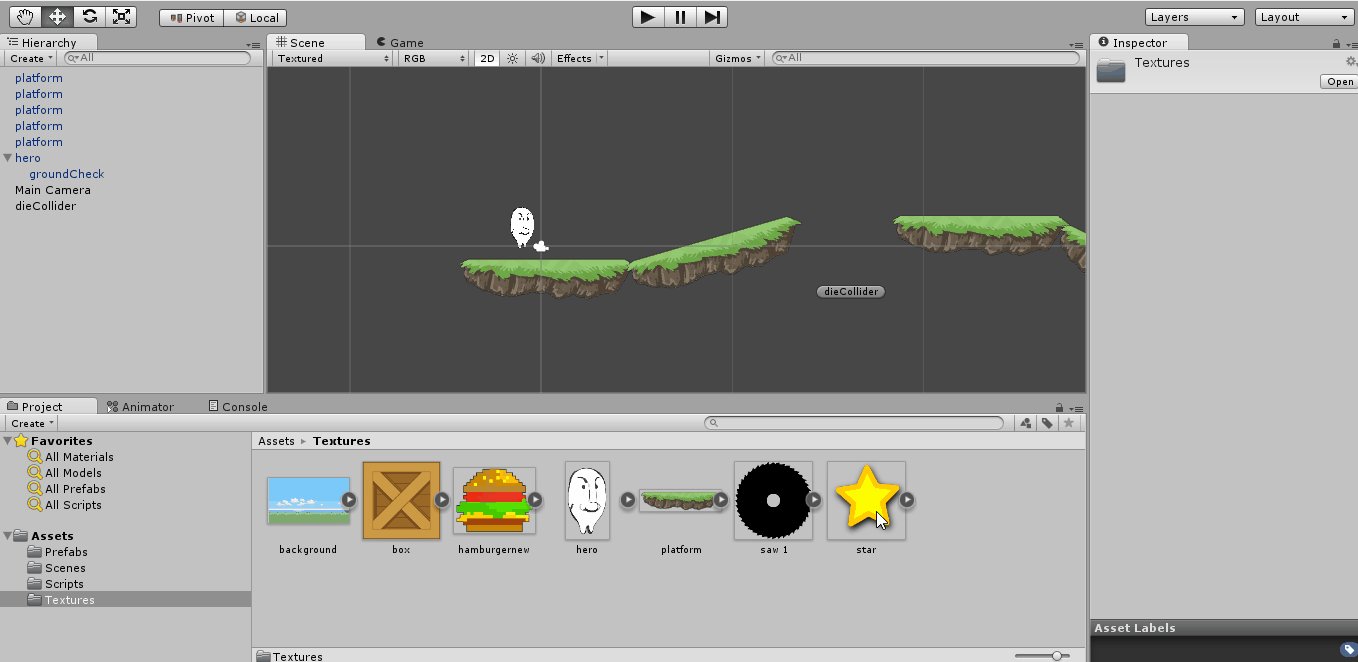
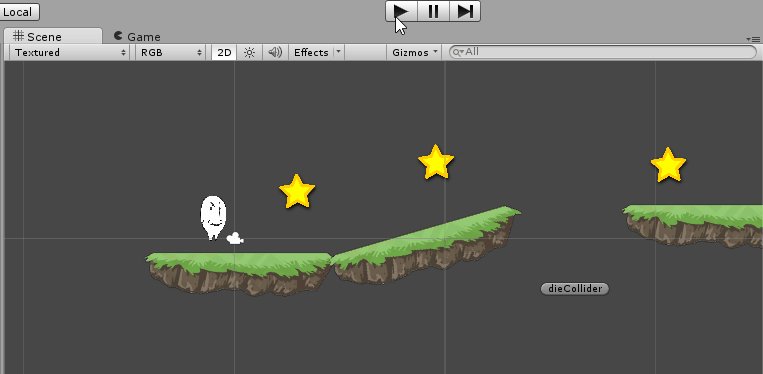
Теперь можно сделать префаб из платформы (помните как? если нет, смотрите первую статью) и раскидать их по сцене произвольным образом. В моем случае, выглядеть это все будет примерно так:

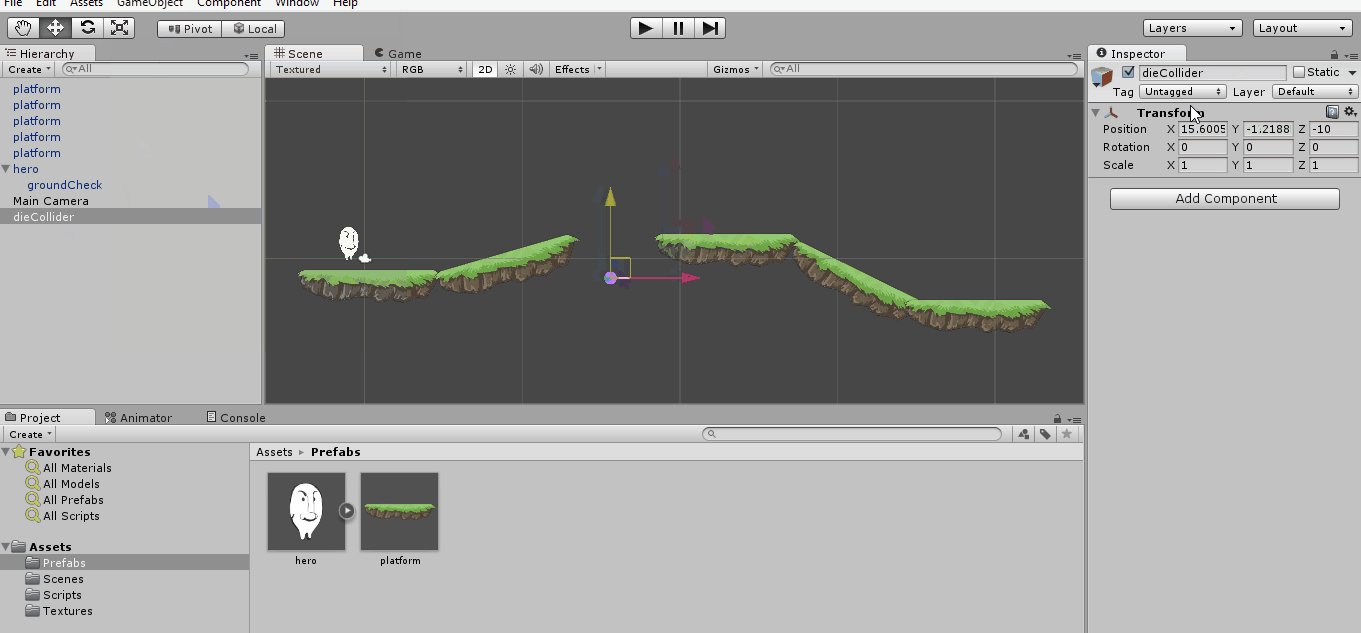
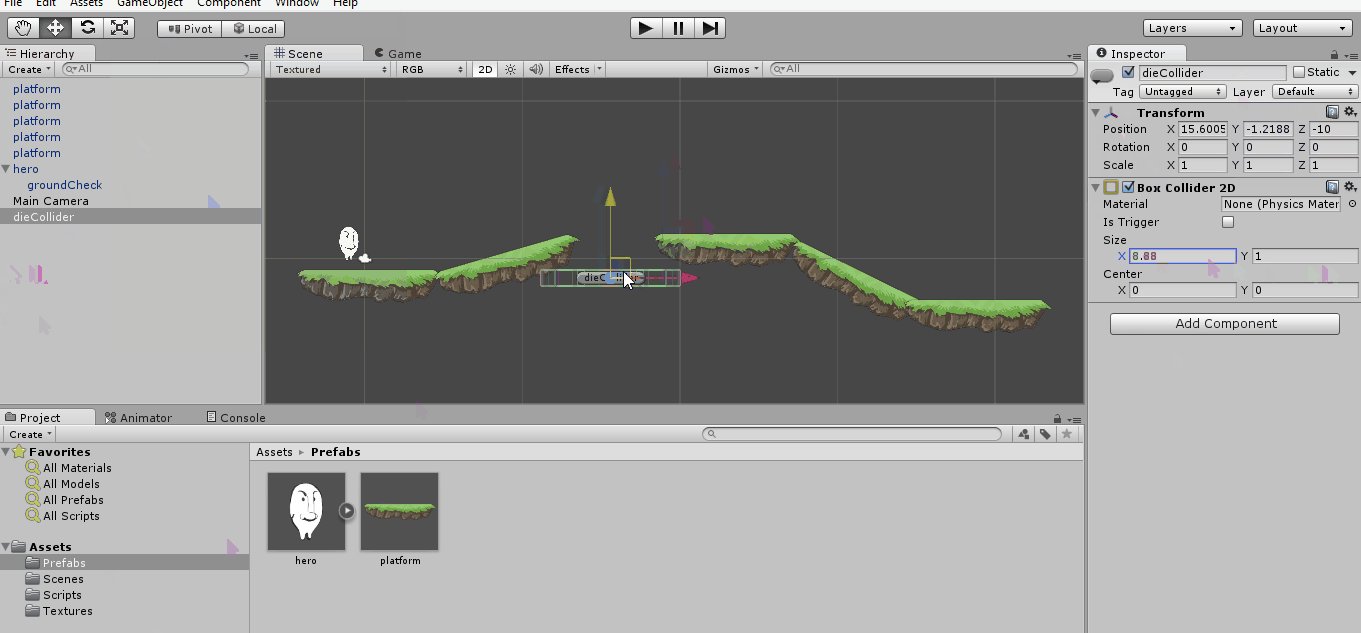
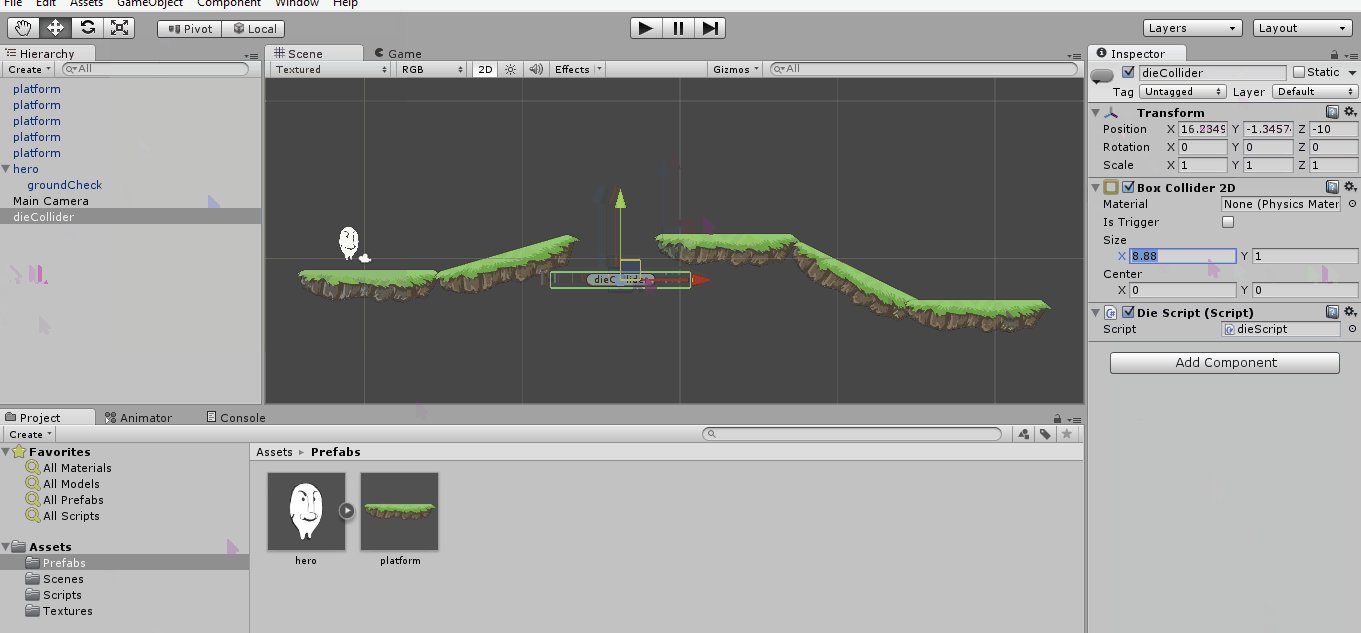
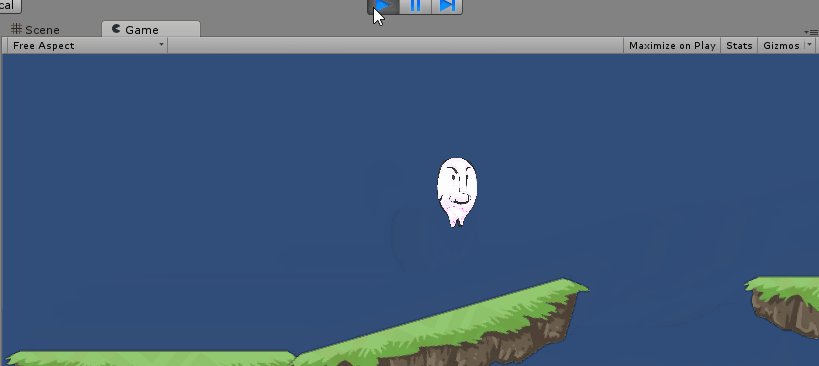
Прогуляемся по уровню. Прыжок, еще прыжок… Неудачное движение и герой падает в яму и не собирается возвращаться назад. Как нам с этим бороться? Да легко! Основная идея в том, что в пустоте под платформами будут расположены невидимые объекты, при пересечении которых можно будет загрузить уровень заново или вернуть персонажа назад с, допустим, минус одной жизнь. Для этого нам понадобятся пустой объект, которому добавим Box Collider (вытянутый по горизонтали) и поставим на нем в инспекторе галку Is trigger. Триггер в Unity отличается от простого коллайдера тем, что он не является препятствием, но при пересечении с объектом может вызвать какое-то событие. Объект переименуем в dieCollider и напишем немного кода для обработки падения. Вот вам гифка по случаю такого длинного абзаца:

Как можно быстрее найдем во вкладке Assets и, после двойного клика, впервые познакомимся с MonoDevelop в рамках этой серии уроков.

Для обработки пересечения с триггером используется функция OnTriggerEnter2D. Для простого коллайдера аналогично OnCollisionEnter2D.
Добавим следующий код:
Как видите, все логично. Если имя объекта, с которым мы столкнулись, совпадает со строкой «dieCollider», то перезагружаем уровень вполне очевидным методом — загружаем еще раз уровень, который уже загружен.
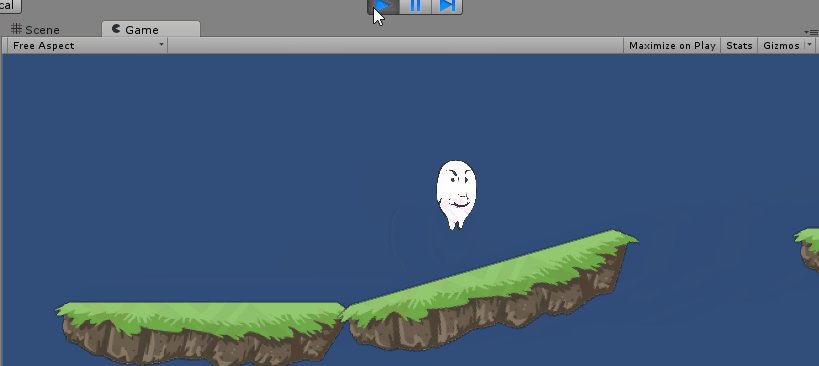
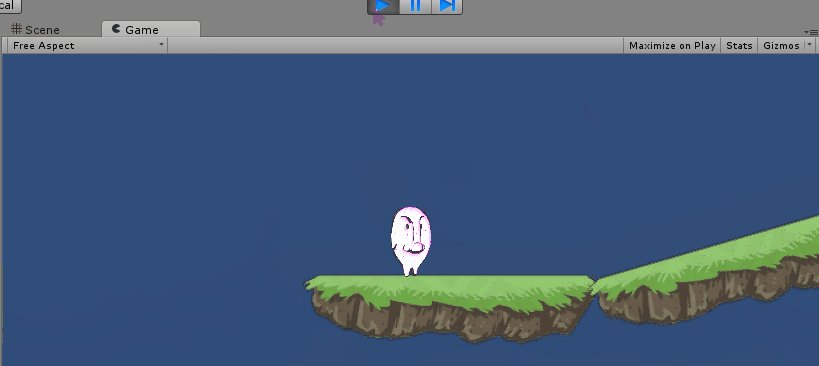
Теперь можно упасть в яму и…

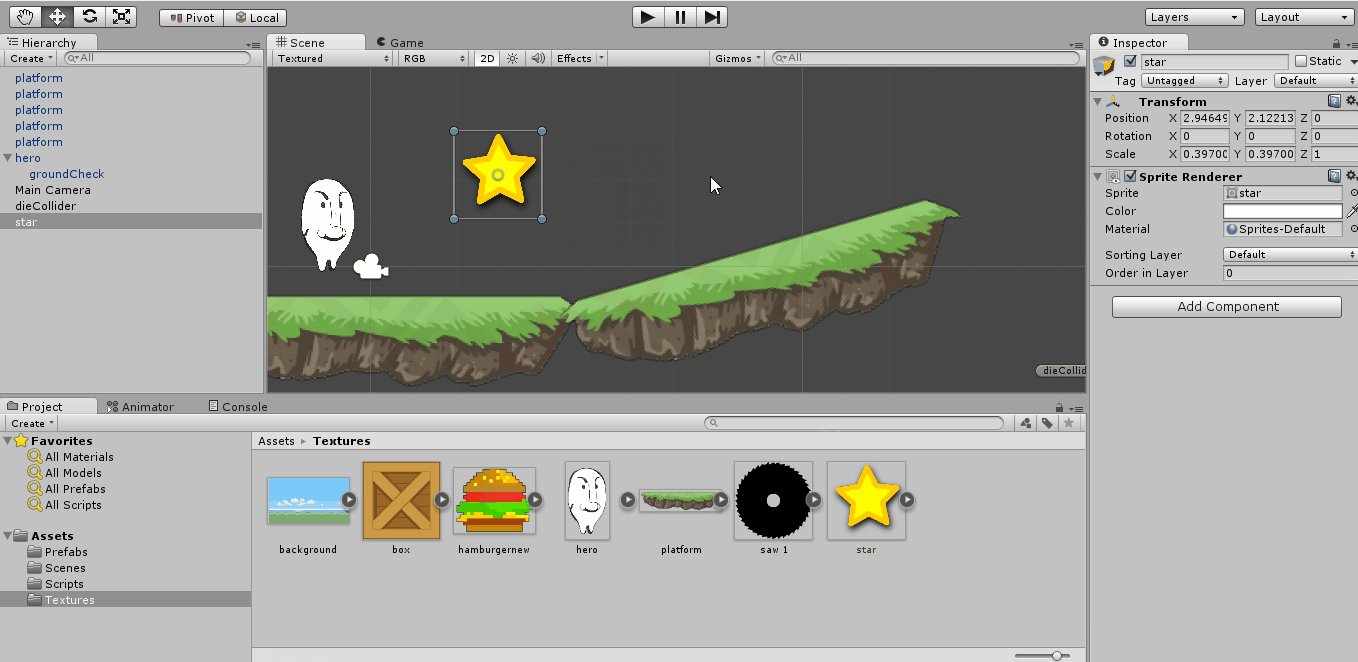
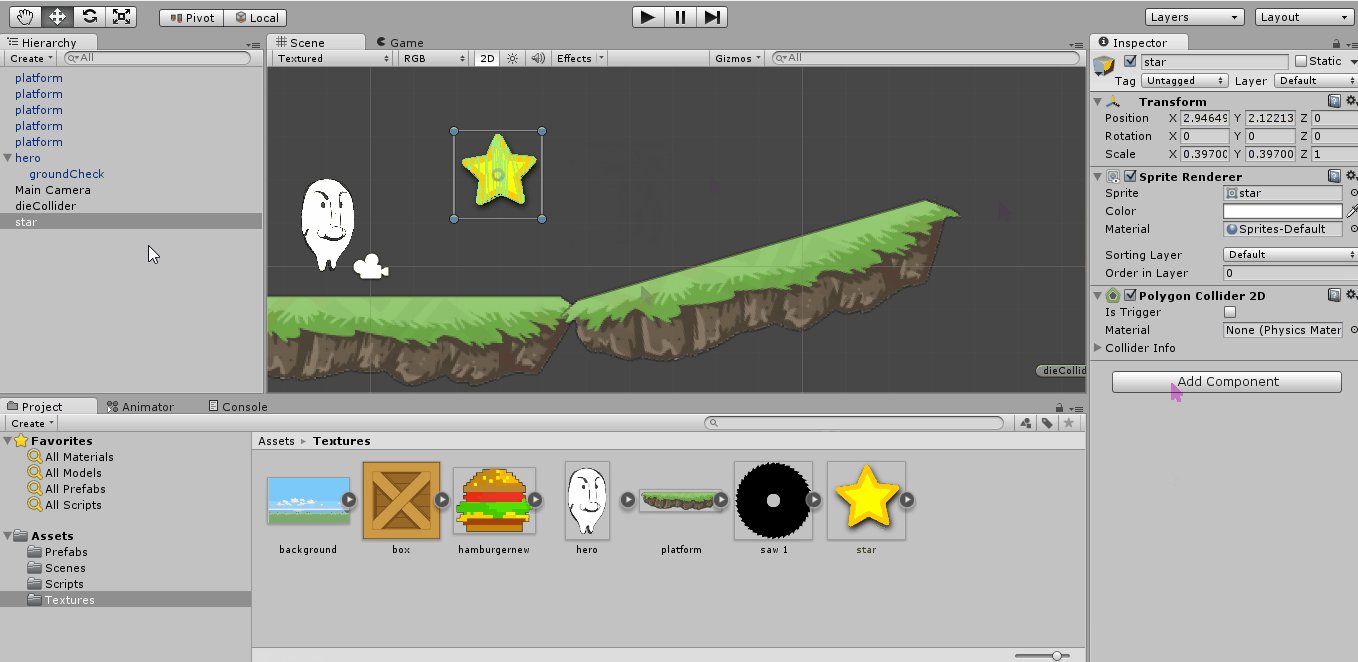
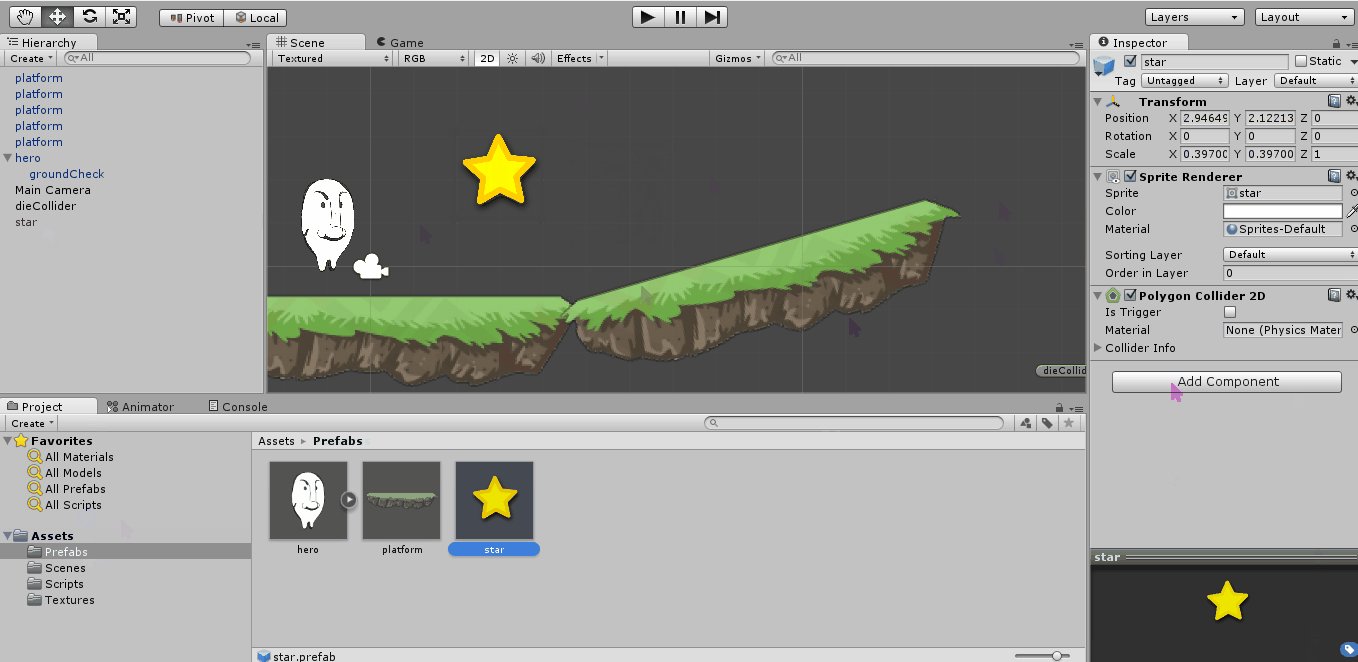
Отлично, персонаж возвращается на стартовую позицию. Сделаем префаб из dieCollider’а, расставим его копии во всех опасных местах и осмотримся: чего-то явно не хватает. Конечно, бонусов, которые можно собирать! Принцип их создания абсолютно аналогичен созданию областей, которые возвращают нас назад. Мы будем снова использовать триггеры, только теперь будем сталкиваться не с невидимым объектом, а со вполне конкретной звездой. Работает это так:

Теперь вернемся в MonoDevelop и напишем немного кода. Объявим float переменную score (которую на первое время можно сделать публичной, чтобы следить за результатом в процессе создания игры) и добавим следующий код в функцию OnTriggerEnter2D
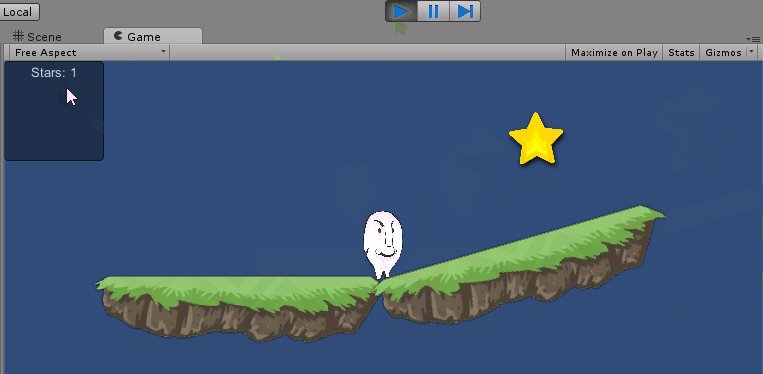
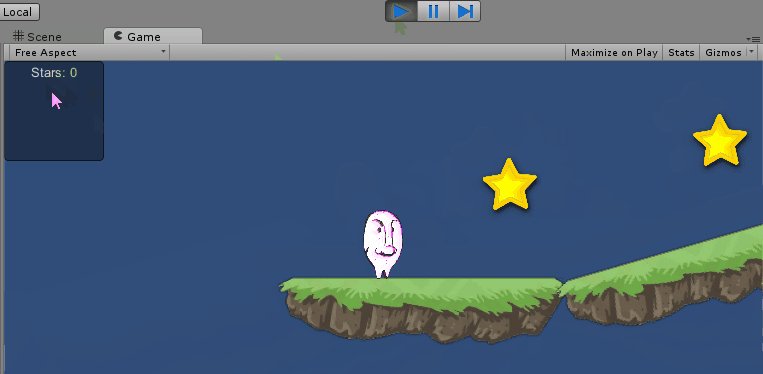
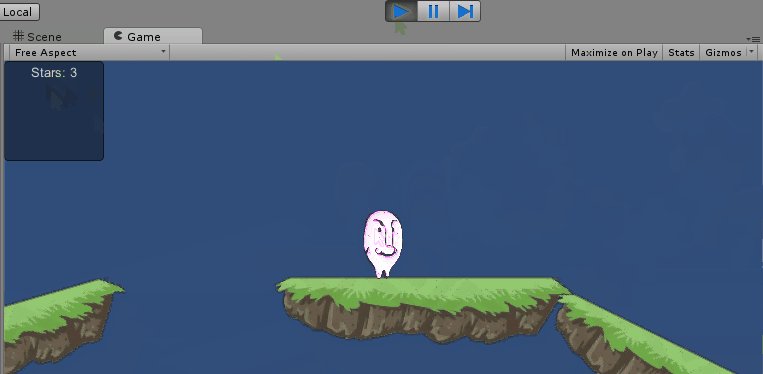
Он выполняет две простые функции — увеличивает результат на единицу и уничтожает объект, с которым мы столкнулись (в данном случае звезду). Так как из бонуса мы уже сделали префаб, раскидаем немного по уровню и посмотрим что будет, если их собирать. Обратите внимание на переменную score в правом нижнем углу экрана.

Теперь давайте научимся отображать результат на экране, ведь никто не хочет играть в игру прямо в редакторе и смотреть где-то сбоку количество собранных звезд. В этом нам поможет функция OnGUI(), которая прекрасно умеет отрисовывать на экране текстовые блоки, кнопки и прочие полезные вещи.
Проще некуда. Прямо на ДжиЮАе рисуется квадрат с координатой левого верхнего угла (0,0) и размерами 100×100. В нем выводится текст, прямо говорящий нам о количестве собранных звездочек.

Вот так. По итогам двух уроков мы научились создавать игровое окружение, добавили в игру бонусы, возможность умереть и начать заново. В следующий раз я покажу вам как сделать несколько уровней и заставить нашего персонажа бросаться чем-нибудь во что-нибудь. Но этого определенно мало. Поэтому добавим немного интерактивности в наше с вами обучение: голосуйте в прикрепленном опросе и я обязательно добавлю что-то на выбранную вами тему.
И да: напомню, что прямо сейчас проходит конкурс разработчиков игр, в котором можно принять участие и получить Xbox One или Lumia 930!
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.


