У меня такой вопрос, как можно изменить вид главной страницы opencart? На главной странице выводится описание и список популярных товаров, нужно к цене товаров добавить единицы измерения(сейчас цена 300 руб., а нужно сделать 300 руб./шт.), эта информация находится в бд. В исходниках главной страницы, в папке common, я ничего не нашел, т.е. там даже нет работы с бд(с моделью). Как это понять, и как на страницу выводятся товары, повторюсь, в исходниках такого я не нашел. Помогите.
2 ответа 2
На главной странице, в OC, все выводится с помощью модулей. В админке сайта можно нужный модуль "повесить" на схему, например "Главная". По этому, смотреть Вам нужно именно нужный модуль. В вашем случае, я полагаю, надо смотреть модуль "Рекомендуемые" (featured) или "Последние товары" (latest) или "Акция" (special) или "Лидеры продаж" (bestseller). Логика здесь такая: контроллеры расположены в директории catalog/controller/extension/module/ (или без extension, в зависимости от версии), "вьюхи" — внешний вид: catalog/view/theme/название_вашего_шаблона/template/extension/module/ вот их и надо править. Только вот ваши
Из этого туториала Вы узнаете, как редактировать страницы содержимого (edit content pages) в OpenCart 2.x.
Для того чтобы редактировать страницы в вашем магазине OpenCart, следуйте таким инструкциям:
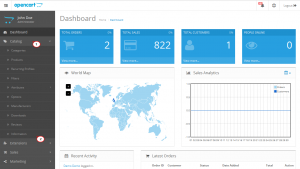
Для того чтобы внести изменения в страницу Политика конфиденциальности (Privacy Policy) или в другую информационную страницу, перейдите в админ панель ( Dashboard ). Откройте вкладку Каталог (Catalog) и выберите вкладку Информация (Information):

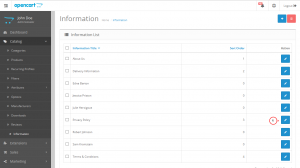
Следующий шаг: выберите страницу, в которую Вы хотите внести изменения из Списка информационных страниц (Information List) и нажмите на кнопку Редактировать (Edit) в правом углу:

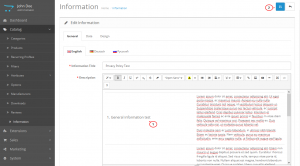
Как Вы можете видеть, во вкладке Общие настройки (General) Вы можете изменить Заголовок (Title) страницы, Описание (Description), которое отображает основное содержимое страницы и настройки Метаданных (Meta). Обратите внимание, что Вы можете внести различные изменения для каждого языка (every language), который используется на вашем сайте.
Следующий раздел, который Вы можете видеть, — Данные (Data). В разделе «Данные» Вы можете изменить магазин, в котором Вам нужно внести изменения в определённую страницу. Если Вы используете несколько магазинов, эта функция будет Вам полезна. Также, Вы можете изменить настройки SEO , расположение (location) внизу сайта, Статус (Status) и Порядок (Order).
Во вкладке Дизайн (Design) Вы можете изменить макет страницы на любой из вариантов, предложенных в выпадающем списке.
Мы изменим только текстовое описание страницы. Например, мы добавим слово «test». В общих настройках есть разные настройки для текста, Вы можете изменить шрифт, цвет, выравнивание, добавить таблицы, ссылки, вставить изображения и видео. Также, здесь Вы можете добавить содержимое HTML :

Сохраните (Save) изменения и обновите (refresh) ваш сайт. Вы можете редактировать все информационные страницы (you can change all information pages) вашего сайта аналогично.
Вернитесь на ваш сайт и обновите страницу, которая содержит текст, который Вы изменили. Вы можете видеть, что изменения были внесены успешно.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Я сначала пытался объяснить, как устроен Opencart, чтобы вам было легко потом находить, какие шаблоны используются на конкретной странице, но получается, что это будет слишком объёмно. Поэтому я представлю ситуацию, когда используется стандартная установка Opencart.
Заголовочная часть HTML-кода, шапка страницы, плюс выпадающее меню категорий, плюс уведомления — /catalog/view/theme/ /template/common/header.tpl
Футер — /catalog/view/theme/ /template/common/footer.tpl
Контент — зависит от текущего пути. Например, если текущий путь — product/product (страница товара), то шаблон можно найти в /catalog/view/theme/ /template/product/product.tpl. Если корневая страница сайта (вы её назвали index), то её шаблон лежит в /catalog/view/theme/ /template/common/home.tpl.
Левая колонка — /catalog/view/theme/ /template/common/column_left.tpl
Правая колонка — /catalog/view/theme/ /template/common/column_right.tpl
Служебная часть перед контентом — /catalog/view/theme/ /template/common/content_top.tpl
Служебная часть после контента — /catalog/view/theme/ /template/common/content_bottom.tpl
можно узнать на странице настройки магазина в админке: Админка → Меню «Система» → пункт «Настройки» → ссылка «Изменить» напротив текущей конфигурации → вкладка «Магазин» → пункт «Шаблон».
Всё содержимое обычно компонуется из этих кусков.
Правая и левая колонки, а так же служебные части перед и после контента обычно заполняются модулями — в зависимости от настроек модулей. Эти четыре шаблона лучше не трогать, если вы не уверены до конца, что делаете.


