Мы постоянно делаем скриншоты и делимся ими — фрагменты веб-страниц, переписки, иллюстраций. Случается, что нужного нет под рукой, а делать скриншоты стандартными средствами операционной системы долго и неудобно. На помощь приходят бесплатные расширения для Chrome.
Screenshot Webpages

Расширение позволяет сделает в пару кликов делать скриншоты выделенной области, произвольного фрагмента или страницы полностью. Получившееся изображение можно сохранить или поделиться им в Twitter и Facebook. Установить
Lightshot

С помощью расширения вы можете сделать скриншот произвольной области страницы. Его можно редактировать, сохранить, распечатать или поделиться в соцсетях. Установить
FireShot

Расширение позволяет сделать скриншот выделенной области, видимой части страницы или сохранить её целиком. Скриншот можно сохранить как растровое изображение или PDF документ, отправить по электронной почте, распечатать или держать в буфере обмена. Установить
Немногие знают, что Chrome умеет делать скриншоты без посторонней помощи, то есть без расширений. Найти эту функцию не так легко, поэтому Лайфхакер подготовил для вас пошаговую инструкцию.
Наверняка вы держите под рукой пару утилит для создания скриншотов. Для Windows это может быть Microsoft Snip, для OS X — Screenshot Plus, а для Ubuntu — Shutter. Эти мощные инструменты делают снимок экрана и позволяют добавить к нему аннотации, графику или голосовые комментарии.
Хотя в большинстве случаев расширенная функциональность вовсе не нужна. Обычно достаточно красивого обрамления. Например, его легко добавить силами Standardized Screenshot — расширения для Chrome, которое добавляет изображению мягкую «маковскую» тень.
И раз речь зашла о Google-браузере, стоит упомянуть, что в нём также есть опция для снимка экрана. Да не простая, а с дополнительными возможностями. Какими? Чуть позже расскажем, а пока — к основной повестке дня.
Скриншоты в Chrome через панель разработчиков
Несколько удивительно, что Chrome разменял шестой десяток версий, но так и не разжился кнопкой для создания скриншотов. По крайней мере, так обстоят дела на поверхности, то есть для рядовых пользователей. «Под капотом» браузера такая функция есть, и предусмотрена она для веб-разработчиков.
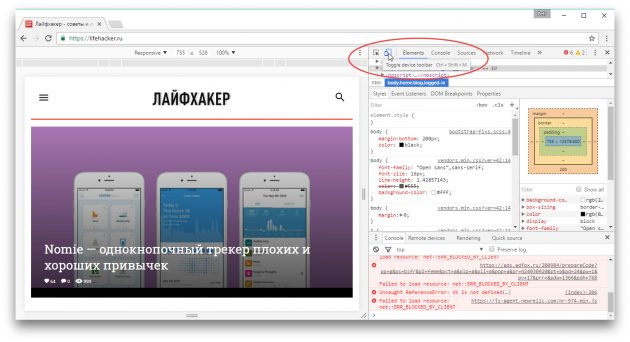
Перейдите в настройки Chrome и выберите пункт «Дополнительные инструменты», а затем — «Инструменты разработчика». Ctrl + Shift + I сделают это быстрее. Активируйте панель эмуляции устройств, нажав на иконку в виде планшета в верхней области открывшегося окна или воспользовавшись клавишами Ctrl + Shift + M.

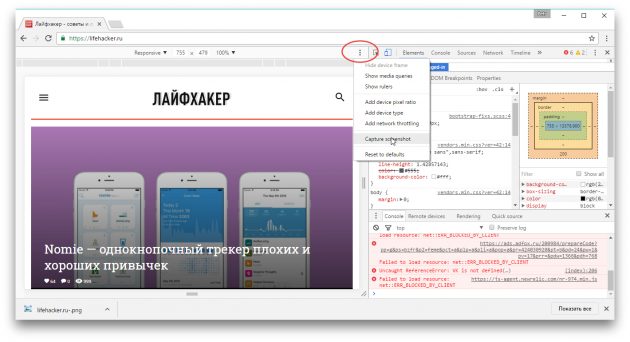
Обратите внимание: у панели эмуляции тоже есть своё меню, в котором находится тот самый пункт Capture screenshot. Нажмите на него, и видимая область браузера тут же сохранится на жёсткий диск в формате PNG.

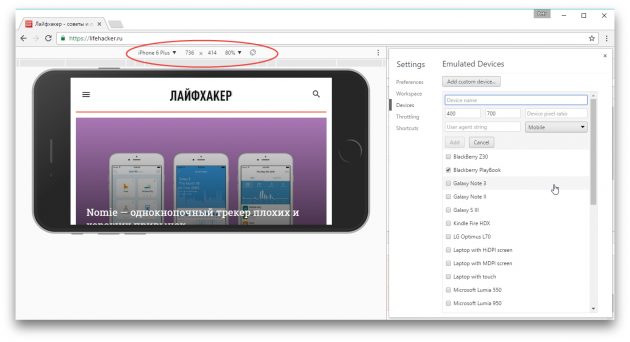
А теперь о вспомогательных возможностях. Переключатели на панели устройств позволяют добавить к скриншоту рамку, например в виде корпуса iPhone.

Более того, здесь же можно задать своё устройство и настроить для него разрешение, масштаб и ориентацию. Наведите курсор на превью скриншота и покрутите колесо мышки, чтобы сдвинуть веб-страницу вверх или вниз.
Конечно, описанный способ не самый простой, зато он сработает на любом компьютере, вызвав удивление у всех, кто будет за вами наблюдать. Хотя, конечно же, основное преимущество связано с рамками: дизайнеры и рекламщики могут использовать приём для быстрой подготовки макетов вдалеке от своего рабочего места.
Скачивал несколько десктопных программ. Устанавливал несколько расширений в браузер. Но ни одно из них не может сделать скриншот длинной страницы (5-6 прокруточных экранов). Страница находится локально и не доступна через интернет. Все мои попытки сделать скриншот приводили либо к скриншоту видимой области, либо к скриншоту 2-х или 3-х прокруточных экранов.


