Содержание
Здравствуйте дорогие читатели блога. Как известно, что в настоящее время очень уж распространены слайдеры в веб-дизайне. Ну конечно же, ведь они могут очень хорошо привлекать внимание посетителей к желаемому контенту на сайте.
Но и здесь не все слайдеры помогут, их тоже нужно грамотно размещать на странице. И желательно, чтобы это всё выглядело очень красиво 🙂
Ну а сейчас я с нетерпение хочу представить Вам 3 часть сайтов со слайдерами. И рекомендую идти по их стопам, потому что, сделано всё очень правильно.
Так же обязательно посмотрите прошлые подборки:
www.markdearman.com
Красивый пример современного веб дизайна на HTML5. Этот сайт состоит из одних небольших слайдеров, смотрится очень современно.

bitfoundry.ca
Огромный и элегантный слайдер, который расположен в шапке сайта, вот он уж точно привлечёт внимание.

bigeyecreative.com
Классный сайт на HTML5. Очень красивые цвета, слайдер и типографика.

www.stiffrowlands.com
Самый простой слайдер, который можно использовать, совершенно не нагружает сервер и быстро грузится. А внушительные размеры смогут привлечь внимание пользователя.

rodania.com
Элегантный слайдер очень красиво вливается в минималистический дизайн сайта. Очень правильное и современное решение.

www.maisengasse.at
Очень креативный и необычный слайдер контента, в данном случае он служит как постраничная навигация.

www.mathieuclauss.com
Удивительный слайдер изображений большого размера в шапке сайта. Очень понравилось то, что он сильно вливается в общий дизайн сайта.

elless.co.uk
Замечательные цвета, и простой слайдер, который очень дополняет общую картину дизайна сайта.

www.idylliccreative.com.au
Минималистический дизайн и не большой слайдер — очень круто. Особенно понравился индикатор загрузке на слайдере.

www.thesearchengineshop.com
Замечательный сайт со светлым дизайном, а так же большим слайдером картинок.

crowwwsnest.com
Чистый дизайн, и большой слайдер, очень современно.

www.escapemodule.com
Отличный сайт в тёмном оформлении, а ещё замечательный слайдер контента и изображений

www.marcorotoli.com
Данный сайт сплошной слайдер, очень интересно.

www.ptarmak.com
Ещё один сайт, который использует слайдер вместо навигации.
В этой статье приведено простое, но не часто применяемое в дизайнах сайтов решение, – создание “динамической” шапки (слайдер). Допустим, у вас есть несколько вариантов шапки для будущего сайта и все они отлично вписываются в дизайн сайта или, например, ваш сайт связан с фотографией. В этих и других случаях можно попробовать использовать на месте шапки какой-нибудь простой слайдер без дополнительных элементов, что позволит автоматически сменять различные варианты шапки сайта или её части. Главное, не переборщить, и не превратить шапку в набор пестрых баннеров.
Для решения поставленной задачи как нельзя пригодится “TinySlider” описание настроек, демо и исходные коды которого можно найти здесь: www.scriptiny.com/2009/12/slideshow-script.
Так как описание приведено на английском языке, дальше вкратце напишу, о чем в нем говорится. – “Это легковесный (1.5 кБт) скрипт для создания слайд-шоу и его последующего встраивания в веб-сайт через CSS. Скрипт поддерживает автоматическое возобновление показа картинок в вертикальном или горизонтальном направлении по выбору.
Для инициализации сценария используются следующие строчки:
Вставка в HTML-код в нужном месте (например после лого) происходит приблизительно так:
Код выше показывает пример слайдера без навигации и дополнительных элементов управления, — то что нужно для создания “динамической” шапки. Размер картинок задается стандартным образом. Пример скрипта с навигацией и кнопочками для листания вправо/влево, есть в ссылках приведенных выше.
Осталось разобраться со стилями. В CSS сайта, который будет приведен в качестве примера в конце статьи, часть отвечающая за слайдер имеет следующий вид:
Стиль оптимизирован под показ картинок размером 750х101 px. Понятно, что по желанию, его можно изменить под любые другие размеры слайдов.
Пример шапки-слайдера: t.autoskidki.info. Это как раз тот вариант, который больше похож на набор пестрых баннеров, но как пример сгодится.
Хостинг слабенький. Возможен хаброэффект.
Данная статья не подлежит комментированию, поскольку её автор ещё не является полноправным участником сообщества. Вы сможете связаться с автором только после того, как он получит приглашение от кого-либо из участников сообщества. До этого момента его username будет скрыт псевдонимом.
Существуют шаблоны, в которых присутствуют функции слайдера в шапке сайта по умолчанию. Однако большинство тем для WordPress не поддерживают данный функционал. Соответственно, при необходимости данной реализации, нам нужно самостоятельно дописывать код или пользоваться какими-либо плагинами.
Также можно создать изображение gif и установить его вместо стандартной картинки в header, но в дальнейшем у нас не будет никакой возможности администрировать такой "слайдер", кроме как создать новое gif изображение.
В этой статье речь пойдет об установке специального плагина для вывода слайдера в любом месте вашего сайта WordPress. Плагин называется vSlider, среди его основных преимуществ:
- Возможность изменения размеров слайдера;
- Возможность вставки любой гиперссылки в каждый слайд;
- Возможность добавления текстовой информации к каждому слайду;
- Множество эффектов перехода между изображениями;
- Поддержка неограниченного количества слайдеров;
- Поддержка до 20 слайдов в каждом слайдере.
Скачать плагин можно ЗДЕСЬ
К сожалению, плагин не переведен, однако никаких сложностей в его использовании нет, все интуитивно понятно даже новичку.
После установки плагина в меню появится новая вкладка vSlider

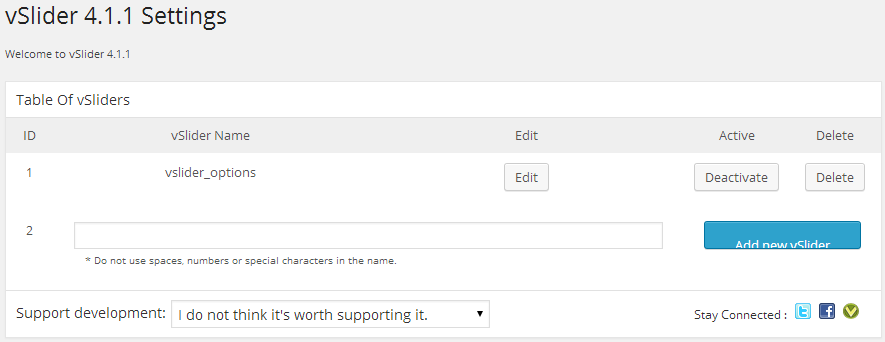
Кликнув по ней левой кнопкой мыши мы попадем в меню слайдеров, где можно создавать новые слайдеры, отключать старые, а также их редактировать.

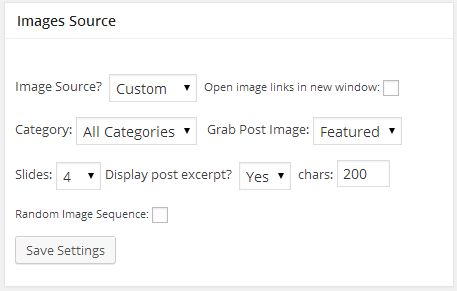
Поскольку нас интересует возможность установки слайдера в header сайта, вам необходимо кликнуть по кнопке Edit уже существующего слайдера или вновь созданного вами. В меню Images Source необходимо установить значение Custom, в поле Slides выставить необходимое нам число слайдов в данном слайдере, после чего нужно сохранить настройки.

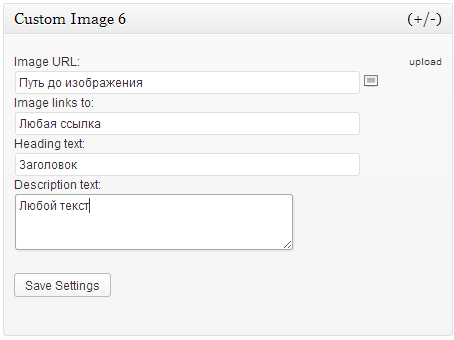
Затем в меню Custom Image 1, Custom Image 2, Custom Image 3 и т.д в поле ImageURL вставить ссылку на заранее подготовленное и загруженное на сайт изображение, при этом не стоит забывать каждый раз жать на кнопку Save Settings.

Процедура совсем не сложная и по ее окончанию мы приступаем непосредственно к установке слайдера в шапку шаблона вашего WordPress сайта.
Для этого нам понадобится код:
Кстати, для вставки слайдера в статью или сайдбар, нужен немного иной код:
Приведенный выше код нужно прописать в файл заголовка вашего сайта header.php, подобрав ему там оптимальное место. Однако, скорее всего, слайдер не встанет именно так, как вы того желаете. Поэтому необходимо прибегнуть к способу, описанному в одной из прошлых статей, по установке баннера в header WordPress.
Если после прочтения данного материала у вас возникли вопросы по работе плагина или установке слайдера — пишите в комментариях, будем разбираться вместе!


