Содержание
Real Time Messaging Protocol (сокращённо англ. RTMP ) проприетарный протокол потоковой передачи данных, в основном используется для передачи потокового видео и аудиопотоков с веб-камер через интернет.
Серверная часть реализована авторами протокола Adobe Inc, во Flash Media Server, стоимость которого, в зависимости от редакции, составляет 995—4500 USD. Модули для сервера должны быть написаны на ActionScript.
Существуют недорогие аналоги протокола, например, Wowza Media Server. Модули для сервера должны быть написаны на Java.
Группа энтузиастов реверсировала протокол, и выпустила бесплатную версию сервера Red5. Сервер написан на Java. Модули для сервера должны быть написаны на Java.
В 2009 году Adobe выпустила документ, названный спецификацией RTMP, однако это умышленно неполный документ, направленный на сдерживание развития альтернативных серверов. Для прочтения этого документа необходимо согласиться с лицензионным соглашением, которое требует создания RTMP сервера только по спецификации от Adobe без каких-либо отступлений. В этой спецификации указаны намеренно неверные данные, так, например, для включения на Flash Player декодера H.264 требуется криптографически подписать хендшейк, а в спецификации написано, что обязательно надо заполнять произвольными данными. Таким образом, приняв условия лицензии на спецификацию, разработчик лишается возможности реализовать полноценный RTMP сервер.
Также существует не вполне совместимый, но соблюдающий большую часть спецификаций протокола RTMP проект HaxeVideo, реализованный Russell Weir на специализированном языке HaXe для серверной виртуальной машины NekoVM. Распространяется в исходных текстах и отличается низкой ресурсоёмкостью по сравнению с Java-реализациями, а также отсутствием необходимости ставить на сервер как Java, так и другие пакеты.
Поддержка RTMP есть в open-source библиотеке для .NET FluorineFx.
В мае 2009 года появился Flash Media Server написанный на языке Python (FMSPy) — RTMP-сервер приложений на Adobe Flash/Flex/Air. На данный момент проект перестал разрабатываться (автор предлагает «подобрать» его любому желающему [1] ) и представляет собой что-то похожее на Adobe Flash Media Server, но с гораздо меньшими возможностями. FMSPy — проект с открытым исходным кодом и распространяется по лицензии MIT.
С августа 2009 до января 2012 года в активной OpenSource-разработке находится проект Erlyvideo — RTMP-сервер на языке Erlang. По функциональности близок к Wowza, умеет забирать видео по RTSP, раздавать на iPhone. В сентябре 2012 года был удалён с GitHub и продолжил разрабатываться на проприетарной коммерческой основе.
В 2012 году был разработан nginx-rtmp-module — модуль поддержки протокола RTMP для сервера nginx. Модуль написан на C и отличается высокой производительностью и простотой настройки. Поддерживает live-вещание, ретрансляции, запись FLV, HTTP вызовы и т.д. Распространяется по лицензии BSD.
Дата поста: 28-10-2013
Многие сайты, такие как rutube стали отказываться от распространения видео через обычный HTTP протокол и перешли на RTMP (Real Time Messaging Protocol) – проприетарный протокол потоковой передачи данных, без использования кэша браузера.
Это сделано для того, чтобы обезопасить свой контент и предоставить пользователям только онлайн просмотр без возможности сохранять видео и аудио файлы. По этой причине скачать видео с этих сайтов старыми способами теперь нет возможности. К примеру всеми любимое дополнение для Firefox’а, DownloadHelper не может скачивать RTMP ссылки. В этом посте будет рассказано как получить ссылку на поток, как и чем его можно сохранить и воспроизвести. Будут использоваться такое ПО как rtmpdump и vlc (последний для воспроизведения, см. под катом).
Для Linux и Windows имеется отличная утилита rtmpdump. С помощью нее можно как скачать видео, так и посмотреть в плеере отправив stdout в vlc (это работает как под Linux так и под Windows).
Пример использования
Имеем rtmp-ссылку, ее можно получить через сервисы savefrom, keepvid и др., DownloadHelper, либо используя sniffer, советую "URL Snooper", сам пользуюсь WireShark:
Качаем sniffer URL Snooper, разархивируем, устанавливаем WinPcap из папки и запускаем sniffer URLSnooper.exe. На вкладке "General options" запускаем авто определение сетевой карты "Auto Determine Network Adapter Now". Затем жмем кнопку "Shiff Network". Открываем в браузере страницу с видео и в сниффере находи искомую rtmp-ссылку.

Затем для скачивания видео в командной строке вводим:
Запустится процесс скачки и побежит счетчик процентов, после появится сообщение "Download complete", сигнализирующее об успешности операции.

По умолчанию скачанный файл будет в папке пользователя "c:UsersИмя пользователя"
Напрямую плеер vlc не поддерживает rtmp поток, для этого нужно воспользоваться rtmpdump. Для того чтобы не скачивать,а открыть видео в плеере, нужно параметр
Чтобы смотреть rtmp через vlc или другой плеер, вводим в командную строку:
Запустится плеер с потоковым видео:

Использование в боевых условиях:
В моем случае данный механизм использовался для того, чтобы записать все залы (а их было 6) конференций YAC 2013 (Yet Another Conference) от Яндекса и конференцию HighLoad++, как раз в данный момент её записываю.
С моральной точки зрения я чист, так как компания, в которой я работаю, оплатила доступ к этой трансляции, а слушать одновременно 3 зала нет возможности, хотя HighLoad и обещал выложить записи конференции, я решил подстраховаться.

HTTP протоколы доставки видеоконтента, такие как HLS и DASH давно потеснили Flash в нише воспроизведения онлайн-видео контента в браузерах.
Тем не менее, изначально флэшовый протокол RTMP, остается одним из самых популярных способов доставки Live видео от источника видео до сервера ретранслятора. RTMP продолжают использовать такие сервисы, как Facebook Live, Youtube Live, и другие, где требуется вещать живое видео и проводить трансляции. Таким образом, несмотря на предсказания и констатации скорой кончины Flash, протокол RTMP все еще на коне и не уступает своих позиций в нише видеотрансляций.
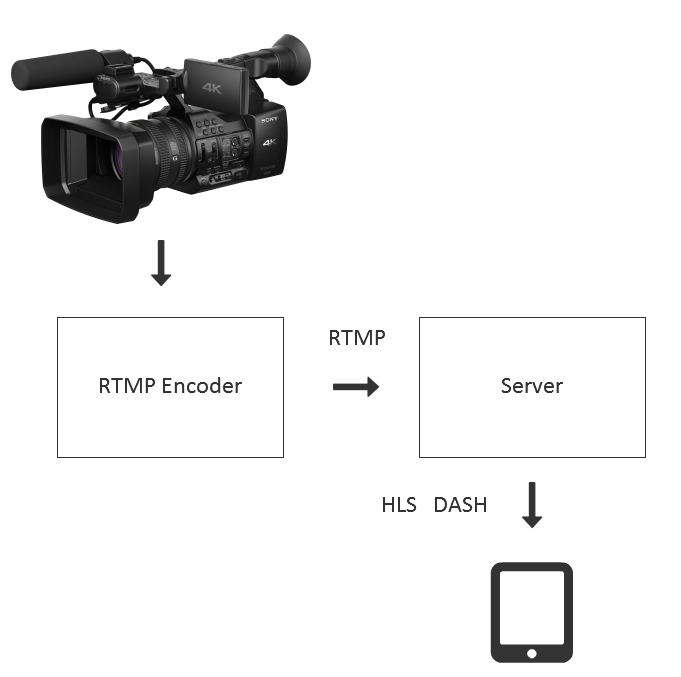
Для захвата видео с камер, с последующей кодировкой в RTMP создано много хардварных и софтверных решений — коробок, которые подключаются к одной или нескольким камерам, обрабатывают полученные видеосигналы и отправляют полученную картинку по RTMP на удаленный сервер или сервис для дальнейшей ретрансляции. Классическая схема трансляции выглядит так:

Недостатком такой схемы можно назвать только задержку в видеотрансляции, которая может быть около 30 секунд. Если же вместо HLS и DASH использовать Adobe Flash Player и RTMP, то снова возвращаемся к Flash плагину, который находится, мягко говоря, не в авангарде современных средств отображения онлайн видео.
WebRTC
Решение, позволяющее отыграть поток без плагинов и с минимальной задержкой — это WebRTC и конвертация RTMP в WebRTC на стороне сервера решает задачу воспроизведения потока на большом числе устройств и браузеров.
Однако здесь следует понимать, что WebRTC — это технология, заточенная под реалтайм. В отличие, например от того же HTTP (HLS), где просто отдаются сегменты по протоколу HTTP, WebRTC работает гораздо сложнее и использует плотный обмен данными между отправителем и получателем трафика, с использованием RTCP-фидбеков, контролем полосы пропускания и таргетированием задержки.
Поэтому прежде чем включать WebRTC для простого воспроизведения потока, нужно ответить на один простой вопрос: требуется ли в проекте доставки видео низкая задержка. И если низкая задержка не требуется, то есть смысл рассмотреть другие технологии доставки, такие HLS и DASH чтобы избежать оверхеда с WebRTC.

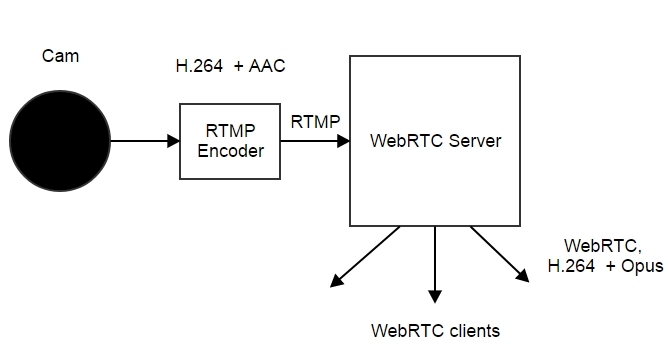
Для максимальной совместимости с другими устройствами и сохранения возможности раздачи на HLS, необходимо выбрать правильные кодеки. Как правило, RTMP кодеры поддерживают H.264 видео кодек и AAC аудио кодек. Эта комбинация достаточно стандартная и встречается очень часто.
WebRTC в браузерах не поддерживает кодек AAC, поэтому придется транскодировать AAC в Opus или AAC в G.711. Транскодинг в Opus дает лучшее качество и позволяет, при желании, выкрутить его еще выше с помощью настроек. Поэтому если и транскодить, то предпочтительно делать это в Opus.
Так как мы используем H.264 при получении видеопотока сервером и при его воспроизведении с WebRTC-устройств, то транскодинга здесь не требуется, а требуется депакетизация полученного по RTMP видео с последующей пакетизацией в SRTP (WebRTC). Процесс ре-пакетизации, очевидно отнимает меньше процессорного времени чем транскодинг, что позволяет обслужить больше входящих потоков.
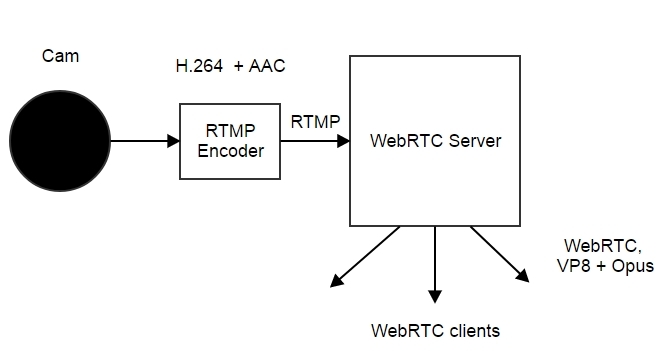
Однако, не все устройства поддерживают H.264. Например браузер Chrome под Android не везде дает использовать этот кодек. В этом случае включится полноценный транскодинг в WebRTC кодек VP8 и схема будет выглядеть так:

Транскодинг на стороне сервера предъявляет серьезные требования к CPU, поэтому нужно быть готовым заложить около 1 ядра сервера, при необходимости транскодинга потока высокого разрешения, например 720p
Кодеры
Профессиональные коробочки вроде такой стоят хороших денег и требуются для профессионального вещания 24×7 и серьезных бизнес-задач:

Для вещания более простых мероприятий подойдут софтверные решения, одним из которых является бесплатный Live Media Encoder от Adobe.

Версия кодера для Mac OS имеет поддержку кодеков H.264 и AAC. Поэтому если использовать Live Media Encoder на Mac, он может в каком-то смысле стать заменой хардварного кодера или платного софта, позволяющего вещать RTMP в сеть с теми же кодеками.
Тестирование
Для начала убедимся, что поток доступен и играет по RTMP. Если с воспроизведением по RTMP все в порядке и поток на месте, подключаемся к нему по WebRTC.
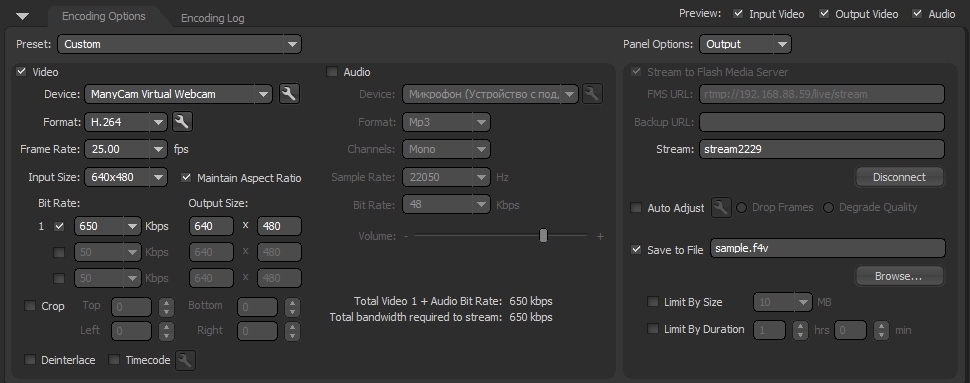
Процесс стриминга видеопотока на сервер называется публикация (publishing) и требует как минимум:
- Выбрать используемую камеру.
- Указать RTMP-адрес публикации потока
Пример:
rtmp://192.168.88.59/live - Указать имя потока
Пример:
stream2229

Если адрес сервера правильный, есть доступ к камере, то при нажатии кнопки Start, кодер должен получить соединение с сервером по протоколу RTMP и начать публикацию видеопотока по указанному адресу и с указанным именем stream2229.

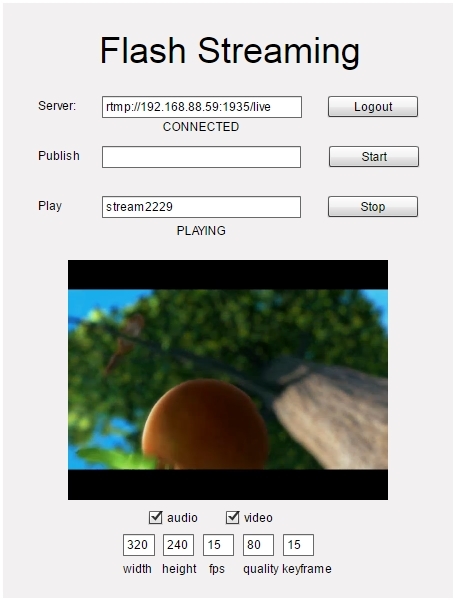
Теперь нужно забрать видеопоток с сервера по RTMP. Для этого будем использовать простое Flash-приложение Flash Streaming, которое также доступно по этой ссылке. Это обычная флэшка (swf-файл), которая располагается на web-странице и выполняется в Adobe Flash Player. Поэтому убедитесь, что Flash Player установлен и доступен в вашей системе для этого теста.
Здесь требуется ввести те же данные: адрес RTMP потока и его имя. В результате получаем видео на веб-странице. Его играет Flash Player.

Далее, вспоминаем, что нашей целью было протестировать воспроизведение с помощью WebRTC, и воспроизведение во Flash было лишь промежуточным тестом, подтверждающим работу RTMP кодера и сервера трансляции.
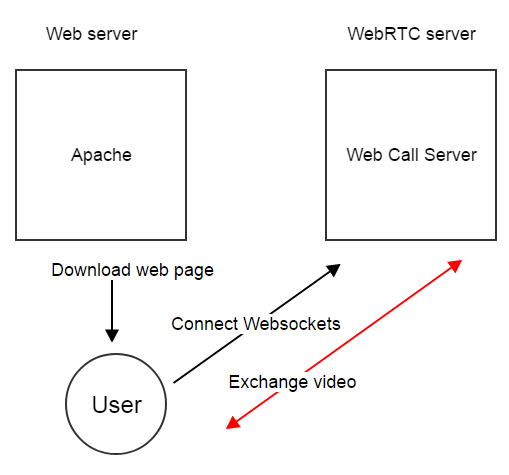
Для теста просто заберем видеопоток WebRTC плеером. Этот плеер не требует указания RTMP-адреса, так как для подключения к серверу используется протокол Websockets и адрес будет таким: wss://192.168.88.59:8443
wss — это вебсокеты через SSL
192.168.88.59 — адрес WebRTC сервера
8443 — порт сервера для протокола Websockets SSL

После того, как в качестве имени потока указали stream2229, нажимаем Play и получаем картинку уже по WebRTC.
Здесь нужно отметить, что несмотря на то, что подключение к серверу произошло по Websockets и порт указан 8443, видеотрафик пойдет не через это соединение. Для видео будут открыты специальные UDP порты на стороне браузера и на стороне сервера и именно через эти открытые UDP порты будет осуществляться передача видео. Через Websockets же будут переданы простые команды воспроизведения, статусы, а также конфигурация кодеков и другой важной для WebRTC информации.
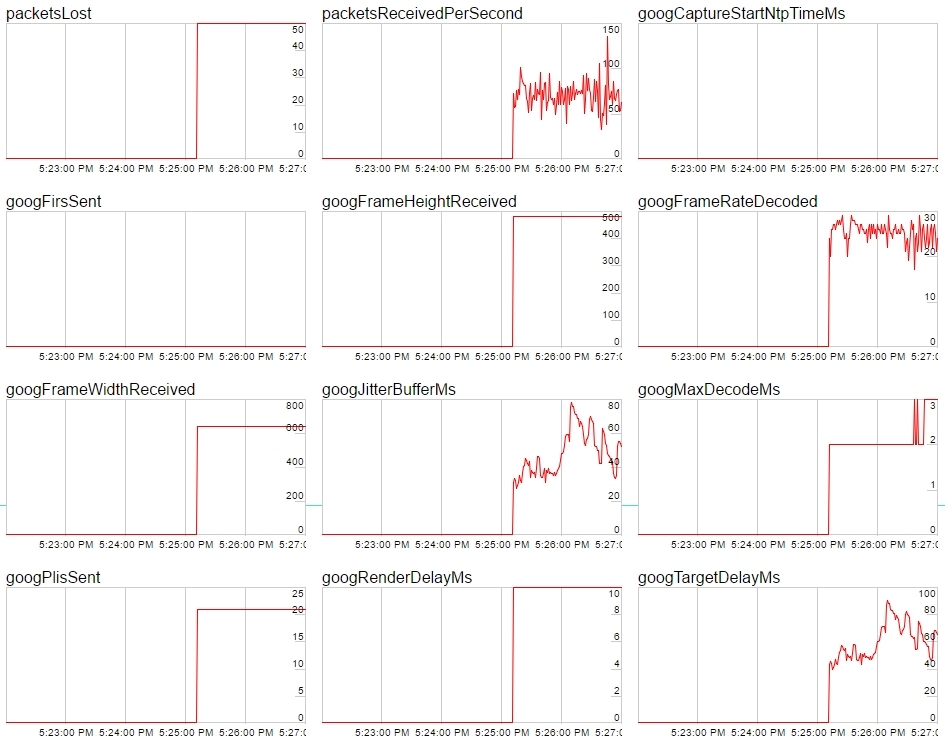
Чтобы посмотреть как заходит WebRTC видеотрафик, используем браузер Google Chrome и во время воспроизведения открываем chrome://webrtc-internals

Графики показывают, что битрейт принимаемого видеопотока составляет около 600 kbps, фрейм рейт 28-30 FPS.

Следующие графики дают информацию о количестве потерянных UDP пакетов (50), о скорости приема пакетов в секунду, о разрешении видеопотока 640×480, о джиттере и времени декодирования.
Таким образом, мы протестировали воспроизведение RTMP видеопотока, отправленного с Adobe Live Media Encoder на HTML5 — странице в браузере с поддержкой WebRTC и не использовали дополнительных браузерных плагинов. Тестирование проходило с сервером Web Call Server 5, который поддерживает входящие RTMP потоки с последующей раздачей по RTMP, WebRTC и другим протоколам.
Код страницы — WebRTC плеера
Минимальный код плеера для встраивания в веб-страницу выглядит так
Этот код опирается на файл API flashphoner.js, который доступен в сборке Web SDK. Сам плеер будет встроен в div-элемент remoteVideo.
Скрипт player.js использует три функции: инициализацию с помощью Flashphoner.init(), создание подключения к серверу с помощью Flashphoner.createSession() и воспроизведение WebRTC видеопотока session.createStream(. ).play().
Статусы соединения с сервером отслеживаются с помощью событий: ESTABLISHED, DISCONNECTED, FAILED.
Статусы видеопотока отслеживаются с помощью событий PLAYING, STOPPED, FAILED.
Таким образом получаем полный контроль над соединением с сервером и статусами видеопотока.
Минимальный код WebRTC плеера доступен для скачивания по этой ссылке и для работы требует установленного WebRTC-сервера Web Call Server 5. Сервер может быть скачан и установлен на Linux-хост https://flashphoner.com/download или же запущен в виде образа на Amazon EC2.
Минимальный код WebRTC плеера в работе
Пример плеера и скриншоты представленные выше, имели некоторые дополнительные стили и скрипты для позиционирования картинки.
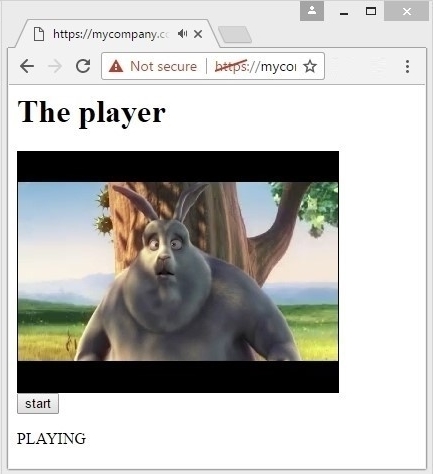
В минимальном коде мы ограничились простейшим HTML и урезанным скриптом для максимально быстрого внедрения в страницу сайта. Результат выглядит так:

Этот плеер можно интегрировать в любую веб-страницу сайта или проекта, т.к. он требует лишь включения скрипта API flashphoner.js и одного div-блока под видео на веб-странице.
Сервер, который работает с WebRTC может физически находиться на другой независимой машине, никак не связанной с хостингом веб-проекта.

В итоге, мы описали код WebRTC-плеера и показали как встроить плеер в веб-страницу сайта и развернуть на собственном веб-сервере. Плеер играет WebRTC H.264 видеопоток. Источником потока RTMP является Adobe Live Media Encoder.


